
アスタミューゼデザイン部のMatsumotoです。
早いもので2017年も折り返し。
弊社では、半年に1回人事考課があり、ちょうど先日2017年上期プロジェクトの振り返りを行っていました。
今回のエントリーでは、その考課期間に行ったastamuse.comのモバイルフレンドリー対応の一部を紹介したいと思います。
プロジェクト概要
astamuse.com 「モバイルフレンドリー対応」プロジェクト
現在8月9日時点の対応範囲
- 技術一覧
- ヘッダー&フッター
- 技術詳細ページ
- キーワード詳細ページ
背景
年々増えてくるモバイルからのトラフィックと、Googleがスマホ対応が不適切なサイトの検索順位引下げ発表により、リリース当初(2012年)はPC環境で使われることを想定してデザインしたastamuse.comもその状況を無視できなくなり、アクセス数が多いコンテンツからモバイルフレンドリー対応を行うことになりました。
年々増えていくモバイルトラフィック (astamuse.com全体の割合)
2012年 15%
2013年 15%
2014年 22%
2015年 27%
2016年 32%
目標
- Googleのモバイルフレンドリーテストのアラートすべてクリアして、モバイルフレンドリーの基準を満たす。
- 社内でユーザビリティーテストを行い、UXの向上を確かめる評価をもらう。
効果
- モバイルフレンドリー対応により、各数値(滞在時間、直帰率、離脱率)の改善。
- 検索順位UPにより、モバイルからのトラフィック増加。
はじめに
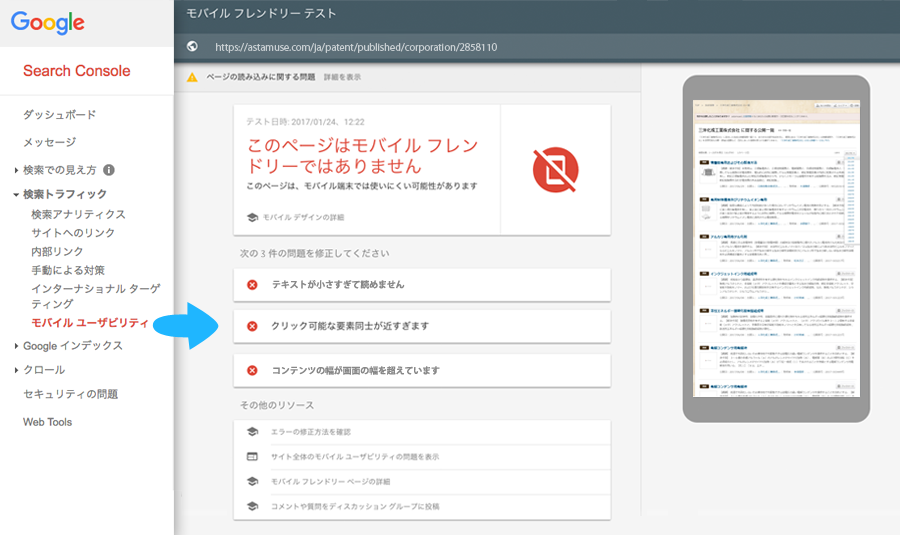
デザインをスタートさせる前に、まずは、Google Search Consoleのモバイルフレンドリーテストで現状把握。
みごと、モバイルフレンドリーテストで失格。

