はじめまして、JVMの世界に4年目、勇気と根性で乗り切る脳筋系エンジニア、chotaroと申します。
astamuse.comのバグフィックスや改善活動を担当しています。
今回はそのastamuse.comにおける改善活動の一部をご紹介します。
同じ悩みを抱えている組織や、アスタミューゼの開発チームに興味を持たれた方の参考になれば、幸いです。
ブラックボックス化する運用ツール
長年メンテナンスを続けてきたサービスでは、その運用方法や使っている技術要素が負債になってしまう、というのはよくあることだと思います。
astamuse.comも例に漏れず、そんな状況下にあります。
実装やプログラムの品質面では過去にえいやさんが記事を上げていますが、運用においてはまた異なる起因からメンテナンスを行う必要が生じます。
弊社開発チームでは、直接的にはメンバーの離脱や参入が見直しのきっかけとなりました。
過去に作られたしくみが「どうやってかは分からないがとりあえず動いているからOK」という状態になってしまっており、修正も難しくなっていることを検知したためです。
具体的には、
- webサイトの運用ツール
- リリース用のシェルスクリプト
- jenkinsのJOB構成(およびその環境)
などのツールが対象です。
それぞれ残されたドキュメントや動いているツールのコードをもとに改善・再構築を進めていますが、中でも特に問題であったのはリリース用のシェルスクリプトでした。
既存の仕組みの問題点
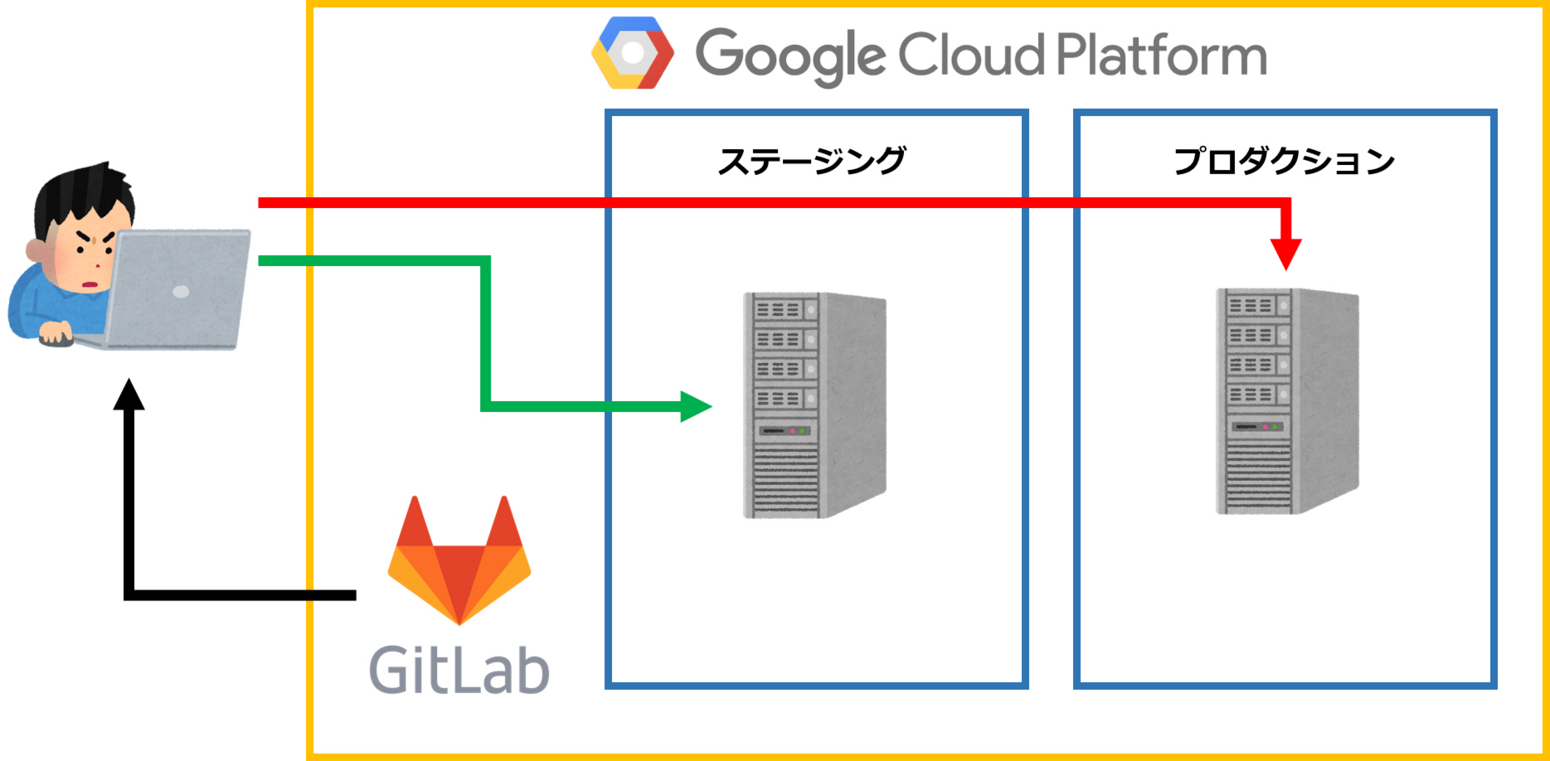
これまでのリリースのしくみは、以下のような構成になっていました。
構成

- 担当者はgitlabからリリース対象のリポジトリをcloneする
- リリース用のシェルスクリプトを、リリースする環境ごとの設定ファイルを食わせて実行する
- ローカルの開発環境でビルドした資材をアプリケーションサーバーに配備し、リリースが完了する
問題点
- リリース作業の成否、および対象がローカル環境に依存する
- シェルスクリプトの可読性が低い
- リリース手順の保守性が低い
特にシェルスクリプトでは、
- mvn、gradleなどのうちからプロジェクトの構成にマッチするものでテスト・パッケージ化実行
