ABalytics.js + Google Analyticsを使ったABテスト
こんにちは。デザイン部でフロントエンドエンジニアをしているkitoです。
今回は、ABalytics.jsを使ったABテストについて書きたいと思います。
ABテストは、アプリケーションのUIを改善していく手がかりとしてとても有効です。
しかし、いざテスト実施しようとするとABテストツールは高額なものが多くコスト面で問題になることがあります。
今回は、ABalytics.js + Google Analyticsを使い無料でABテストが出来る方法をご紹介します。
ABalytics.jsとは
ABalytics.js?誤字じゃないの?と思われるかもしれませんが、誤字ではなくABalytics.jsというピュアなJavaScriptで書かれたオープンソースのABテストライブラリのことです。
htmlやJavaScriptの知識は必要になりますが、シンプルな使い方が可能でカスタマイズして使うこともできます。
ABalytics.jsは、Google Analyticsと連携しており、管理画面からテスト結果を確認するのでGoogle Analyticsの導入は必須です。
使い方
それでは、簡単な使い方からみていきましょう。 まずexpress.jsのインストールしましょう。Express.jsについてはこちらの記事をご覧ください。index.ejsを作成してabalytics.jsをロードします。あとで使うのでbootstrapをCDNからロードします。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <script src="/javascripts/ab_test.js"></script>
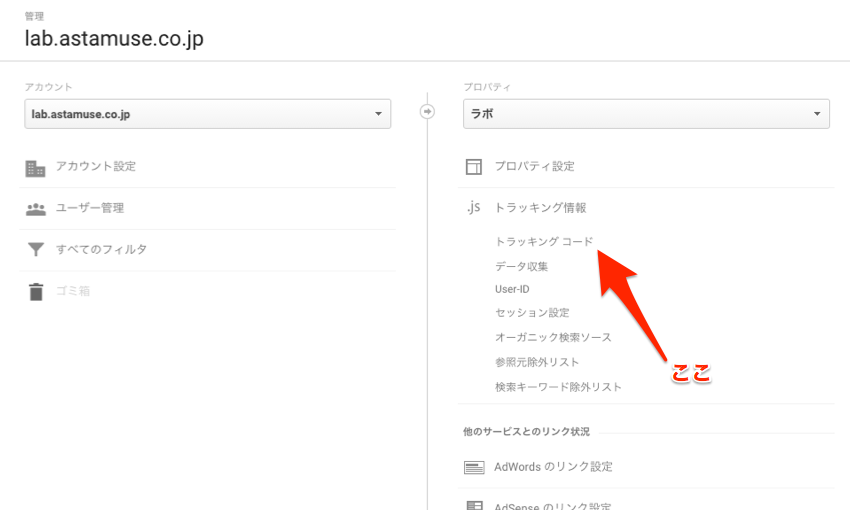
次にABalytics.jsの設定を記述するjsファイルを作成します。名前は任意で、ここではab_test.jsとします。 まずはじめにトラッキングコードを記述します。トラッキングコードは、Google Analyticsの管理画面からプロパティを作成すると自動的に生成されます。

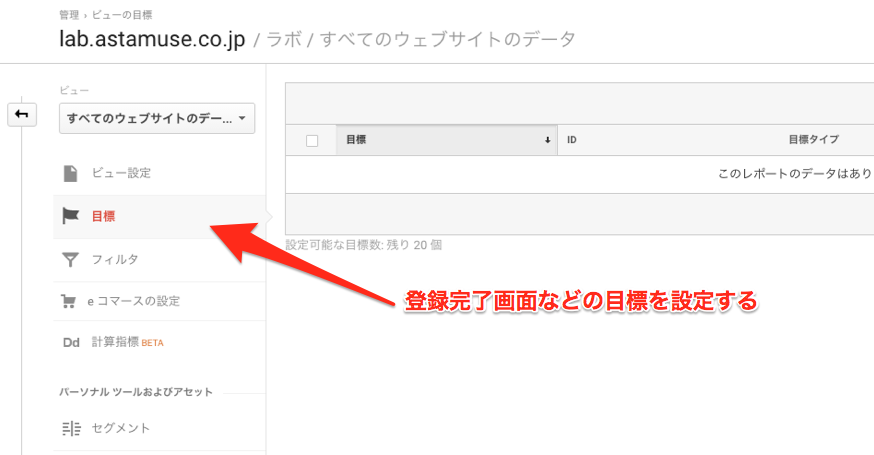
また、ビューの設定から登録完了画面などのABテストの結果を判定するための「目標」の設定が必要になります。

