
こんにちは、アスタミューゼでデザイナーをしている@YojiShirakiです。
最近、新規プロジェクトでBIツール(metabase)導入していい感じに機能しつつあるので、どのように導入したかその変化をご紹介したいと思います。
BI導入の背景
BIの導入は次のような理由で早い段階で導入しようと考えていました。
- プロジェクトが横断的で共通認識とコンセンサスの土台が必要であること
- Webサービスではあるがキャッシュポイントが契約(オフライン)にあること
- 初期の機能実装が最低限で、リリースした後の機能実装ニーズが継続的に相当量見込めること
2番目の「キャッシュポイントがオフラインにある」点は特に注意が必要です。というのも、キャッシュポイントが近いところの意見はどうしても強くなりがちで、「お客様の声」事案は優先順位が高めに設定されやすくなるためです。
「お客様の声」はとても重要です。しかし、現状クリアすべき事業課題・サービス課題 とお客様の声は必ずしも同次元ではありませんから、そこを無自覚に「お客様の声」を優先し続けてしまうと、本質的な事業課題への対処が遅れ、プロジェクトが遅延するリスクが高まります。
そうならないように、プロジェクトの初期段階で基本的な数値基盤を構築し、ユーザーシナリオやそれに付帯するKPIと照らし合わせながら課題解決をしていく目線醸成が重要になるわけですね。
「お客様の声」で明らかに改善すべき箇所は継続的に改善しつつ、一方で、数値によって明らかにされるマクロなサービス課題への対応をロスを少なく実行していく、そのための数値整備というイメージです。
なお、余談ですが優先順位判断のメソッドについては様々なものがあるので調べてみてください。
例)プロダクト開発における意思決定のための「ユーザーストーリーの優先順位付け手法」まとめ
機能は計測可能に設計しておくこと
BIは数字を可視化するツールですから、数字が取れることが前提です。そのために比較的早い段階から計測を意識した機能実装の意識醸成に配慮します。
具体的には、企画時にその成果をどのように計測するのかを議論できるように企画書のフォーマット作りを行います。企画書の骨子として以下のようなフォーマットを定義し行動を強制するようにします。
- 企画意図・目的
- 期待する効果
- その計測方法
- 具体的な実装内容
計測方法が定義されていない企画書はフォーマット違反なので、別途議論するというふうになります。
計測方法はGAでも良いですし、ログでもいいと思います。ただログデータの収集機構を構築するのはそれなりにコストがかかるので、手っ取り早く履歴テーブルなどを新たに整備してしまうのも良いかと思います。何れにせよ行動が記録に残るように企画段階で方針を固めておきます。
試験導入(とツールの選定ミス)
ある程度状況が整ってきたら試験導入です。今回は以下の5つを検討しました。無料ツールではメジャーな選択肢だと思います。
上記のうち re:dash, superset, PowerBI は既に触ったことがあり感触はわかっていたので、今回は(あまり時間も割けなかったということもあり)インストール不要で、且つ、アカウント管理が容易な Google Data Studio を選択しました。