- 設定ファイルの権限変更および再配置
- cacheの削除
など多くのタスクを条件に応じて行っており、上から下に読み下すことが困難な状態となっていました。
そのため、リリースに必要なタスクの全容を把握することすらも難しくする要因となっていました。
新しい仕組みの設計
暗黙知化していたリリースプロセス
もともとの構成は、全体としてオペレーションする開発者に依存する形となっているため、以下のような前提に基づいていたと考えられます。
- 開発者は優秀なので、何かリリースで技術的な問題が起きてもシェルスクリプトを読めばすぐに問題点を解決できる。
- 開発者は開発環境についても博識で注意深いので、ローカルとステージング・プロダクション環境での差分にも注意を払うことができる。
- 開発者は構成管理についての知識と経験値を持っているので、デグレした資材をリリースするなんてありえない。
ある意味で、性善説的な哲学に則っているように思われます。
このあり方は人に大きく依存してしまうため、ノウハウが暗黙知化されてしまい、結果的にその人がいなくなったときのオーバーヘッドがかなり大きくなってしまいます。
そのため、新しく開発チームに入ってきた人でも、少し努力すれば形式知に落とし込めるくらいにプロセスをわかりやすくする必要がありました。
形式知化させるためのリリース戦略
2つの方針を立てました。
リリースはリモートの環境からそれぞれ行う。
個人の環境に依存させないようにします。
- 各開発者のローカル環境からリリースはできないようにする(=シェルスクリプトは廃棄。)。
- リリース作業用を行うマシンをクラウド上に配置し、リリースはそこから行う。
リリースタスクを構造化してオートメーションツールに任せる。
複雑怪奇なシェルスクリプトをオートメーションツールでリファクタリングします。
- リリースプロセスに伴うタスクを抽象化することで、実施するタスクの全容をわかりやすくする。
- 構造化することによって、パラメータをタスクから分離させる(パラメータによって振る舞いを定義する)。
- 条件分岐を可能な限りなくし、実行するタスクを明確にする。
新しい仕組みに組み替える
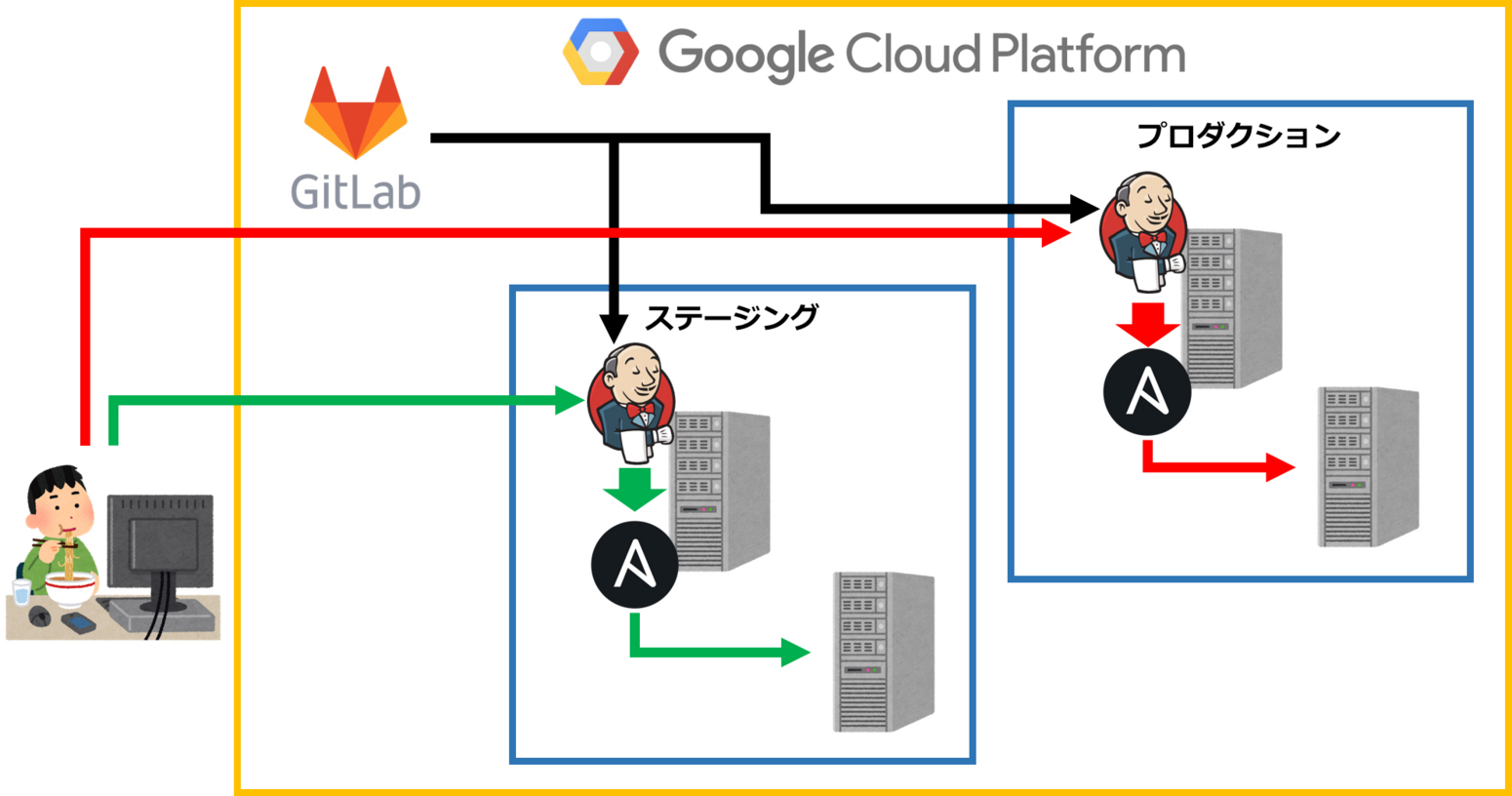
検討結果を踏まえ新しい構成は、以下のようになりました。
