ご挨拶
はじめまして。このブログで初登場となりますエンジニアの池田 (@yukung) です。どうぞよろしくお願いします。
突然ですが最近、 Amazon プライム・ビデオで「有田と週刊プロレスと」を見始めました。これが非常に面白くてハマっておりまして、今は風呂場に iPhone やタブレットを持ち込んで 1 話分見るのが一日の日課になっています。
私は元々プロレスファンというわけではなく、試合会場に観戦に行ったこともありません。ただ、中学生くらいの頃に友達の家や自分の弟と一緒にスーファミ版の「ファイヤープロレスリング」シリーズやプレステ版の「闘魂烈伝」シリーズをプレイして長州力選手や藤波辰爾選手、闘魂三銃士などを知った程度のニワカです。「闘魂烈伝」で印象に残っているのは、私が操る長州力選手のリキ・ラリアット 💪 1 を弟の操るキャラに喰らわせまくり、結果弟が泣き出して喧嘩になる、という青春の淡い思い出が思い出されます。
そんな私でも、有田の溢れるプロレス愛と、丁寧で想像以上に分かりやすい解説(普通にプロレス関係なく、事前知識無しの相手に対するプレゼンの勉強になると思って見てます)によって、レスラー同士の因縁や団体同士の抗争の経緯を知ることができ「あぁ、あのキャラレスラーにはそんなドラマがあったのか💡 」と毎回膝を叩いてカタルシスを得る毎日です。その昔、たけし軍団や、あの眼鏡屋さんのメガネスーパーがプロレス団体やってたって知ってました?2これを知らなかった人は今すぐ「有田と週刊プロレスと」見るといいと思います。それだけ!!3
4K ディスプレイはいいぞ
このままでは初エントリが単なるプロレスブログになってしまい、流石に弊社の並河に怒られてしまいますので、唐突に 4K ディスプレイの話をしようと思います。
弊社では入社時に開発用マシン (Mac/Win 選べます) と同時に、ディスプレイが貸与されますが、現在私が貸与されているディスプレイは LG の 4K ディスプレイ (32UD60-B) です。4 これに MacBookPro 13inch を接続しているわけなんですが、この体験が素晴らしく思ったため、ブログに書こうと思った次第です。
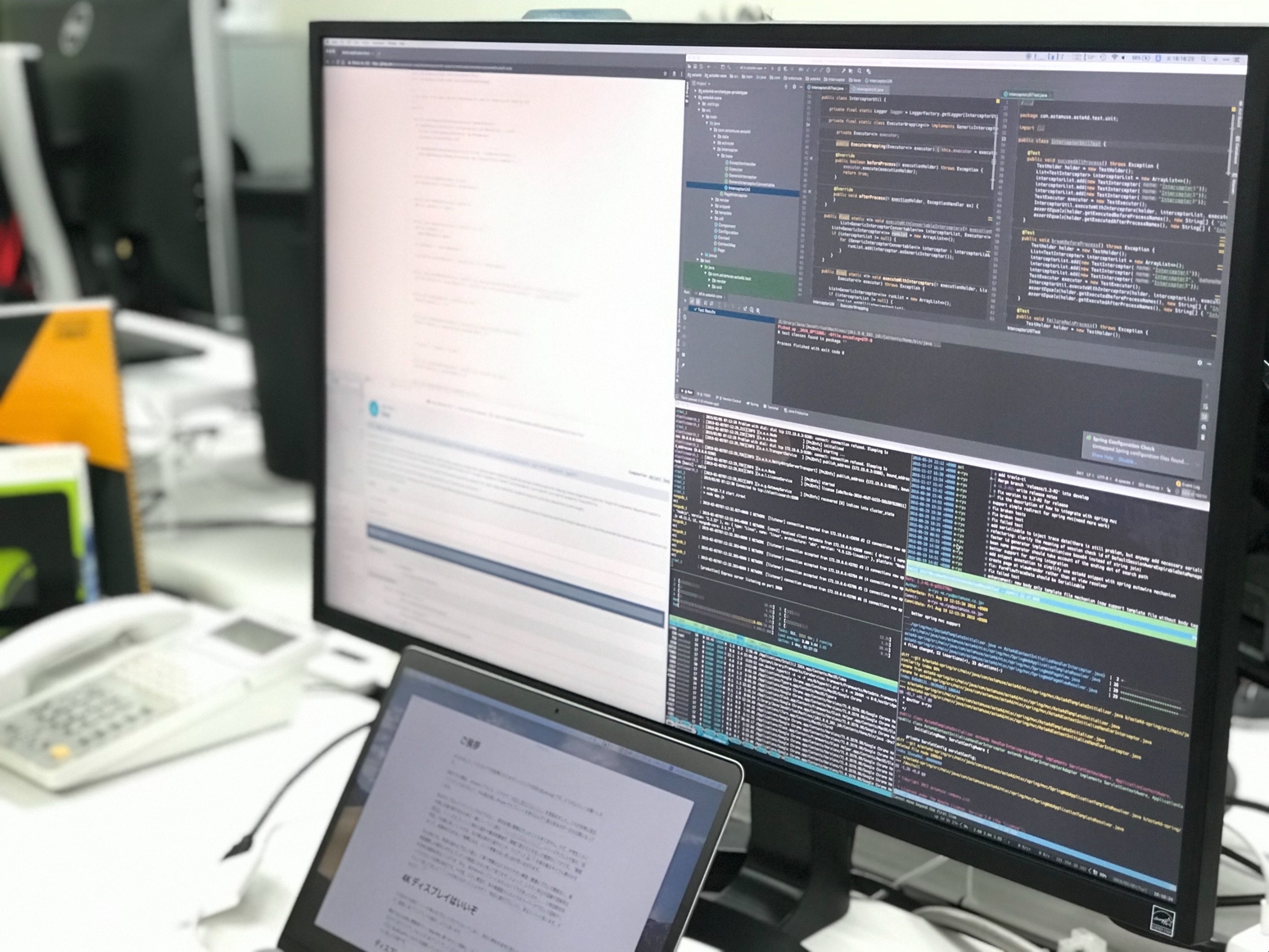
ディスプレイ近影

ディスプレイ 32UD60-B のスペック
| 項目 | スペック |
|---|---|
| 画面サイズ | 31.5インチ |
| 解像度 | 3840×2160 |
| パネル | VA(非光沢) |
| スピーカー | 有(5Wx2) |
| 入力 | HDMI2.01 / DisplayPort1.21 |
| 光度 | 300cd/㎡ |
| 応答速度 | 4ms(GTG) |
| 付属品 | HDMIケーブル / DisplayPortケーブル |
初めて 4K ディスプレイ使ってみた感想