なお最初に作ったダッシュボードはこんな感じです。

ぼかしが多くて解りにくいですが営業活動向けダッシュボードを作りました。まず最初に営業に役立つものを作ることで、営業・企画メンバーに対して数値化メリットを感じてもらいたいと考えたためです。思った以上に好評だったのでこの意図は奏功したと思っています。
metabase への乗り換え
ただ一方で以下のような誤算もありました。
- 思った以上にもっと数値を見たいという要望が挙がってきた
- Google Data Studio の画面レイアウト思ったよりもが使いにくい・面倒
- Google Data Studio のDBとのコネクション設定動作が安定しない
- Google Data Studio のグラフ表現力が弱い・設定が難しい
1 はともかく、2,3,4 についてはかなり辛いものがありまして、早々に Google Data Studio に見切りをつけ別のツールの検討を始めます。
結果的には、この時、たまたまプライベートで試していて頗る感触の良かった metabase への乗り換えを決めます。
圧倒的な metabase の使いやすさ
metabase の選定は良かったと思います。インストールが簡単で DB の設定も容易です。他にも
- Googleの oauth が使えるためアカウント制御が容易(Gsuiteとの相性が良い)
- GAとの連携が可能で他のデータと重ね合わせて見せることができる
- データの抽出が超簡単
- ダッシュボードレイアウトがしやすい
- デザインがきれい
など。特に、3, 4, 5 は日々の利用が楽しくなるレベルで洗練されています(なお、1, 2 は re:dash でも可能です)。
デザインとUI/UX が優れているのが最もポイント高かったです。
とは言え、なかなか伝わらないと思うので YouTube にあがっている Demo が参考になるので貼っておきます。
作ったダッシュボード
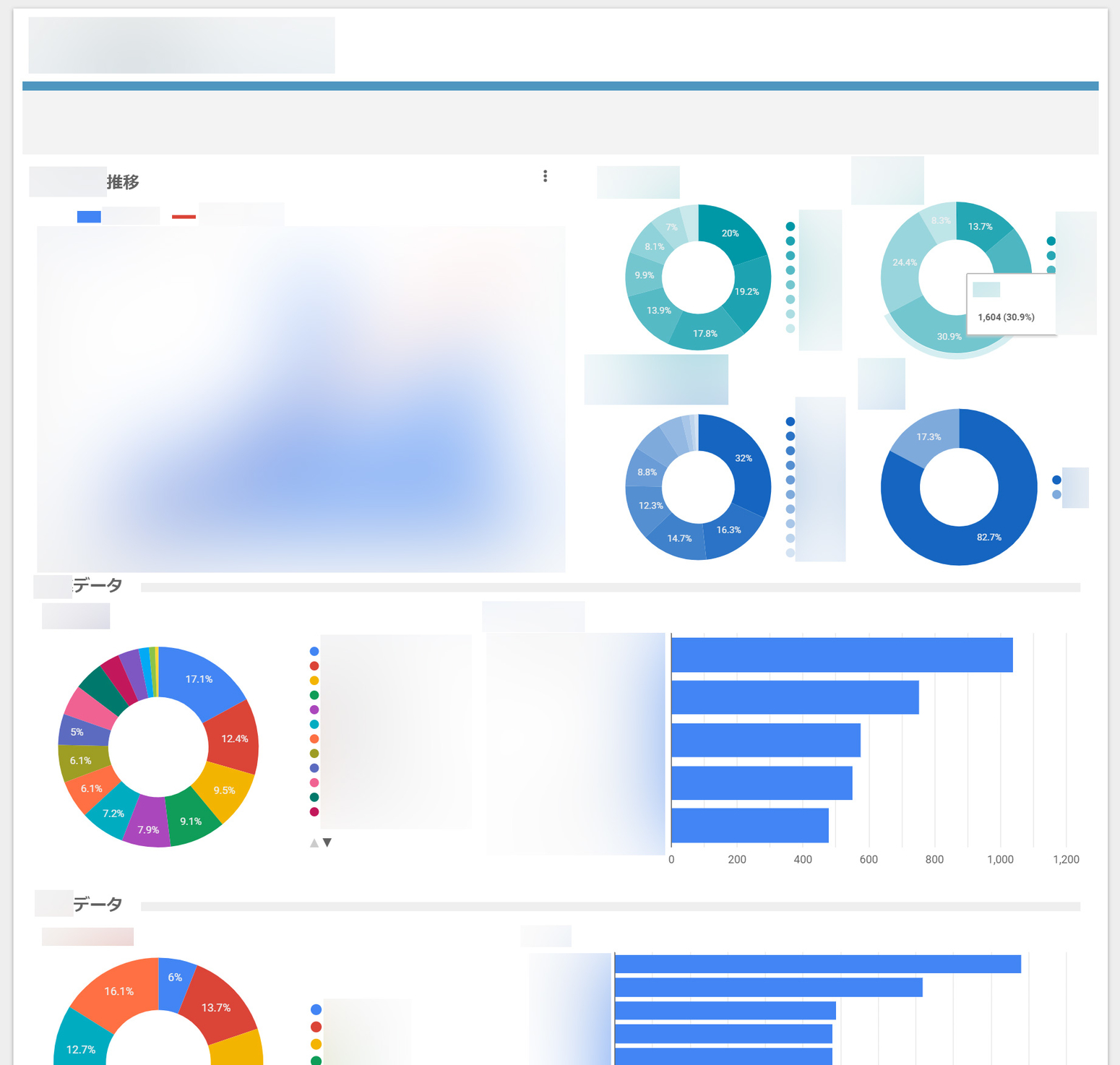
さて、ではその metabase でどんなダッシュボードを作ったかと言うと下記のようなものです(数字はいじってあります)。デイリーで追うべき数字とその推移をメインに置いたもので、一つのダッシュボードの情報量は少なくして、見るべき数字に集中できるように心がけて作っています(そのかわりダッシュボードの数はやや多め)。


最近ではもっと込み入った情報などの可視化も行っていて、あるデータ母集団と別のデータ母集団のマッチング判定データなども可視化しています。
だがしかし…メンバーからのフィードバックが思ったより薄かった
ただ意外なことに作ったダッシュボードについては、あまり大きなフィードバックを得られませんでした。 Google Data Studio でダッシュボードを作っていたからか、「あ、こういう数字見れるのね、ふーん」くらいです。悲熊・・。
そこでもっとアピールするために企画の MTG の時に metabase を映し出して必要な数字やグラフを即時に出すことを何度か行いました。
