こんにちは。2019年10月に入社しましたデザイナーのosatoです。
今回が初ブログです。
4月頃からコロナの影響でしばらく自宅でリモート勤務をしているのですが、
もともと引きこもり気質な上、この数ヶ月長く外出することが無かったので体力がミジンコ並に退化している気がします。
さて、同ブログにてGyopiさんから「ペルソナ制定についてはデザイナーが書いてくれるよ」との振りを受けたので、今回はペルソナ制定からはじまるUI/UXの土台づくりについてお話したいと思います。
これをテーマにしようと思ったのは「ペルソナを作るとなんか良いんだろうな」ということは広く知られているのですが、 ペルソナを作ったその後はどうなるの?という点はあまり知られていないと感じたからです。
ペルソナからサービスをどのように構築していくか、 私が担当しているサービスで実際に行った手順に沿ってご紹介します。
ペルソナってなに
まずはペルソナについて軽くご説明します。
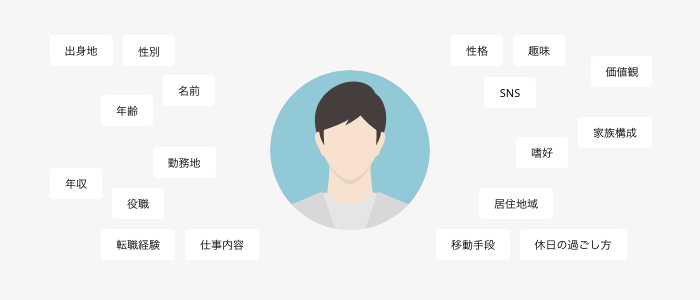
ペルソナとは「サービス(商品)を利用する仮想のユーザー像」のことです。
氏名、性別、年齢、居住地、年齢、家族構成…など細かく人物像を設定し、その人物の生活パターンや思考を想像することでサービスの方向性や販売方法を決めていくヒントにします。
詳しいペルソナのつくり方はすでに色々なところで詳細されているので調べてみてくださいね。
(参考例:誰でもできるペルソナの作り方〜マーケティングの現場で活用できる良質なペルソナを作る手順 |MAmag.)

ペルソナを制定する最大のメリットは、
関係者間でイメージを共有でき、サービスの方向性が決まることにあります。
例えばサービスの新機能を作るときなどに、
ペルソナだったらどう感じるだろう?どんなシーンで必要とされるだろう?
と立ち返ることで方向性の照準を合わせることが出来ます。
このような理由から、UI/UXを考える時はまず最初にペルソナを立てるとスムーズです。
ワークショップを行いました
私が入社したあと担当することになったサービスで、実際にペルソナ制定からはじめるワークショップを行いました。
ワークショップを行った理由は大きく2点。
①サービスのコンセプトを明確にするため
②サービスのブランディングのため
①はどちらかというとビジネスサイドの目線で、なにを強みするか・どのように利用してもらうかをイメージするためです。
②は制作者サイドが、どんなサービスだと感じさせるか・どんな体験を提供したいかをデザインするためです。
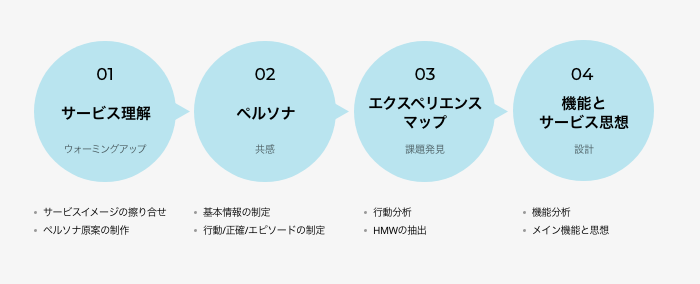
実際に行ったワークショップの流れはこちらです。

このワークショップでも最初の制作物は「ペルソナ」です。
サービスを理解する→ペルソナ制定
ペルソナがどのように行動するか?→エクスペリエンスマップ
ペルソナの思考や行動に対して私達が何ができるか?→機能とサービス思想
というように発展させていきます。
今回はサービスに関わる色々な職種のメンバー8人程で、合計4回のワークショップを行いました。
UX設計はデザイナーだけで行うことではなくサービスに関わる全員で行うことが理想とされています。
デザイナーはUX設計において「全員にUXに対する意識を持ってもらう」ための役割を担っています。
ワークショップが終わったあとは、成果物をスライドにまとめ改めてチームの全員に発表しました。
そこでまた感想や疑問点などぶつけてもらい、こちらも今後に活かしていきます。
土台がないと育たない
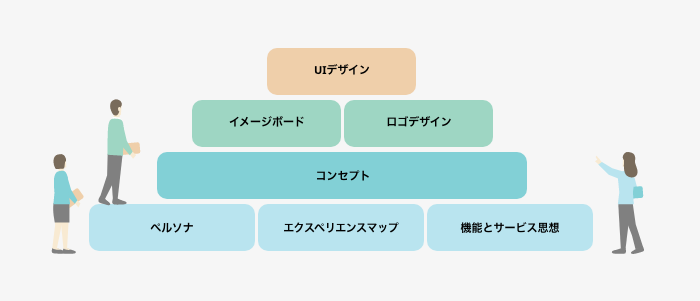
前述したワークショップで出来上がった成果物から、次はサービスのコンセプトとビジョンを制定しました。
必要な機能を洗い出し、重要な要素をグルーピング出来たことでサービスの方向性が見えてきたからです。
その次はブランディングのためのイメージボード、更にロゴデザイン、UIデザイン…と、どんどんデザインが発展していきました。
もちろんここでもペルソナを起点にしてヒントを得ています。
この世代・性別のペルソナが受け入れやすい色調や文字の大きさは…使っているデバイスは…シーンは…などですね。

このようにペルソナからはじまったワークショップが基礎となりサービスの土台が作られていきました。
これらの土台をさらに発展させ、今後、機能の拡充や、新機能、マーケティングに取り掛かっていきます。
UI/UXの土台がしっかりしていないとサービスが大きくなればなるほど方向性のブレが大きくなってしまいます。
ペルソナ制定をし、土台をしっかり固めることでサービスがよりスムーズに大きく成長していけるようになります。
さいごに
ペルソナ及びUI/UXの土台は、一度作ったらそれで終わりではありません。
サービスの成長に合わせてその時々で見直すことが必要です。
それにせっかく作ったペルソナを忘れてしまっては意味が無いので、定期的に見直す機会をつくり、活かしていくことが大切です。
サービスがより良く発展し、ユーザーに満足してもらえるようにバランスを取っていきたいですね。
最後まで読んでいただきありがとうございました!
現在アスタミューゼでは、エンジニア・デザイナーを絶賛募集中です。
ちょっと話を聞いてみたいなどでももちろん大丈夫です!
少しでも興味を持っていただけた方はぜひ採用サイトからご連絡ください。