アスタミューゼデザイン部のMatsumotoです。
今回の投稿は、先月の社内デザイン勉強会で話した内容になります。
(ブログ用に内容は一部割愛しました)

ちなみに弊社アスタミューゼの開発部とデザイン部では、持ち回りで勉強会を開催しています。
開発部毎週、デザイン部隔週開催。どちらの勉強会にも自由に参加可能です!
はじめに
まず、なぜこのテーマなのか?からお話ししますと・・・、
ここ最近、弊社サービスのモバイル対応においてリサーチしている際に、「最近のデザインは、みんな同じ感じにみえてつまらない」と思ったのがはじまりです。
「他の人たちはどう思っているんだろう??」
みんなで、Webデザインの未来について考えてみたら面白い意見が色々聞けそう?と思い、今回のテーマで勉強会をしました。
勉強会後には、他デザイナーやエンジニアのみなさんの意見や感想も聞けたので、そちらのフィードバックも合わせて報告していきたいと思います。
目次
現状分析と近年のデザイントレンド
まず未来を考える前に、最近のデザイントレンドをみていきたいと思います。
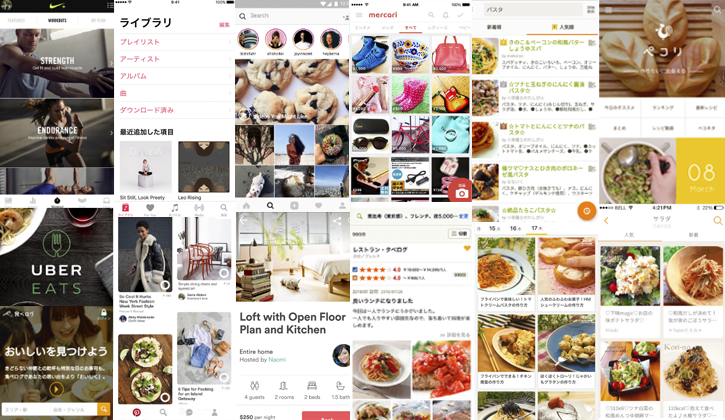
最近のモバイルアプリデザイン

皆さんご存じの通り、いまやほとんどのアプリは、iOSとマテリアルデザインの影響を強く受けていて、やりすぎなくらいガイドラインを守っているので、どれも同じような見た目になってきています。
特徴
- 立体感のない四角いオブジェクトに最小限のシャドウ
- ヘッドラインの背景には大きな写真を配置
- 鮮やかなカラーをボタン等のアクセントに使用
- 枠なしで端と端がくっついた白いブロックでレイアウト
- アイコンはシンプルに、装飾的なエレメントは極端に削ぎ落とされている
- ボタンやメニューの各パーツは、アニメーションと細かいトランジションのエフェクトなどで表現
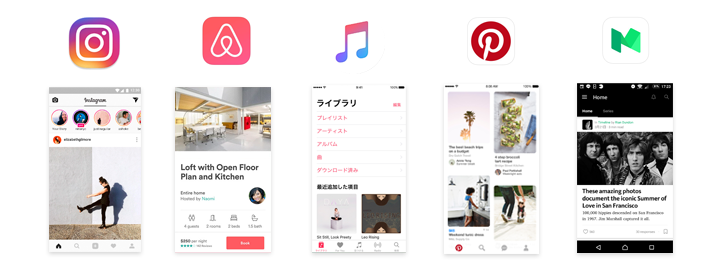
ちなみに、去年あたりから、シリコンバレー近辺の企業においては、フラットデザインのさらに先をいく超ミニマムなデザインがトレンドになってきているようです。

特徴
- 色をなくす(モノトーンベース)
- ヘッダーの文字はより大きく、太く
- アイコンはよりシンプルに、線はより細く
- ホワイトスペースはより広く
- アプリのアイコンには、鮮やかな色を使用
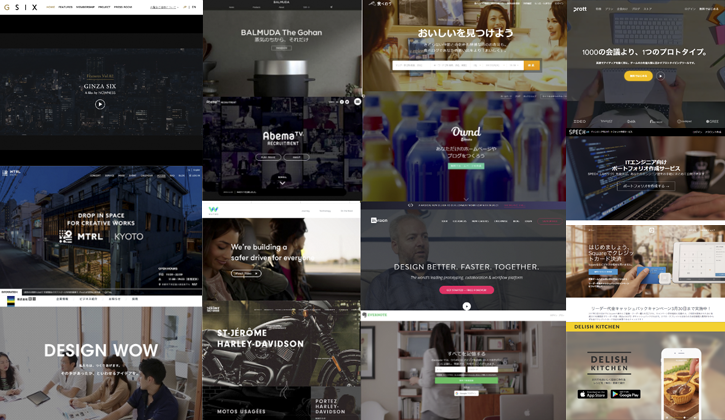
最近のPCサイトデザイン
(若干意図的に選びましたが、、) こちらも、どれも同じようなデザインに見えます。