エラー項目
- テキストが小さすぎて読めません
- コンテンツの幅が画面の幅を超えています
- クリック可能な要素同士が近すぎます
上記エラーをひとつひとつクリアにしていくために実践した、最低限考慮すべき3つのポイントを紹介していきます。
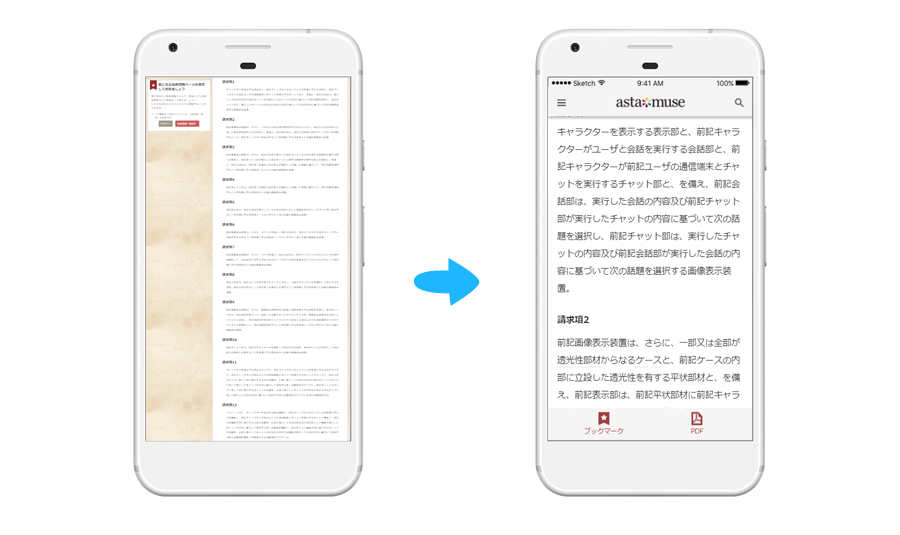
ポイント1:ベストなフォントサイズにする
まずは、エラー項目「テキストが小さすぎて読めません」の対処。モバイルフレンドリーにおけるベストなフォントサイズを調べることからスタートしました。
技術詳細ページ(公開公報本文)の文章は長い、長い。
同じようにコンテンツのテキストが長いサイトといえば、ニュースサイト。参考にさせていただきました。
結果、長文が読みやすいなと感じたサイトの多くは基本フォントサイズは16pxでした。
ちなみにGoogleが推奨するフォントサイズも16px。
一番小さいサイズの推奨は12pxです。
body {
font-size: 16px;
}
.small {
font-size: 12px; /* 75% of the baseline */
}
.large {
font-size: 20px; /* 125% of the baseline */
}
引用/参考: 読みやすいフォント サイズを使用する | PageSpeed Insights | Google Developers
弊社も世の中の読みやすいとされるフォントサイズに習い、本文のフォントサイズは最適とされる16pxにしました。
行の高さ1.75、1行の文字数は21文字に。(こちらも、他サイトを参考にベストな値で調整)

ポイント2:リンク範囲と間隔のベストバランスを見つける
次に、エラー項目「クリック可能な要素同士が近すぎます」の対処。
スマートフォンは画面が小さいため、設置したリンクとリンクの間隔が十分にないと、指でタップする際に、うまく押せないことが多々あります。
具体的には、ページ上に密接して配置されている「ブックマーク」と「PDF」のボタンの箇所が、エラーを引き起こしていたと思われます。 ということで、クリックしやすいように、下記2点を考慮してデザインしていきました。
- リンク範囲は大きくとる
- リンク同士を近づけすぎず、十分な間隔を確保して、押し間違えを防止する(水平方向と垂直方向で5ミリ(32CSS ピクセル)以内に他のタップターゲットを配置しない)

参考: Size Tap Targets Appropriately | PageSpeed Insights | Google Developers
ポイント3:コンテンツの幅に要注意
次に、エラー項目「クリック可能な要素同士が近すぎます」の対処。
スマートフォンの画面からはみ出している場合、このようなエラーがでます。
左右にスクロールしなければならない状態は、モバイルフレンドリーではないと評価されてしまうので、要注意。
さて、問題の箇所はどこだったかというと、ドロップダウンメニューの箇所。 タップのしやすさとタップゲートの間隔を十分にとったモバイルフレンドリーなUIに変更しました。

参考: Size Content to Viewport | PageSpeed Insights | Google Developers
結果
- Googleモバイルフレンドリーテストのエラーすべてクリア。モバイルフレンドリーの基準満たす。
- 直帰率改善(3.17%減)
- 離脱率改善(1.63%減)
※技術ページ・モバイルトラフィックのみに絞って計測(リリース前後1ヶ月で比較)
※直帰率、離脱率の数値については、非公開とさせていただきます。
数値の結果は、なんとも微妙でわずか数パーセントの改善のみ。 引き続き定点観測していき、継続して改善していく必要がありそうです。
ただ、目標の一つであった、Googleモバイルフレンドリーの基準はひとまず満たすことができたので、最低限の課題はクリアできたと思っています。

また、社内のレビューは好評でしたので、実際のユーザーさまの声もぜひ聞かせていただけると嬉しいです。
日頃アスタミューゼをお使いのユーザーの皆さまへ
スマートフォン向けに新しくなったastamuseの技術ページをご覧いただき、読みやすさ、使い心地などのご意見・ご感想などTwitter@astamuseLabにお寄せいただけると嬉しいです。
先月世の中で話題となった特許より、astamuse.com技術ページのリンクをご紹介させていただきます。 ぜひスマートフォンにてご覧ください。
バーチャルホームロボット「Gatebox」
21世紀の“2次元の嫁?”として注目のバーチャルホームロボット。
参考: 【特許取得のお知らせ】Gatebox、「キャラクターとの対話関連技術」に関する特許を取得|Gateboxのプレスリリース
特許のたまご
卵かけご飯に合う卵として7年かけて開発。
