アスタミューゼデザイン部のMatsumotoです。
自社サービスastamuse.comとastaIDのビジュアルデザインを担当しています。
私のエントリでは、デザイナーによるエンジニアとはちょっと違う視点で見たサービス開発の話や、デザインに関するあらゆる情報を、今後お伝えしていきたいと思います。
技術ブログに期待して見に来てくれた方ごめんなさい。来週からエンジニアのエントリ始まりますので、お楽しみに!
本日は、デザイン部の初回エントリなので、アスタミューゼのサービスやデザイナーの仕事を知ってもらい、なんとなくデザイナーの業務内容がイメージできるような記事を書いてみました。
デザイナーは日々何をやっているのか、何にこだわってデザインしているのか、全面リニューアルした2013年当時のastamuse.comの制作を振り返りながら、現在のサービス運用方法、今後の改善点などまとめてみました。
目次
- アスタミューゼのデザイナーって何やってるの?
- astamuse.comとは
- 全面リニューアルした頃の制作振り返り
- デザイン基本設計のワークフロー
- 運用などリリース後も日々ブラッシュアップ
- さいごに
アスタミューゼのデザイナーって何やってるの?
普段の業務の8割は、自社Webサービスの開発・運営・デザインを行っています。ロゴ・アイコン、UI/UXデザイン、企画提案やマークアップに至るまで、サービスのあらゆる部分にデザイナーが関わることができます。 残り2割は、社内外印刷物、プレゼン資料のデザインなどです。
astamuse.comとは
世界中の課題を解決し、未来を創る人のWEBプラットフォームです。
国内外の膨大な公的データを元に、あらゆる業界、企業、発明者を可視化し、俯瞰的に確認できる情報を提供しています。
技術者・事業家・投資家の方を対象とし、事業推進や投資判断などイノベーションの最前線でご利用いただけるサービスです。
astamuse.com
全面リニューアルした頃の制作振り返り
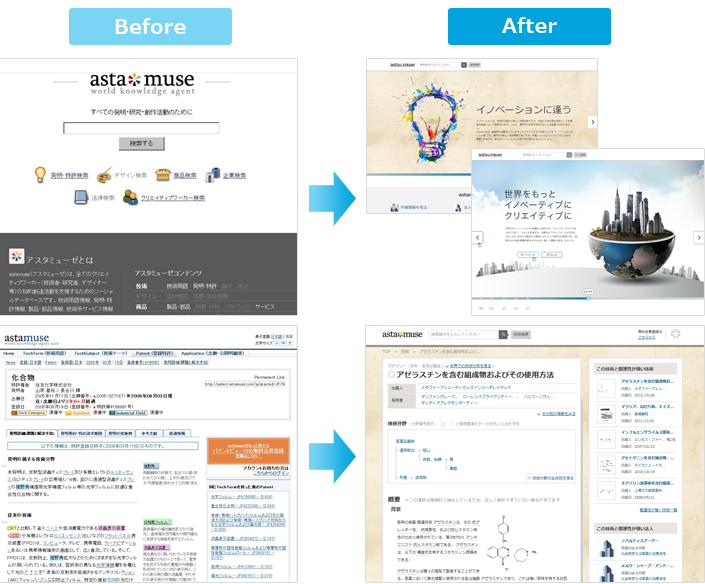
astamuse.comのサイトリニューアルを行ったのは約3年前の2013年、新たなコンテンツや機能の追加実装に伴い、大幅にデザインを変更しました。
今見るとだいぶ懐かしいリニューアル前のデザイン。

そうです、このブログのヘッダーデザインは2013年のアイデアから。これに気づいたあなたはアスタミューゼ通です!いつもご利用ありがとうございます。
また、現在のデザインはぜひ直接サイトにてご覧ください。デザインの変遷をお楽しみいただけるかと思います。
2013年頃の制作を振り返って考えて見ると、当初は、情報設計とビジュアルデザインのバランスに最も苦労しました。
近年のWeb・アプリデザインの流れは、シンプルで余計なものを排除したミニマルデザインが主流となっていますが、より複雑なデザインを好む傾向にあるだろうターゲットユーザーの特性を考慮して、
全体的に情報密度が高く見えるレイアウトにし、UIにおいても、あまり綺麗にしすぎない、シンプルにまとめすぎないデザインにしました。
デザイン基本設計のワークフロー
弊社では要件定義の段階から、デザイナーがマーケティング・事業開発部とのミーティングに参加し、全体のサービスコンセプト&ターゲットを理解していきます。
ビジュアルコンセプト作成
文字や言葉で表現されたサービスの概要・コンセプト・ターゲットをすべて可視化して、一目でわかるようにサービスの世界観をビジュアル化していきます。
ターゲットユーザーの特性を考慮して、ビジュアル面でのコンセプトとトンマナ(トーン&マナー:世界観や雰囲気)の方向性を決めていきます。

