こんにちは!
2019年11月に入社し、プロダクトマネージャーをしている竹村(@juntakemura_pdm)です。
今回が初ブログになります。
先月から開幕したプロ野球ですが、このブログを書いている時点で東京ヤクルトスワローズが単独首位に立っています。
スワローズファンの私としては非常に気分が良い日々を過ごしております。
滅多にないことなので記念に書かせていただきました。
さて、本題に入りますが、私は入社してから「転職ナビ」という転職サイトに携わっております。
転職ナビに関しては、以下のエントリで触れられているのでそちらもご覧ください。
lab.astamuse.co.jp
PMとしてプロダクト作りに関わる中で、MVPに関する学びを多く得たので、今回はそれについてお話ししたいと思います。
前半はMVPに関する一般的な話となりますので、既に知っている方は読み飛ばしても構いません。
MVPとは
MVPとは「Minimum Viable Product」の頭文字を取った略で、日本語では「実用最小限の製品」という意味になります。
元々はフランク・ロビンソン氏の定義した言葉が、「リーン・スタートアップ」(エリック・リース 著)によって広まったとされています。
日本においても上記の書籍や、昨今のリーン開発・アジャイル開発の普及によって一般的な用語になってきていますね。
MVPの具体例として、靴のECであるZapposは、はじめ在庫は持たずに靴の写真を並べたLPを作成し、本当に売れるのかどうかをテストしたそうです。(注文が入ったら靴屋まで靴を仕入れに行って発送していたとか。)
イメージとしては「α版・β版」に近いものですね。
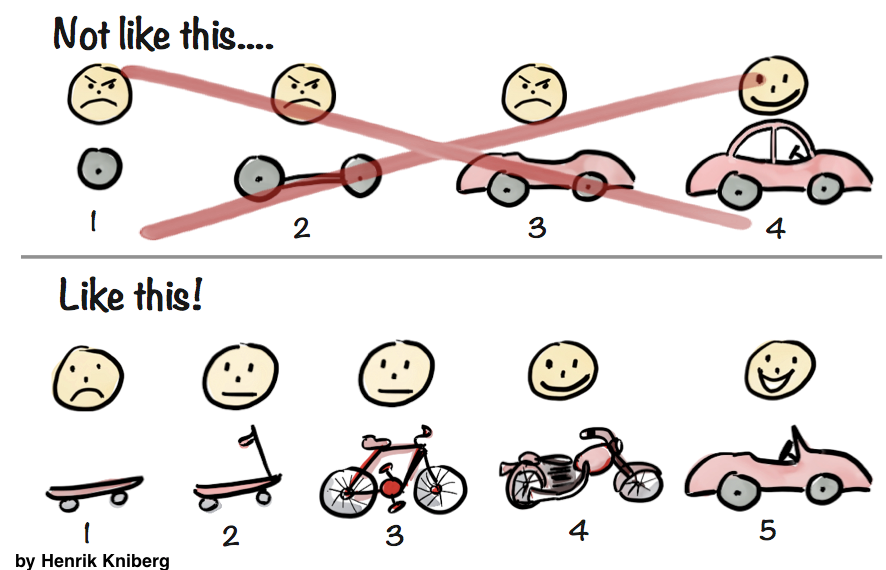
MVPはしばしば以下のような図で説明されます。
出展:MVP(Minimum Viable Product)とは?実践するメリットと検証方法 MVPのイメージ図
旧来のプロダクト開発では図の上のようなプロセスを踏むことが一般的でしたが、そうするとステップ4まで開発しないとユーザーが利用できる状態になりません。
一方図の下ではステップ1の段階で、「移動」という価値を提供できるスケートボード=MVPを作っています。
最小限の機能を市場に出すことで、ユーザーの反応を素早く見ることができ、その後のプロダクト開発に生かすことができるという形ですね。
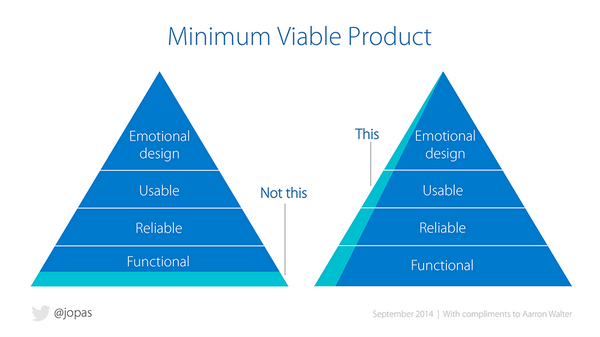
また、以下の図も合わせて用いられることが多く、「ある特定のユーザー層に取って価値のある、最小限の機能」であるべきだということを表しています。
機能の網羅性を捨てる代わりに、実装する機能は狙っているユーザーにとって価値を提供できるように意識する必要があるということですね。
なぜMVPを作るのか
もし仮に作るプロダクトがほぼ100%完成形が見えており、確実に成功するものであれば、MVPのプロセスはかえって遠回りとなります。
一度MVPを出すのではなく、はじめから完成品を作った方が早いのは当然ですね。
ですが、どのようなプロダクトが最適なのか、そもそも成功するのか、は実際に市場に出してみないとわからないというのが現実です。
MVPを作る理由は、この
- プロダクトの最適解は市場に出してみないとわからない
- アイデアの大半は失敗する
という事実によるものです。
そのためにMVPを作り
- 早く市場に出してユーザーからのフィードバックを得る
- 様々なリスクの検証を素早く行い、素早く失敗して、たくさんの学びを得る
といった活動を行います。
仮に失敗しても完成形を作る前に判明するため、素早く路線変更ができ、しかもノウハウが蓄積されていくのです。
特に近年はソフトウェアプロダクトが中心となり、技術の発展や時代の変化が著しい中で、こういったプロセスが重要になってきています。
この辺りは
リーン・スタートアップ(エリック・リース 著)
INSPIRED 熱狂させる製品を生み出すプロダクトマネジメント(マーティ・ケーガン 著)
などで詳しく触れられていますので、興味のある方はご覧ください。