特徴
- 縦長のサイト増加。(モバイルファーストの流れによって、長いスクロールは現在Webのスタンダード)
- 立体感のない四角いオブジェクトに最小限のシャドウ
- ヘッドラインの背景には大きな写真かビデオを配置
- コンテンツの周囲には余白スペースをたくさん使い、文字を少なめに抑えたグリッドデザイン
- ボールドでクリーンなタイポグラフィ使い
- 鮮やかなカラーをボタン等のアクセントに使用
- 一方、低い彩度の落ち着いた色合いは写真に使用
まとめると、クリーンでシンプルに見せることが今のビジュアルデザインのスタイルということです。(フラットデザイン*)
フラットデザインとは
装飾性をできるだけ抑えたシンプルで平面的なデザインの総称です。
タブレットPCの登場によって誕生し、モバイル端末の浸透によって流行したと言われています。モバイルの小さな画面でもごちゃごちゃしないシンプルなデザインに落ち着くのは自然な流れだったと思います。
当時先駆けだったマイクロソフトのモダンなメトロUI(2010年)、広い範囲で注目を集め議論を巻き起こしたiOS7(2013年)、そして多くの人がその構造を理解するきっかけとなったのはGoogleのマテリアルデザイン(2014年)であったと思います。
Webデザインの進歩
Web業界には10年以上いますが、最近のWebデザインを見ていると、デザインパターンはもうすでに成熟してしまったのかな?と思ってしまいます。
日々使っている、様々なwebサービスのUIは、どれも一貫性があり、ログイン、フォーム、買い物のフローなどは、ほとんど同じ似たような動きをするので、迷うことなく、直感的に使いやすくなりました。昔定番だった目がちかちかする点滅するバナーや、ひどいデザインを見る機会もなくなりましたよね。
成熟したということは、デザイナーにとっては、退屈なことかもしれませんが、ユーザーにとってみればいいことなのかな、とも思っています。 これはつまり、「webデザインの進歩」だと言えるのかもしれません。
Webデザインのコモディティ化問題
そこで問題になるのは、次のことです。すべてのWebページが最新のデザインスタイルに適応するとき、Webデザインは没個性化されます。 出始めはかっこよく新鮮だったスタイルも、すぐに ありふれたものになり、簡単に真似されてしまいます。
だからといって、この時点で創造性を発揮しようとすることは、あまり意味がなく、かえって害をなすことにもなりえます。コンテンツ優位、ユーザーファーストの流れがどんどん加速してきているので、ビジュアルデザインで個性をだすという発想自体が今は古い考えなのかもしれません。
ただ、いつの時代もトレンドにはサイクルがあるので、このしばらく続いているフラットデザインにも変化が必須です。
次はどんな進化がまっているのか?
どんなデバイスに合わせてデザインしていく必要があるのか?
先を見据えてデザインを考えていく必要がありそうです。
では次に、過去のトレンドを振り返り、このフラットデザインの後に続くWebデザインがどんな風に進化して行くのか見ていきたいと思います。
建築デザインとWebデザイン
そこで、参考にしたのは、建築デザインです。 Webデザイン単体で見るのでなく、異なる分野のトレンドと、比較しながら見ていくのはとても参考になります。
特に建築デザインは、技術の進歩にって大きくトレンドが変わっていくという点では、Webデザインと、進化の過程がとてもよく似ています。
- 人が集まる場所として機能する
- 実用的に作られている
- 技術の進歩に大きく左右される
- 実用的だが、アートでもある
美術の形として、両者は同じ項目で定義することができます。
どちらも同じように過去のデザインをもとに、その上に新しいものを築いています。
では次に、Webデザインの未来を知るために、建築家が辿った道を見ていきたいと思います。
新石器時代
シンプルで限られた構造