※リリース当時作成したビジュアルコンセプト資料など
イメージボード作成
言葉だけではイメージしにくいものを写真やイラストなど視覚的なものを使い、イメージボード(別名:ムードボード)を作っていきます。
スクラップノートみたいなものです。サービスの印象を決めるテーマカラーも、このイメージボードを作りながら選定していきます。
イメージボードは、自分1人でアイデアを整理するときにも作りますが、1つのプロジェクトチーム内で、最終的なサービスのイメージを共有するときに役立ちます。
個々が言葉でイメージするものと、視覚的に思い描くものが異なることはよくあります。目指す完成図をチーム内で統一することは、この後のフローで迷走しないための重要な作業です。
この作業でよく使っているツールは、あえて紹介するまでもありませんが、定番のPinterestです。
日々のアイデア収集&整理、そこからインスピレーションを得たり、またはブックマーク用にも、仕事でもプライベートでも大活躍。
数年ずっと飽きずに自分が一番使い続けているwebサービスかもしれません。
あと最近使っているツールMood Board Creator
名前の通り、ムードボードを作るためだけのWebサービスです。
オンライン上でスクラップ風に配置して、PDF出力までできるのでちょっとした作業短縮になります。

カラースキーム設計
イメージボード作成の段階で必然的にテーマカラーは決まっていきます。そのテーマカラーをベースに、色の組み合わせを設定していきます。 画面における色の面積のバランスは、Webサイト配色のセオリーである「ベースカラー75% メインカラー25% アクセントカラー5%」のバランスを基本に考えていきます。
各メインページラフデザイン
カラースキーム設計後は、ワイヤーフレームを元に実際の色を配色してバランスを取りながら、各メインページのラフデザインを作っていきます。見てもらうのは「コンテンツ」なので、あまりデザインが主張しないように、特に特許情報のページでは、「可読性」重視、文章が読みやすいように文字間、行間、文字サイズなどの要素を考慮してデザイン調整していきました。 現在も頻繁に改善している箇所です。
各種パーツ(UI)設計
ラフデザインが確定した後は、各種共通パーツUIの設計、細かいディティールの作り込みまで一気に集中して行います。 細かい作り込みは、全体の最終的なクオリティに直接影響するところなので、特に重要な工程です。 各パーツの要素ごとに、きちんと細部まで手を抜かずにアレンジを加えながら、徐々に最終的なデザインのイメージに近づけていきます。
デザインガイドライン作成
デザインガイドラインは、すべてのデザイン作業が終わった後に作るというより、各パーツを作りながら並行して作っていきます。(ただ、時間に余裕がないときは後回しになってしまいます…)
自分以外のデザイナーが新しくページやパーツを作成する際、デザインの一貫性を確保し、後の追加・変更を簡単にするための重要なものです。
 ※astamuse.comのガイドライン一部
※astamuse.comのガイドライン一部
ざっと、デザイン基本設計のワークフローをまとめるとこんな感じです。
デザイナーの業務内容イメージできましたか?少しでも伝わればうれしいです。
運用などリリース後も日々ブラッシュアップ
日々の運用では、ユーザーの利便性を高めるための機能や、オープンイノベーションを支援する機能などの開発&改善を続けています。現在のデザインも2013年の頃と比べると若干シンプルなトーンに変更を加えています。
また、アスタミューゼでは、デザイナーとエンジニアとのやりとりに、プロジェクト&タスク管理ツールRedmineを使っています。
先日5000チケット到達!(現在5300チケット到達 ※2016年6月時点)
Redmineチケットとは… これから実施する作業や、修正するバグなどの一つ一つのタスクをRedmineのプロジェクトにチケットとして登録。TO DOリストのようなものです。 1件のタスクにつき1件のRedmineチケットを作成し、タスクの内容・優先度・担当者・期日・進捗状況などを記録。
UIの多くは、機能や更新性だけを考えれば、エンジニアだけの作業で済まされることも多くあるかもしれません。ですが、やっぱりその段階でデザイナーを入れて、機能&見栄えの両方を考慮しながら作りあげていくものだと思っています。
アスタミューゼ開発チームは、いつもワイワイしながら、デザインのこともちゃんと尊重してくれるので、デザイナーにとってはとても働きやすい環境ではあります。
直接感謝の気持ちを言うのは照れくさいので、こちらでチームの皆さんに感謝を述べさせていただきます(笑)いつもありがとうございます!
今後自分の役割としては、サイトの世界観を崩すことなく、UXにちょっとした楽しさをプラスしていきたいなと思っています。更新性や機能性を考慮してデザインするのはもちろんのこと、機能性重視で無味乾燥なつまらない見た目にならないように、見栄えの部分・ビジュアル全般を追求し、デザインという手段を用いてさらにUIを改善し、UXを向上させていきたいです。
さいごに
アスタミューゼでは、デザインで世界を変え社会発展に貢献したい!といった情熱を持って一緒にサービスを作っていける仲間を募集中です。
見た目をきれいにすること以外にも興味を持って取り組んでいけるデザイナーの方、このエントリを読んでそんなデザイナーと一緒に働きたい!とご興味を持っていただけたエンジニアの方、ぜひともご応募ください!