個人的に「INSPIRED」はプロダクトマネージャーのバイブルと呼んでも良い名著だと思います。

リーン・スタートアップ ムダのない起業プロセスでイノベーションを生みだす
- 作者:エリック リース
- 発売日: 2013/09/11
- メディア: Kindle版
MVPの失敗談から学ぶアンチパターン
前置きが長くなりましたが、ここからが今回のメインテーマになります。
入社してから約9か月、転職ナビの会員機能という新しいプロダクトづくりに携わってきました。
このプロダクト自体やプロダクトに追加する機能において「MVPで何を作るか」ということを度々考えてきましたが、なかなか上手く行かずに日々奮闘しています。
今回は、その中で見えてきたアンチパターンや学びを共有させていただこうと思います。
MVPのアンチパターン① 何を検証したいか・何が価値なのかが定義しきれていない
MVPは基本的に「学びを得る」ことが主目的の成果物です。
そのため、「どんな学びを得たいのか」「どんなことを検証したいのか」が曖昧だと、そもそもどんなものを作るべきなのか、ということや、いざ作ってみた後にどんな数値を計測するのかもブレてしまいます。
上記は言い換えると、「実装しないのはどの機能か」「計測しない・目を瞑るのはどんな数値なのか」とも言えます。
今回、プロダクトのMVPリリース直前に、当初想定していた機能・質がスケジュール通りに実装できなさそうということがあったのですが、「ではどこまでできていればリリースしていいのか」と改めて検討した際に上記の問題にぶつかりました。
以下のエントリでも語られている、CPF~PSFの部分に当たります。
lab.astamuse.co.jp
ここが定義されていないことはリリース後にも苦労しました。
MVPということもあり、不足している機能や不便な部分、改修したい点が山ほど出てきて、リリース後はその対応に追われてしまったのです。
この時も「検証したい箇所」が明確になっていれば、「その検証を進めるために障害となり得る部分を取り除く改修」や、「その検証で学びを得るために必要な機能追加」などに絞ることができたのかなと反省をしています。
MVPのアンチパターン② MVPが「minimum」でない
MVPを用いた開発では早く学ぶことが何より重要です。
そのため「『Minimum』Viable Product」という言葉の通り、本当に「Minimum」な機能に絞ることが必要です。
「INSPIRED」でも言及がありますが、MVPの開発にかけるべき時間は本製品にかける時間の少なくとも1桁少ない時間と言われています。
今回、リリース直前に機能を見直した際、「あれ、これって本当に必要なんだっけ?」という機能がいくつか出てきました。
また、その後機能追加時にMVPを定義する時も、つい色んな機能を付けてしまい、開発陣からツッコミをいただくこともありました。
本当に必要な機能に絞れていないと、検証の開始が遅れたり、必要な部分の質が落ちてしまったりします。 簡単なようでなかなか難しい作業なのですが、「本当に必要な機能が何か」を決めるのもMVPにおいては重要だと痛感しました。
MVPのアンチパターン③ 質を犠牲にする
こちらは意外と多い失敗パターンではないか、と(私が勝手に)思っています。
前述のとおりMVPの開発はスピードが重要ですが、スピードに固執するあまりに
- スピードに寄与しない部分の質
- 検証を行うために必要な質
がついおざなりになってしまうことがあるのではと考えています。
前者は、例えばボタンの配置や文言等、最初に決めてしまえば工数に影響はないようなものを指します。
私もつい「とりあえずこれでいいや」で決めてしまうこともあり、後から反省していますが、こういった部分が要因で機能の利用が進まずに検証が停滞してしまうのはもったいないですよね。
もちろん、何日もかけて考えろ、ということではないのですが、リリース後にすぐ修正したくなるようなものにならないように気を付けるべきかなと思います。
後者は、検証したい価値を実現する質とも言えます。
例えば、検証したい価値が「やり取りが簡単にできるスカウトサービス」であれば、プロダクトのレスポンス速度やUIは高いものが求められますが、機能の種類は最小限で良いでしょう。