これが結構刺さりまして「おお、凄い」とか「あ、これいいですね」など言われるようになり「数字が即座に見られる」「色々な数字が手軽に見られる」という感覚が広まりました。ライブ感って大事ですね、いい勉強になりました。
加えてやはり metabase が気軽に数字を引っ張ってこれる様になっているので、人によっては「あ、それ自分も使いたい」となったと思います。
議論と企画の質の変化
こんなゲリラをしばらく繰り返していった結果徐々にチーム内で以下のような変化が生まれました。
- 課題がどこにあるのか数字も交えて議論するようになった
- 何かをやる時に事前に軽く調べてみるという理解が進んだ
1 については、例えば「●●機能は面白いけど、今はその手前の数値が悪くてボトルネックだから、まずはそこを改善するのが先じゃない?」とか「そこって数値どうなってんだっけ?効果でる?」などの発言が増えていくような変化でした。
2 については、「面白そうな機能を考えてみたものの今のデータ数だと有効にワークしないので一旦置いておこう」や、逆に「数値見たら●●に課題はあるけど、そこを改善すればワークする可能性が高いからやってみよう」とういケースも出てきました。
何れにせよ、数値をもって一定の客観性と共通認識を確立したことで「思いついたら実装する」から脱却し徐々に良い方向に向かようになりました。
とは言えデータドリブンの限界は認識しておくべき
とは言え私たちのチームメンバーはデータが全てとは思っていません。データと同じくらい発想・インスピレーションも大事に考えています(そもそもこの2つは相反するものではなく補完関係です)し、またデータによって明らかにできない課題(というよりも付加価値の可能性)があることも承知しています。
大事なことは、そういったマインドも持ちつつも定量的アプローチでシャープに課題認識と優先順位判断を行い、より良いサービスを作っていく姿勢を全員が持つことだと思っています。
まとめ
ということで、今回は BIツール導入の流れと、どのように変化したかをメモがてらまとめてみました。
長々書きましたが、こういう取り組みは、プロダクトマネジメントがしっかりしている企業から見ると、至極普通なことだと思っています。ですので、私たちももっとレベルアップしていかないとなぁ、と日々日々感じる次第です。
もし本稿について何かご質問等あれば@YojiShirakiにDM頂ければと思います。本文では触れませんでしたが metabase のインストール方法などはそれなりにしっかり検証したのでお役に立てると思います。
では、本日も最後までお読みいただきありがとうございました。
例によって当社では一緒にサービス開発してくれるエンジニア・デザイナー・ディレクターを超絶賛募集しております。
カジュアル面談も随時行っておりますので、「ちょっと話聞きたい」という方は、このブログのサイドバー下にあるアドレスか@YojiShirakiにDMいただければと思います。いつでもウェルカムです。採用サイトもありますので下の水色のバナーから是非どうぞ!ではまた:- )
(@YojiShirakiの過去記事)