とにかくでかい!
私は自宅ではフル HD ディスプレイ 2 枚を並べて使っていますが、私にとって 4K ディスプレイの利用は初めてでした。そのため利用し始めた当初はあまりに画面の領域が広く、立ち上げている各アプリケーションのウィンドウ配置にかなり戸惑いがありました。個人の感じ方次第かもしれませんが、私はアプリケーションウィンドウをどこに置いてもフワフワ浮いているような気がして、落ち着かないというか位置が定まりませんでした。
また、文字が小さくなるため、読めないほど潰れないか心配でしたが、そこは 4K ディスプレイ、文字の潰れやかすれはなく、文字が小さくても思った以上に読めることが分かり、安心しました。個人的には、 31.5 インチくらいが作業領域の広さと文字の大きさのトレードオフのバランスが良く、これ以上大きくなると文字の潰れではなく文字が小さくて読めなくなる気がしています。

一点だけ、 MacBook Pro を HDMI 経由で USB Type C で接続するために USB-C Digital AV Multiportアダプタ を利用していますが、この場合はリフレッシュレートが 30Hz での接続となるため、マウスポインタを動かした際のちらつきが発生しまう問題があります。私は使っているうちに慣れてしまい気にならなくなってしまいましたが、気になるようであれば、別途 DisplayPort で接続すれば 4K/60Hz で表示されるようです。こちらも気が向いたら試してみようと思っています。
アプリケーションウィンドウの配置
利用当初に感じていたアプリケーションウィンドウの位置が定まらない問題ですが、個別のウィンドウ同士が被って表示されないようだと、結局 ⌘ + Tab や ⌘ + F1 でアプリやウィンドウを切り替える必要があり、その度作業が中断されてしまい、せっかくの作業領域を有効に利用することができません。
そこで私はウィンドウマネージャと呼ばれる類のツールを使うことでこれを解決することができました。ウィンドウマネージャとは、ざっくり言うとキーボードショートカットやマウスのジェスチャを呼び出すことによって、アプリケーションウィンドウを画面に対し自動的に 2 分割や 4 分割で整列したり、中央寄せ、最大/最小化などをしてくれるツールです。
macOS には、私の知る限り以下のようなウィンドウマネージャツールが存在するようです。
- BetterSnapTool
- Magnet
- Shiftit
- chunkwm
- Amethyst
- Spectacle
- VEEER
私は、以前 Shiftit を使っていたことがありそのキーボードショートカットを指が覚えていたため、そのまま Shiftit を継続利用しています。その他のツールはまだ試したことがないので、オススメ情報があればぜひ教えてください。