逆に、「求職者の専門性が可視化できる」が価値であれば、可視化の精度や詳細度は高い質が求められる反面、プロダクトのレスポンス速度やUIは問題ない範囲であれば良いと考えられます。
ところが、開発スピードにこだわりすぎると、この「検証に必要な質」まで落としてしまうこともあるのではないかと思います。
価値提供のために必要な質も見極められるようにならなければいけませんね。
MVPに関する学び
以上のような失敗を受けて感じた、MVPで重要なことをまとめてみます。
- ターゲット、顧客課題、提供価値の定義をしっかり行う。
- 本当に「必要」で「最小限」な「作るべきもの」は何かを徹底的につきつめる。
- MVPであれど必要な質をないがしろにしない。
1.はアンチパターンの部分で紹介した通りです。
機能や質を定義するにも欠かせない部分になります。
2.は日々難しさを実感している部分であり、PMの磨くべきスキルだと思っています。
どこからどのように作っていくか、運用や他の手段でまかなえる部分はどこか、を考えて作るべき部分を絞り込んでいく。
絞り込んだ上で、「作るべきものって本当にこれでいいの?」とつきつめる。
「最小限でも価値のあるもの」を作る力は今後磨いていきたいですね。
3.は忘れがちなため意識したい部分です。
特に、「決めるだけ」の部分はさぼらないように丁寧にやっていきたいですね。
やってよかったMVP
長々と反省文を書いていたので落ち込みそうになりましたが、それでもMVPという形で早く作って早く学ぶのは非常に役立っていると思っています。
早くユーザーに使ってもらうことで、機能を拡張する際に課題になる部分を予測でき、その後の方針に生かすことができています。
この仮説検証サイクルのスピードと精度を上げていって、より強力なプロダクト作りができるようになりたいと思う今日この頃です。
2種類のMVPと今後やりたいこと
ところで、日々業務内外で色々な方と話をしていると、「MVP」という言葉は2種類の文脈で使われているなと考えています。
- ある程度作ることが前提になっていて、ユーザーのフィードバックを受けてその後の機能拡張を柔軟に変更するための初期プロダクト
- 検証が前提になっていて、本製品を作る前に検証を行うためのプロトタイプに近いもの
リーン開発に慣れ親しんでいる人や、INSPIREDファンの人は後者をイメージするかもしれませんが、今回私が実体験でご紹介したものは前者となります。
ちなみに、いずれのパターンでも大きな目的は変わりませんので、今回の学びは共通するものになるでしょう。
前者では最終形のプロダクトをある程度意識して設計や実装を行うため、比較的初期リリースまでのスピードは落ちますが、その後に拡張する際にはスムーズです。
後者は検証用だと割り切り、捨てる前提で作ることが多く、その分色々な手法で時間を短縮するTipsも紹介されています。
- 先行登録のLPだけ作って需要を把握する(SmartHR社の事例など)
- 本来システム化するところを人力で行って、利用されるかを試す「オズの魔法使い」形式(Zappos社の事例など)
- 特定エリアや特定ユーザー限定でサービス展開する(Airbnbの事例など)
この場合は開発者も捨てる前提でコードを書きます。
他社のPMと情報交換をする中で、1週間でテスト用のスマホアプリを実装したという話を聞いて衝撃を受けたことがありますが、今後はそのくらいのスピード感が求められるのかもしれません。
今後は後者のような製品発見活動も積極的に行っていきたいと思っています。
次回のブログ担当の時にはこの事例が書ける状態を目指したいですね。
さいごに
MVPという言葉は一般的に使われるようになっていますが、MVPとして何を作るか、は非常に難しい部分かなと考えています。
同じようにMVPについて悩む人の参考になれば幸いです。
最後に、現在アスタミューゼでは、エンジニア・デザイナーを絶賛募集中です。
ちょっと話を聞いてみたいなどでももちろん大丈夫です!
少しでも興味を持っていただけた方はぜひ採用サイトからご連絡ください。