アスタミューゼデザイン部のMatsumotoです。
ここ最近astamuse.comとastaIDのスマホ最適化の取り組みに合わせて、プロトタイピングツールを実験的に使い始めました。
ツールを使い始めてからまだあまり月日が経っていませんが、とにかく便利!
ストレスなく今までのデザインプロセスが改善しそう!
ということで、今回はプロトタイピングツールを使う利点や、実際のサービス開発において、どう作業効率がUPしたのかについて紹介させていただきます。
目次
プロトタイピングツール概要
そもそもプロトタイピングとは何?
プロトタイピング(Prototyping)とは、実働するモデル(プロトタイプ)を早期に製作する手法およびその過程を意味する。その目的は、設計を様々な観点から検証する、機能やアイデアを形にすることでユーザーから早めにフィードバックを得るなど、様々である。
プロトタイピング - Wikipediaより
Webデザインで使うプロトタイピングツールとは、Webやスマホサイト・アプリを設計する際、チームで共有しながら、コードなしで、デザイン画面の画像のみでプロトタイプを効率的に作れるWebサービスのことです。
年々多くの便利なツールが登場してきているので、現在知っているだけでもすごい数ありますが、その中でもデザイナーの評価が高くて、多数の企業が使っているツールを試験的に使ってみました。
ツールを使用するようになった経緯
冒頭でふれましたが、astamuse/astaIDでは、現在スマホ最適化を進めています。
モバイルでの実機確認を手軽にしたかったので、ツールを使用し始めました。
リリース当初のターゲットユーザー像は、オフィスで仕事時間中に使うことを前提としていましたが、現在はスマホ・タブレットの普及やユーザー層の変化もあり、段階的にいくつかのコンテンツのスマホ対応を進めています。

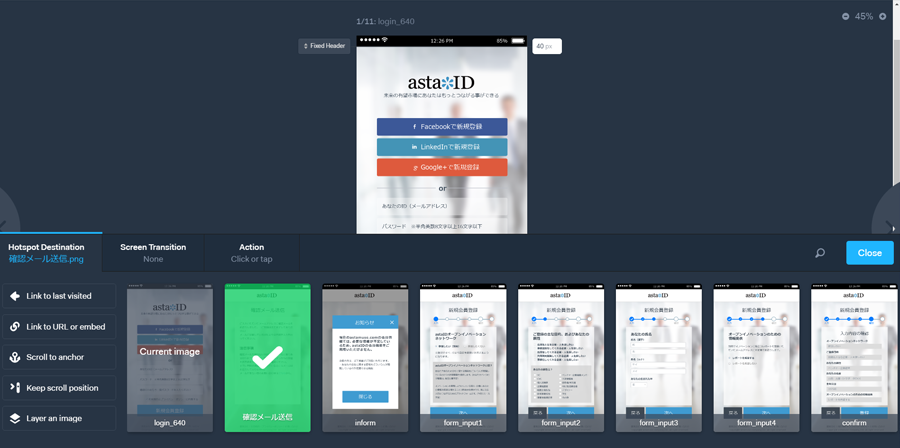
現在制作中 / marvelの画面
ツールを使う目的
私が主にツールを使い始めた目的は、以下4つです。
- モバイルでの実機確認したい
- ワイヤーフレームや画面遷移・トランジションの確認をしたい
- ボタンタップ後の動きインタラクション検討したい
- デザイナー・エンジニア間での共有&認識の相違をなくしたい