大きさの違いで付けられた強弱のアクセントこそありますが、この時代には要素を配置すること自体が大変な仕事でした。

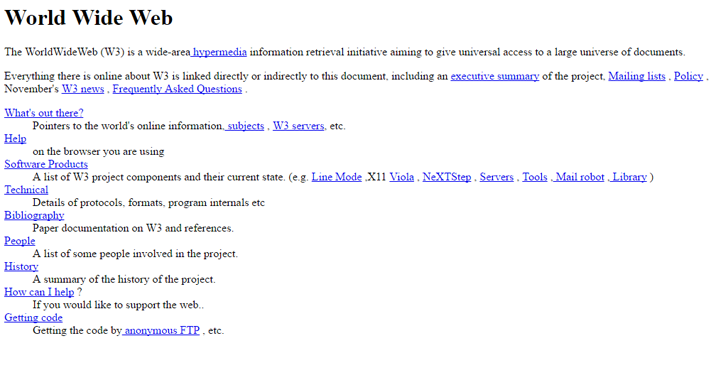
出典 :CERN
こちらは世界最古のWebサイト。
CERN(欧州原子力機構)が、最古のWebサイトを復刻公開したものです。こちらのページは1990年に公開されたとされています。
ギリシャ様式(古典)
整列、均整、若干の装飾(柱、柱、柱) 古代ギリシア人によって創造された建築様式。特に神殿建築がこの時代の代表的建築です。

この時代には全体のバランスや階層構造が改良され、要素は目的によって「セクション」に分けられるようになりました。素材自体はなにか別のものを模倣するように装飾が施されました。例えば、柱に見られる装飾は木材のはりを模倣しています。
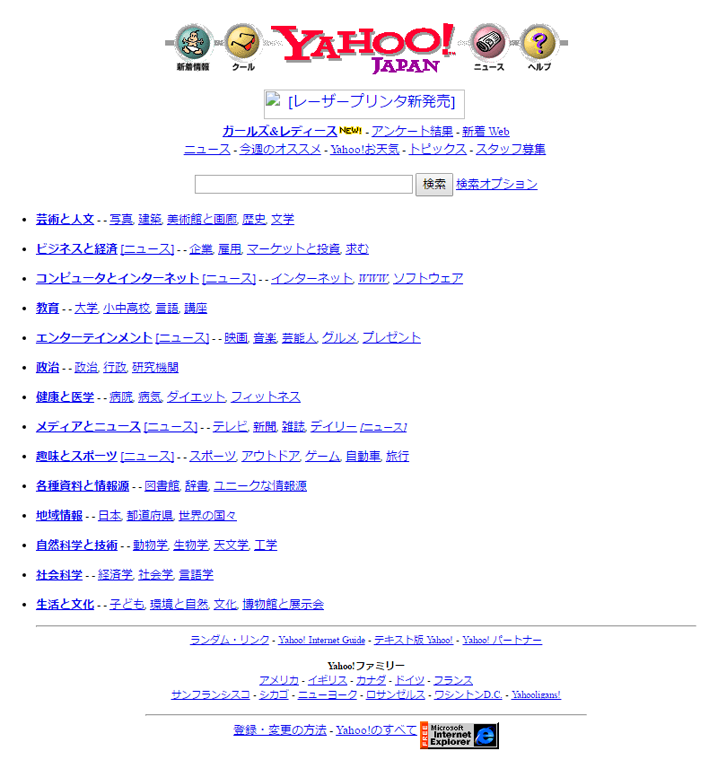
 出典 :INTERNET ARCHIVE WayBack Machine
出典 :INTERNET ARCHIVE WayBack Machine
一方Webデザインの方は、1996年にYahoo!JAPAN設立した当初のwebサイトのデザインです。建築デザインで見られるような、なんらかの素材を模倣したデザインは、ボタンに見られます。立体的なボタンは物理的なボタンを表現していました。
ロマネスク様式(中世)
厚みのある形と半円アーチ