次にab_test.jsに戻り、上で取得したトラッキングコードを最上部に記述します。
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXX-1', 'sample'); ga('send', 'pageview');
ABalyticsを初期化して、ABテストの設定を記述していきます。 ABalytics.jsはブラウザのcookieで、A案とB案の出し分けを判断しています。 下記コードにある「variant」は、cookieの名前の末尾つき「ABalytics_variant」ということになります。こちらも任意の文字を設定してください。
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXX-1', 'sample'); ga('send', 'pageview'); ABalytics.init({ variant: [ { name: 'variant1_name', "lead": "variant1" }, { name: 'variant2_name', "lead": "variant2" } ]},1); ga('send', 'pageview');
variantのプロパティにあるname: 'variant1_name'は、 Google Analyticsの管理画面でテスト結果を検証する際に必要になります。こちらも任意の文字が設定できます。 "lead": "variant1"についてですが、"lead"はテスト対象となるhtmlのクラス名、右側の"variant1"はABalytics.jsで変更される要素です。 数字の1は、カスタムディメンションのindex番号になります。事前に以下の画面からカスタムディメンションを作成して設定します。ちなみに、カスタムディメンションの最大数は20個(プレミアム アカウントの場合は 200 個)です。

index.ejsに戻り、bodyタグの中に以下を記述します。
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">ABalytics.js example</a> </div> </div> </nav> <div class="container"> <div class="starter-template"> <div class="lead"> This content will be replaced by ABalytics </div> </div> </div> <script type="text/javascript"> window.onload = function () { ABalytics.applyHtml(); }; </script>
ABalytics.jsによって、leadクラス以下のテキストが”variant1”と”variant2”かのどちらかに50%の確率でランダムに置き換わります。
<div class="lead"> This content will be replaced by ABalytics </div>

まず確認すべきことは、chromeのデベロッパーツールを開きcookieのABalytics_variantのvalueが0だった場合variant1と表示されているか、valueが1だった場合variant2と表示されているかを確認しましょう。
cookieのvalueを変更してみて確認してみると良いと思います。

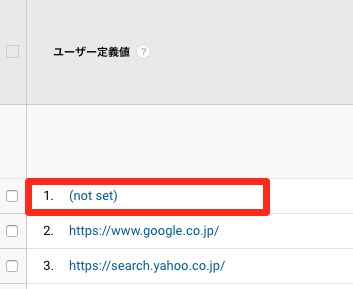
Google Analyticsの管理画面で、ABテストの結果を確認します。設置してから1日ぐらい経ってから確認してみると良いでしょう。 場所は、少しわかりにくいですが、左のナビゲーションからカスタム→ユーザー定義と進みます。 右カラムに下記のように (not set)というリンクがあるのでクリックします。

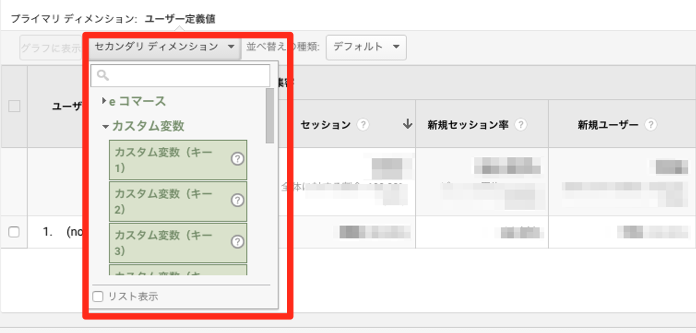
「セカンダリディメンション」というプルダウンメニューから、設定したカスタムディメンション名をクリックすると、ABテストの結果が表示されます。

まとめ
ABalytics.jsは、テキストだけではなく画像やDOM要素などのテストもカスタマイズすれば可能です。
例えば、複雑なDOM要素のテストは、cookieの値によって表示と非表示を切りかえることで実現できます。スマホ画面とPC画面で別々のテストを実施することもできます。
導入をご検討してみてはいかがでしょう。
アスタミューゼでは、エンジニア・デザイナーを募集中です。ご興味のある方は遠慮なく採用サイトからご応募ください。お待ちしています。