現在制作中 / Prottのプレゼン用画面 ※背景画像、端末設定が細かく設定できるのが楽しい
使ってみた3つのサービス比較
基本機能はほとんど同じです。
- プロトタイピング
- モバイルでの実機確認
- デザインレビュー
- 複数メンバーとのプロジェクト共有
- Slackとの連携
- コメント付与
ただ、それぞれのサービスごとに、わずかですが機能の違いはあります。(下記表まとめ参照)
| サービス | [inVision] |
[marvel] |
[Prott] |
|---|---|---|---|
| 会社場所 | ニューヨーク | ロンドン | 東京 |
| 主な利用企業 | twitter UBER salesforce Evernote sony |
ustwo M&S DigitasLBi GA TransferWise DICE |
Yahoo!Japan DeNA RECRUIT cookpad GREE IDEO |
| 同期 | Dropbox Googledrive Slack Basecamp |
Dropbox Googledrive Slack Basecamp |
Dropbox(自動更新なし) Slack |
| ワイヤーフレーム作成機能 | なし | あり(無料) | あり(有料) |
| インポートファイル形式 | JPEG GIF PNG PSD ai Sketch |
JPEG GIF PNG PSD Sketch |
JPEG GIF PNG PSD Sketch |
| シェア | URL SMS Embed |
URL SMS Embed |
URL Embed |
| 料金(月額) | 無料(FREE) $15(Starter) $25(Professional) $99(Team) 応相談(Enterprize) |
無料(FREE) $15(Pro) $19(Plus) $45(Company) 応相談(Enterprize) ※年間契約20%OFF |
無料(Free) 1,900円(Starter) 3,900円(Pro) 7,400円(Team) 応相談(Enterprize) ※年間契約10%OFF |
| その他特徴 | -バージョン管理機能 -画面単位での進捗管理機能 -ユーザーテスト機能 |
-無料版でプロジェクト2つまで作成可能 -ユーザーテスト機能 |
-プレゼン機能(背景画像、端末設定)が細かく設定可 -日本語対応 |
2016/08/17時点まとめ
どのツールもUIが美しくて、直感的に操作できて、各種ツールの使い方もほとんど同じなので学習コストも低く、ほんと使いやすい!
こんな素晴らしいツールを提供してくれるなんて、制作&開発者に感謝です。
私個人的には、marvelのUIが好きです。UIのアニメーションの動きの気持ちよさや、色使い、アイコン、イラスト等、ポップな感じが使っていてとても楽しいです。ただ、今後デザインメンバーが増えてプロジェクト数が増えていくと、inVisionが使いやすいかなと思っています。(バージョン管理や進捗管理機能など充実)
どのツールを有料プランに切り替えて使い続けるかは、もう少し様子みて検討(+他メンバー&上司と相談)しようかなと思います。
何が変わった?
使い始めてからあまり月日が経っていないので、まだ使いこなせていない感はありますが、改善しはじめている点はいくつかあります。
デザインに対してエンジニアからのフィードバックが増えた
ツールを使う目的の1つである「デザイナー・エンジニア間での共有&認識の相違をなくしたい」と言う事が、プロトタイプを作って共有することで、エンジニアからの意見をもらいやすくなり、デザインラフの段階から、そのフィードバックを反映しやすくなった。
デザインレビューの回数&時間が短くなった
今まで1画面づつデザインの確認をしていましたが、画面遷移する複数ページをすべてまとめてレビューしてもらえるようになったので、レビューの回数&時間が総合的に短くなった。
フィードバックからのデザイン修正、共有のフローが楽になった
下図で詳細を記載していますが、これが一番うれしい。
今まで、4ステップだったのが、1ステップになった。かなりの効率アップ!

まとめ
色々使っていて楽しいプロトタイピングツールですが、今現在に限っては、スマホ化対応のためだけに使用しています。通常のwebサイトの開発&改善の際は、今まで通り上記で述べているようなフロー(プロトタイピングツールを使用しないフロー)で進めている状態です。
プロトタイピングツールと言っても、ただ単にデザインレビューやデザインチェックツールとして、メンバーからの意見を反映しやすかったりと重宝しそうなので、積極的に使って、より効率的にプロジェクトを進めていきたいです。
アスタミューゼではサービスをより良くしていくため、一緒に働いてくれるデザイナー・エンジニアを募集しています。ご応募おまちしております!