構成

- 担当者はリリースする環境ごとのjenkinsにアクセスし、リリース用のjobを実行する
- jenkinsはgitlabからリリース対象のリポジトリをcloneする
- jenkinsはcloneしたリポジトリをもとにビルドを行い、warファイルなどリリース資材を作成する
- jenkinsはansible-playbookを実行し、ビルドした資材をアプリケーションサーバーに配備し、リリースが完了する
改善効果
タスクの実行管理ツールとしてjenkinsを、オートメーションツールとしてansibleをそれぞれ活用することにより、以下のような効果を生み出すことができました。
jenkins採用のメリット
- クラウド環境のjenkinsから、開発チームであれば誰でもリリースが可能になった。
- 常にgitから最新のリビジョンを取得するため、デグレリスクがほぼゼロになった。
ansible-playbook採用のメリット
- リリースタスクが抽象化されたことで、参入したての人でもリリースにかかるタスクの流れを把握できるようになった。
- シェルスクリプトのときと比較してコード量が削減され、可読性、および保守性が向上された。
astamuse.comのこれから。
さて、そんな改善活動を推し進めているastamuse.comですが、事業モデルや取り巻く環境の変化に合わせ、プロダクトの方向性を再検討する必要が生じてきています。
開発に携わるメンバーが変遷し、また各要素技術のバージョンやトレンドが移り行く環境下でそのような対応を進めるには、「節約」することが必要です。
すなわち、負債になる部分および負債となってしまっている部分を、できるだけ抑制できる体制を仕組みの面で作り上げなくてはなりません。
今後開発チームとしては、引き続き本記事のような改善活動、開発プロセスの整備と共にプロダクトの再構築や改修の検討、実装を推進して行きます。
そのためには当然マンパワーも必要になります。
というわけで奥付で恐縮ではありますが、弊社のサービスや、これらの活動に興味を持っていただける方がおられましたら、是非お気軽に、下のバナーやwantedlyよりご応募いただければと思います。
以上、Have a nice development day!