ロマネスク時代には角は柔らかくなりつつも、壁や仕切り — メニューやボタン — はぶ厚くなりました。重く厚く、ユーザーにとってクリックしやすい形です。

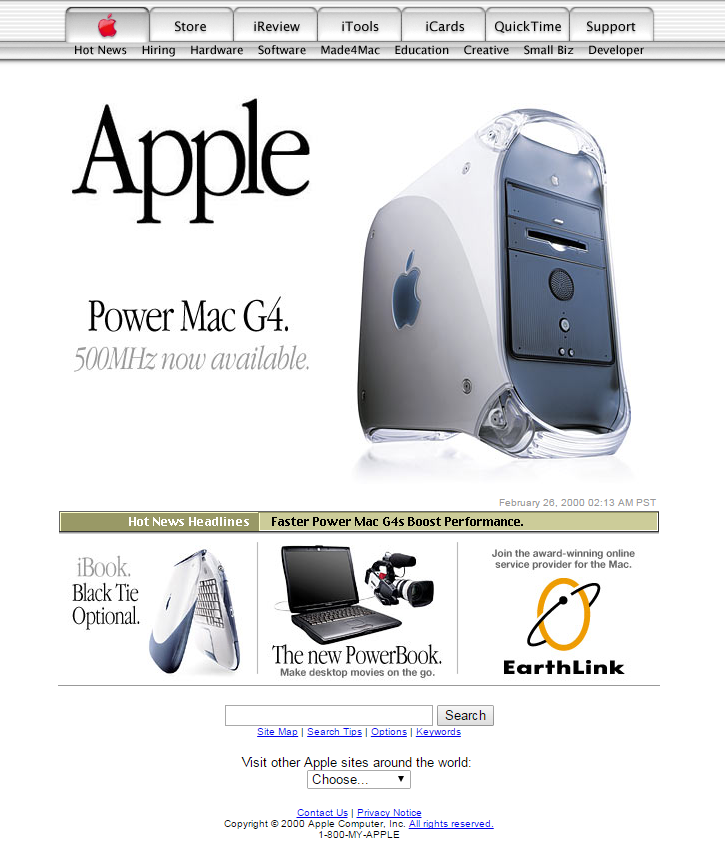
出典 :INTERNET ARCHIVE WayBack Machine
こちらは、2000年2月のアップルのWebサイトです。光沢のある厚ぼったいメニューボタンが懐かしい感じです。当時は、立体感を出したぶ厚いリアルな質感のボタンデザインが流行っていました。
ゴシック様式(中世)
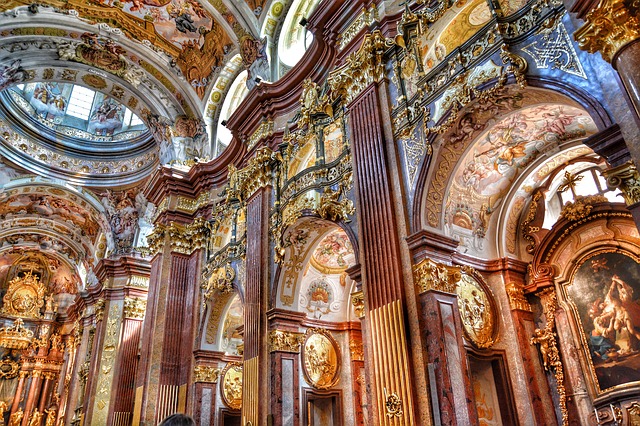
豪華で壮大。目を惹く装飾 大聖堂の先のとがったアーチや、ただの石から思わず息を飲んでしまうような豪華で壮大なデザインが作り上げられました。広い窓とステンドグラスといった、独自の美的感覚や空間性、 目を惹く装飾が特徴です。


Webデザインはどう進化していったかというと、この時代はまさに、FLASHサイトの全盛期。 FlashはWebデザインにおけるステンドグラスと言えるでしょう。 今となっては忘れられがちですが、この時期のFlashと、凝ったグラフィックデザインはまさにゴシック建築のように、私たちを目で楽しませてくれました。Web制作の華の時代!
ちなみに自分はこの時代何をしていたかと言うと、制作会社にて某化粧品サイトを担当していました。 シーズンごとに毎回趣向をこらしたグラフィックとFlashのデザインをしてたのが懐かしい思い出。かっこいいサイトを作りたいデザイナーにとっては、自由に表現できて楽しかった時でもあるのかなと。この時のWebはまさに「飾るもの」であって、アート的要素がかなり強かったと思います。今の「使うもの」とはまたまったく別物だった気がします。
ルネサンス様式(近世)
シンプル、論理的、精巧(古代の柱復活!) 建築ではシンメトリー(左右対称)とバランス(調和)を重視スタイルです。

わたしたちはまさに今、このあたりにいます。最近の「フラットデザイン」の流行はまさにルネサンスの流行そのものです。ルネサンス建築は古典論理に立ち返ることを目指し、複雑な装飾は簡素で幾何学的な形に置き換えられ、デザインもシンプルになりました。
バロック様式(近世)
ここからは次世代のWebデザインの予測!
豪華な装飾、凹凸の強調、曲線、うねり、ねじれといった、複雑な構成が特徴。 ここで、ルネサンス時代のすべての論理がひっくり返ります。

