こんにちは。開発部のtorigakiです。 弊社ではSSL証明書を使ったサイトが300以上ありますが、このSSL証明書の期限をEXCELなどを使って手作業で管理しようとするとなかなか大変な作業となります。
そこで自動的にSSL証明書の有効期限の一覧を生成する仕組みを作ってみましたので、今回はそのお話をさせていただければと思います。
route53からドメインリストを取得する
弊社ではDNS管理にroute53を使っていますので、route53をコマンドラインで使えるツールを使って運用ドメインの一覧を取得します。
ドメイン一覧の取得にはcli53を使用しました。
SSL証明書を使っているFQDNの一覧は以下のように取得します。
cli53 listにて運用ドメインを取得。cli53 export ${DOMAIN}にて各ドメインごとのゾーンを取得し、そのゾーン情報からAレコードを取得。- Aレコード+ドメイン名からFQDNを取得。
上記で取得したFQDN一覧の中にはSSL運用していないサイトも含まれますので、SSL運用しているサイトに絞り込みます。
絞り込む方法は、opensslコマンドでアクセスし応答の有無で判定します。
opensslコマンドは以下のように実行します。
応答が返ってこないときの対策として先頭にtimeoutをつけて実行します。
timeout 3 openssl s_client -connect ${FQDN}:443 -servername ${FQDN} < /dev/null 2> /dev/null
上記で応答が返ってきたFQDNに対して、以下コマンドで有効期限を取得します。
openssl s_client -connect ${FQDN}:443 -servername ${FQDN} < /dev/null 2> /dev/null | openssl x509 -noout -startdate -enddate | grep notAfter
上記を実行すると以下の結果が得られます。
notAfter=Feb 13 12:00:00 2021 GMT
SSL証明書の発行署名者も一覧に加える場合は、以下コマンドにて発行署名者を取得します。
openssl s_client -connect ${FQDN}:443 -servername ${FQDN} < /dev/null 2> /dev/null | openssl x509 -noout -issuer
上記を実行すると以下の結果が得られます。
issuer= /C=US/O=DigiCert Inc/OU=www.digicert.com/CN=RapidSSL RSA CA 2018
上記3つを取得できたら、FQDN、発行署名者、有効期限 のCSV形式でファイルに出力します。
CSVファイルをHTMLファイルに変換する
ブラウザで一覧を見れるようにするため、生成したCSVファイルをHTMLに変換します。
変換はシェルスクリプトで実行します。変換スクリプトはこちらを参考にさせていただきました。
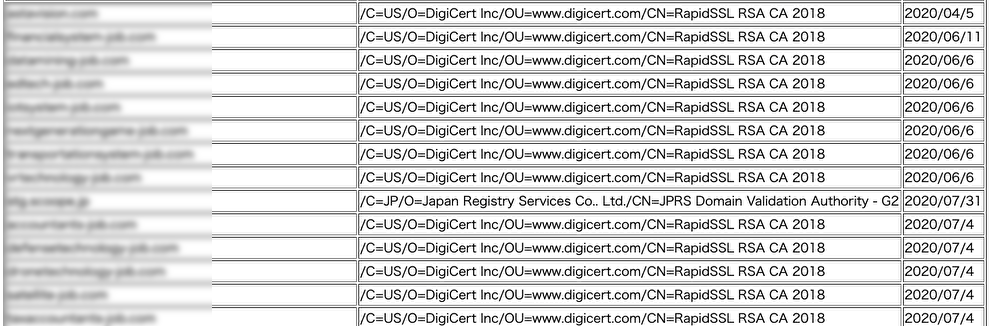
HTML形式に変換した結果、ブラウザにて以下のように一覧表示できるうようになります。

まとめ
以上のように、cli53とopensslコマンドから情報収集してCSV出力し、HTML変換する処理を毎週1回cronで実行するようにしておけば自動的にはSSL証明書の期限管理をできるようになります。
またこの一覧とは別に、証明書期限が30日前になったらSlack宛に通知する仕組みも入れたりしてSSL証明書の更新忘れ防止をしております。
今回はSSL証明書期限管理について工夫した点について紹介させていただきました。 少しでもSSL証明書の運用されている方のお役に立てれば幸いです。
弊社では引き続きエンジニア・デザイナーを募集中ですので、ご興味のある方は下からご応募いただければと思います。