Windows の方は普段使っておらず状況をあまり知らないため、ここでは触れません。詳しい方おられたら教えてください。
4K ディスプレイ利用後の変化
仮想デスクトップを使わなくなった
4K ディスプレイ + ウィンドウマネージャという作業環境でしばらく作業を行っている中で、私が以前と比べて一番変化を感じているのは、 macOS の仮想デスクトップを使わなくなったことです。これは私の中ではかなり大きな変化で、以前の FullHD ディスプレイの環境では、仮想デスクトップをかなりヘビーに使っていました。アプリケーションウィンドウ最大化 + 仮想デスクトップ (4 〜 5 枚) を切り替える使い方です。
これはエディタや IDE、ターミナルの表示領域を最大限確保したい + 複数のアプリケーション間を行き来したい、という欲求から行き着いた私の利用方法で、長らくこのような使い方をしていましたが、 4K ディスプレイに切り替えてから現在、仮想デスクトップは利用していません。
仮想デスクトップを使う代わりに、左半分がブラウザや Dash 5 といったリファレンス用途、右半分が IDE/エディタ + ターミナルという基本形で、必要な時にウィンドウマネージャで位置を変えたり、ウィンドウ最大化 + ⌘ + Shift + + というキーボードショートカットで文字を大きくしてクローズアップする、といった使い方に落ち着きました。また、手元の MacBook Pro のディスプレイは Slack やメールなど、コミュニケーションモードに頭を切り替えた時に利用するようにしています。
以前は仮想デスクトップを切り替える際の一瞬の間というか、画面が切り替わるアニメーションと合わせて、コンマ何秒という時間ではありますが頭のコンテキストスイッチが発生していました。頭の中の流れを細かく順を追って表現すると、
- 「デスクトップ切り替え」
- 「アニメーション待機」
- 「ウィンドウの視認」
- 頭をコンテキストスイッチ
- 何がしたかったのかを思い出す
- 作業再開
という手続きを踏んでいたような感覚です。これが一日数百回繰り返されていたわけで、特にコードを書いている時などフロー状態に入っている状態でこれが頻繁に起きていたことを考えると、塵積で相応のコストが費やされていたと思っています。コンピュータのデスクトップの切り替えと違い、人間の頭はコンテキストスイッチが苦手です。切り替えた後に対象を「視認」した上で「思い出す」というステップが(無意識でも)入ってしまいます。
しかしながら現在、上記のような使い方に落ち着いた結果、視線をずらすだけで良くなりました。これによってデスクトップ切り替えのアニメーションが発生しなくなったので、頭のコンテキストスイッチのコストが劇的に少なくなったのが一番大きい点と感じています。デスクトップ切り替え後の「アニメーションの待機」→「ウィンドウの視認」→「やりたかったことを思い出す」という 3 ステップが無くなったような感覚で、物理的に費やされている時間のコスト以上に、頭のコンテキストスイッチのコスト削減効果の感覚が大きいです。