論理的で精巧に作ることが楽しいのは一定期間のみで、その期間がすぎれば、人は作ったルールを壊し始めます。ルネサンス期に多かったまっすぐなラインに対し、カーブを意識したデザインが多く取り入れられるようになります。
「無味乾燥すぎてつまんなくない? やっぱり装飾のあるものがいいかもね!」
となるのは、建築やWebのトレンドに限らず、ファッションや音楽のトレンドでも同じようなことが言えますよね。
ちなみに、この辺のトレンドの流れは、近代建築で言うと、「モダニズム建築(機能的、合理的な造形理念に基づく建築)」から「ポストモダン建築(装飾過多、伝統回帰的な建築)」に移っていく過程ととても似ています。
流行って、やはりサイクルになっていて繰り返されていくのですね。
では、Webデザインにおいては、どうやってこのトレンドが実現されるのでしょうか? Webデザインも、シンプルなデザインの反動で、装飾的なデザインが増えてくるのでしょうか?
webデザイントレンド予測
色々な企業やデザイナーたちが実際に今年のトレンドとして発表しているものを参考にまとめてみました。 ここでは主に、先にお話しした豪華で装飾的な「バロック様式」を彷彿とさせる、最近のwebサイトで見られるトレンドを6つ紹介します。
1.テクスチャ・質感の復活!
フラットなUIが増えた反動もあり、質感を求め、テクスチャの人気が高まってきています。 背景画像にテクスチャを入れたり、手書き風のタイポグラフィーを使ったサイトが増えてきています。
2.ビビットなグラデーション
フラットデザインやマテリアルデザインのような「ベタ塗」の時代は、グラデーションの頻度が少なく、カラーリングもシンプルでしたが、最近は、鮮やかでインパクトのあるグラデーションを使っているデザインが増えてきました。
3.ユニークなレイアウト
綺麗にシンメトリーに並べられたグリッドデザインを壊し始め、ユニークなアシンメトリーなレイアウトが見られるようになりました。 ボックスを単に並べるだけのレイアウトではなく、視覚的に楽しませる、コンテンツに合ったデザインが増えていきそうです。
4.美しいグラフィック要素の表現
SVGの活用により、様々なデバイスのスクリーンであらゆるエレメンツのグラフィックを表示できるようになったので、より装飾的なデザインが可能になってきました。 フラットデザインやマテリアルデザインの時代に多かったまっすぐな直線ラインに対し、曲線が美しいカーブを意識したデザインがより多く取り入れられるようになりそうです。
5.マイクロインタラクションの進化
UXデザインで極めて重要な役割を果たしているのが、この小さいアニメーション。特にモバイル等サイズ制限のある小さい画面上では、操作を助ける重要な視覚的手段になっています。今年はボタンやメニューなどにどんどん実装されていくと思います。
6.オリジナルのイラスト
写真を使うより個性があるため、人気が高い選択肢となるのがオリジナルのイラストです。 アニメーション同様に、ブランドを伝える視覚的言語をうまく作り出しています。
以上、6つのトレンド要素を紹介しました。
五感に働きかける表現力豊かな、華やかなサイトを構成する要素が若干、増えてきたような気がします。
ちなみに、私の予測とは真逆ですが、ミニマリズムがこれからもっと進むと予測されているデザイナーブログも多数みられました。
コンテンツ優位、ユーザーファーストの流れは、これからもどんどん加速していき、webやアプリのデザインの方も、もっと簡素化して、ミニマリズムが進んでいくとのこと。
さてさて、今後はどんな風に進化していくのか、未来のことは誰にもわかりませんが、 次世代の技術の進化やデザインの変化を楽しみながら、astamuseのサイトにもコンテンツに合ったトレンド要素をうまく取り入れていきたいなと思います。
さいごに
いかがだったでしょうか? 勉強会では、プレゼン後に、「次は何が来るのか?」「今後のWebサイトはどうなっていくのか?」ということをみんなで、色々なアイデアや意見交換を行いました。 その時の感想・意見を一部ご紹介。
Webはただの情報収集として機能するようになる?本のようになる(コンテンツ重視・Webデザインは本の装丁デザインと同じような役割になる。)
デバイスの変化によって、VRといった次世代のツールにあわせたデザインが必要になる。(360度デザイン?)
Webサイトをモニターや携帯で見る時代は終わる。空中に立体映像を投影。平面なデザインからより立体的にリアルなデザインが必要になる。(SF映画の世界のようなイメージ)
みなさんはどう思いますか?未来を予測するのって楽しいですよね。 色々なご感想、ご意見聞けたらうれしいです。ぜひTwitter@astamuseLabまでお寄せください。
また弊社アスタミューゼでは、次の時代をつくる技術・デザインに興味のある方、進化する未来を一緒に創っていくメンバーを積極採用中です!
参考サイト
Internet Archive: Wayback Machine
CERN
Complexion Reduction: A New Trend In Mobile Design
The Future of Web Design is Hidden in the History of Architecture
The Future is Now: 10 Design Predictions for 2017
18 web design trends for 2017
2017 Web Design Trends
