こんにちは、アプリケーションエンジニアのchotaroです。
最近RTA動画を見ることにハマっています。
最速ルートとリスクのどちらをとるのか?それはなぜなのか?また本番でしくじったときいかにその場でロスを少なくできるか?
特にイベントのアーカイブが解説ありで見応え満点です。是非。
さて今回は、チーム内で作ったCIのしかけについての紹介です。
解決する課題
- そもそもテーブルの変更履歴を管理していないとその差分も追えず開発の負荷が高くなってしまう
- daoとテーブル定義の差異をステージング環境で統合する前に確認したい
最終的な形(現状版)
- テーブル定義の変更をflywayで管理する
- flywayの設定とともにddlをgitで管理する
- gitlab-ci上で,flywayを用いてDBを構築し、そこに向けてdaoの自動テストを行うようにする
実践
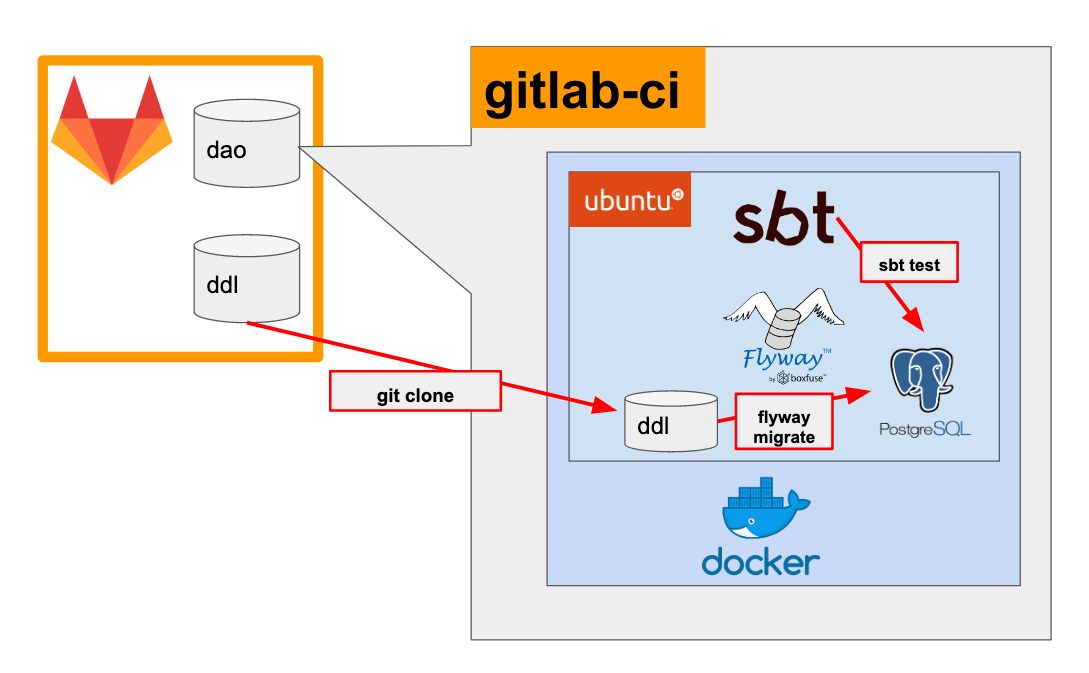
概要図
こんな形式(厳密ではないですが。)

.gitlab-ci でやっていること
postgresql install
ubuntu向けのinstall
- echo "deb http://apt.postgresql.org/pub/repos/apt/ stretch-pgdg main" >> /etc/apt/sources.list.d/pgdg.list
- wget --quiet -O - https://www.postgresql.org/media/keys/ACCC4CF8.asc | apt-key add -
- apt-get --quiet update --yes
- apt-get --quiet install postgresql-10 sudo --yes
- service postgresql start
set deploy key ~ git clone
ddlはgitlab上のinternalなrepositoryに配置しています。そのため、git cloneするにはdeploy keyを利用する必要があります*1
【事前準備】 * ddlを格納しているリポジトリにdeploykeyを設定する * deploykeyのペアになる秘密鍵をdao側のリポジトリに配置
【test時】 * sshの設定を行うscriptを実行。target-gitlab-hostにはgitlabのホストを入れて、そのホストのときにはこの鍵を使う、という設定を行います
- mkdir -p ~/.ssh && chmod 700 ~/.ssh
- ssh-keyscan -H <target-gitlab-host> >> ~/.ssh/known_hosts
- chmod 400 deploykey
- eval $(ssh-agent -s)
- ssh-add deploykey
- git clone target-repository でcloneする
flyway install
linuxの向けのflywayコマンドをインストールします
- apt-get --quiet install tar wget sudo --yes
- wget -qO- https://repo1.maven.org/maven2/org/flywaydb/flyway-commandline/5.2.4/flyway-commandline-5.2.4-linux-x64.tar.gz | tar xvz && ln -s `pwd`/flyway-5.2.4/flyway /usr/local/bin
- flyway -h
完了後、flyway migrate でDBセットアップが完了します
あとはテストするだけ!
sbt test
効果
課題感が解消されたので、個人的にめっちゃ気が楽です。
gitlab-ciはpushされるたびにpipeline上で実行されるので、failしたらすぐわかります。
逆にいえば、successし続けられればデータベースアクセス上は問題ないことになるので、大変安心して進められています。
謝辞
ここで紹介した仕組みは私一人で考えることができたものではなく、チームメンバーでの改善の結果こうすることができた、というものです。
この場を借りて感謝申し上げます。いつもお世話になっております。これからもガンガンお世話になります。よろしくお願いいたします。
また、そもそもpostgresqlのイメージを使ったりすればいくらかciのymlファイル自体はスマートになるはず*2で、いわゆるベストプラクティスではない、とも考えています。
これからも走りながら地道にやっていくしかないとこではありますが、並走者も随時募集中ですので、気になられた方がおられればバナーからよろしくお願いいたしますー
それでは。
*1:refs: https://docs.gitlab.com/ee/ssh/#deploy-keys
*2:runner含めた設定が必要になってしまうので検証が足りておらず、仕掛けとして作れていません。