副作用
さらに、画面が大きいため見下ろすような視線の状態を保持しようとすると、必然的に深く腰掛けて骨盤が起きた状態で座高の高さを稼ごうとします。その副作用として以前よりもやや姿勢が良くなったことも感じています。以前から肩甲骨の痛みや脇コリに悩まされていた私としては、嬉しい副作用かもしれません。以前整体に費やしていたコストを考えると、生産性以上のリターンがある気がしています。
そうそう、以前弊社並河が記述した以下の記事にも紹介されていますが、弊社のオフィスの椅子はハーマンミラー社のエンボディチェアですので、長時間のコーディングもなんのそのです。(とはいえ長時間座り続けるのは体に良くありませんので、数時間ごとにコーヒー買いに行ったり散歩したりしましょう)
その他感動した点
- 横幅があるということは素晴らしい
- Excel や Google スプレッドシートの世界観が変わる
- エンジニアだけではなく、マーケティングやデータ分析をされている方にもオススメ
- ターミナルでエラーログなどを表示した際に折り返されない
- ログの意味が素直に入ってくる
- Excel や Google スプレッドシートの世界観が変わる
- 縦にも長い
- デュアルディスプレイで 1 枚を縦向きにする、という方法もあるが、1 枚のディスプレイに収まっているのはやはり切り替えや仕切り感がなくシームレス
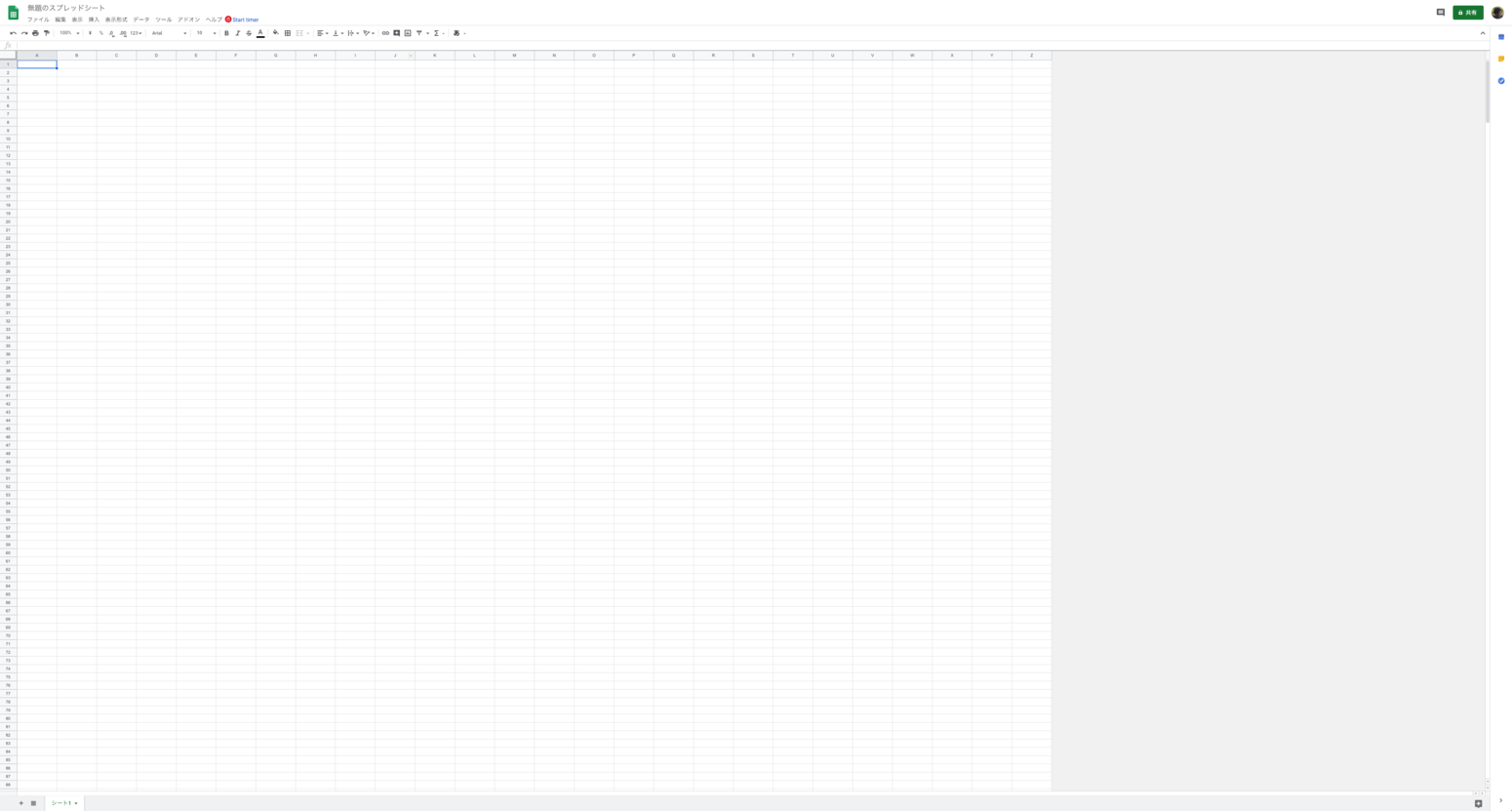
Google スプレッドシートを最大化してみる、の図

Google スプレッドシートは初期表示では Z 列 までしか表示されていないんですよ。知ってました?私は知りませんでした。
docker-compose logs -f の図

ほとんどのログが画面の半分にも到達しておらず 1 行で読めます。JSON ログなど機械が読むログでなく、人間が読むログであれば human readable な状態にしたいですね
まとめ
個人や自宅で 4K ディスプレイを利用されている方もおられると思いますが、 1 日の長い時間を費やす業務や職場でこそ、ぜひ 4K ディスプレイの利用をオススメします。また 4K ディスプレイを利用の際は、合わせてウィンドウマネージャの利用もオススメです。
また、好きな PC + 4K ディスプレイ + 良い椅子で気持ちよく仕事がしたいんだ!という方、弊社ではエンジニア・デザイナー等、絶賛大募集しております。ご興味のある方は下記バナーの採用サイトからご応募いただくか、カジュアルにランチなどでお話させていただくことも可能です。(@yukung) までお気軽に DM 等でご連絡いただければと思います。お待ちしています。