
こんにちは、omiです。
前回の初ブログから4,5ヶ月経っていました。びっくりです。
今回は業務とは関係ありません。すみません。
皆さんは、pongというものをご存知ですか?
調べ物をしている最中に偶然見つけました。
pingじゃありません。pongです。
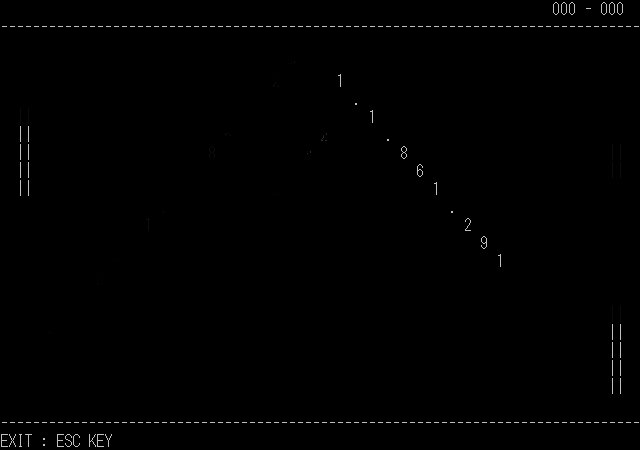
pingと間違えてpongと打つと発動するpingpongゲームです。

・・・めちゃ面白い!!!!いいな!!!!!
わたしもつくりたい!!!!!!
わたしも、ゲームを、つくりたい!!!!! !!!!!!!!
ヾ(゚∀゚*)ノ”彡☆
ターミナルで遊べるゲームをつくってみました。
ぬるぬる動くリッチなイマドキのゲームなんて作れません。
でもこのターミナルゲームなら、わたしにも作れそうな気がする。
このpongをベースとさせていただきました。
goでした。goのコードは見たことも書いたこともありません。
超絶感覚プログラミングでなんとかしました。

ひたすらおにぎりが降ってくるゲームです。意味は考えちゃいけません。
地面に落とすとゲーム・オーバーです。食べ物を粗末に扱ってはいけません。
時間が経つとおにぎりの降ってくるスピードが速くなっていきます。(無駄なこだわり
そうなってくると今度、バーの速度のせいでおにぎりに到達できずにイライラしてくるので
左端・右端にジャンプできるキーも設定しておきました。
暇な訳じゃありません。自由研究です。キリッ
※macじゃない環境はおにぎりがうまく表示されないきがします。
ゲーム作成〜パッケージをgithubへリリースまでの流れ
コード書く以外で難しいところは何もなかったです。だれでもできる。ストレスフリー!
環境設定
開発環境:mac(mac以外の人は適宜調べてください)
- goをインストール
$ brew install go
- $GOPATHを通す
$ export GOPATH=$HOME/go #ディレクリの場所は自由
- パッケージ用のディレクトリを作成
$ $GOPATH/src/github.com/[github-user-name]/[package-name]
この[package-name]が実行コマンドになります。
ゲーム作成
- pong様のコードをコピペしてきます。
- 解読してonigiri仕様に修正します。(適当に消してみて動きを確認する、適当に書き換えて動きを確認する、の繰り返し)
- 確認用実行コマンド
$ go run *.go
pongから書き換えるに当たって主な修正点は、
- 敵がいなくなる
- プレイヤーのバーは縦方向の移動 => 横方向の移動に
- ボール(おにぎり)の動きは単純に落下するだけに
- プレイヤー or 敵 or 壁に衝突した場合にボールの向きを変える
=> プレイヤー or 底に衝突した場合にボール(おにぎり)の動きを止めて(プレイヤーの場合)プレイヤーに合体させる - キーアクションとして、←→の他に、↑↓(右/左端ジャンプ)を追加
- ゲームオーバー時にプレイヤー操作を止めてゲームオーバーの文字を表示させる
githubへリリース
goreleaserというものを使います。
(バイナリのクロスコンパイルと Github Releases へのデプロイを簡単にやってくれる。ぐっじょぶ。)
- goreleaserのインストール
$ go get github.com/goreleaser/goreleaser
- リポジトリのルートに.goreleaser.ymlファイルを配置する
builds: - binary: onigiri goos: - windows - darwin - linux goarch: - amd64 - 386 archive: format: zip name_template: "{{ .ProjectName }}_{{ .Os }}_{{ .Arch }}" replacements: amd64: 64-bit 386: 32-bit darwin: macOS release: github: owner: omi-chan name: onigiri-catch
書き方はみた感じでわかりやすいと思います。
作成するバイナリファイルはどういうOSでどういう名前のどういう形式のファイルにするかという指定です。
- githubにリポジトリを作っておく
- githubにプッシュする
作ったパッケージフォルダ($GOPATH/src/github.com/[github-user-name]/[package-name])配下で、
$ git init $ git add . $ git remote add origin https://github.com/omi-chan/onigiri-catch.git #自分のgithubリポジトリ $ git pull origin master $ git commit -m "コメント" $ git push -u origin master
githubのtokenを取得する
「Personal access tokens」 -> 「Generate new token」-> repo にチェック-> 発行
やり方は↓の方が詳しく書かれているのでそれを参考に。
goreleaser を使って Github Releases へ簡単デプロイ #golang - Qiita発行したtokenを通す
$ export GITHUB_TOKEN="YOUR_TOKEN"
- gitのTagをうつ
$ git tag v0.1.0 $ git push --tags
- goreleaserする
$ goreleaser
• releasing using goreleaser dev...
• loading config file file=.goreleaser.yml
• RUNNING BEFORE HOOKS
• GETTING AND VALIDATING GIT STATE
• releasing v0.1.0, commit b05477eb4a3ed4b23f2394e5333d58a70b700d7d
• SETTING DEFAULTS
• SNAPSHOTING
• skipped reason=not a snapshot
• CHECKING ./DIST
• WRITING EFFECTIVE CONFIG FILE
• writing config=dist/config.yaml
• GENERATING CHANGELOG
• writing changelog=dist/CHANGELOG.md
• LOADING ENVIRONMENT VARIABLES
• BUILDING BINARIES
• building binary=dist/linux_386/onigiri
• building binary=dist/darwin_amd64/onigiri
• building binary=dist/windows_386/onigiri.exe
• building binary=dist/windows_amd64/onigiri.exe
• building binary=dist/linux_amd64/onigiri
• building binary=dist/darwin_386/onigiri
• ARCHIVES
• creating archive=dist/onigiri-catch_macOS_64-bit.zip
• creating archive=dist/onigiri-catch_linux_32-bit.zip
• creating archive=dist/onigiri-catch_linux_64-bit.zip
• creating archive=dist/onigiri-catch_macOS_32-bit.zip
• creating archive=dist/onigiri-catch_windows_32-bit.zip
• creating archive=dist/onigiri-catch_windows_64-bit.zip
• LINUX PACKAGES WITH NFPM
• skipped reason=no output formats configured
• SNAPCRAFT PACKAGES
• skipped reason=no summary nor description were provided
• CALCULATING CHECKSUMS
• checksumming file=onigiri-catch_windows_32-bit.zip
• checksumming file=onigiri-catch_macOS_64-bit.zip
• checksumming file=onigiri-catch_macOS_32-bit.zip
• checksumming file=onigiri-catch_linux_32-bit.zip
• checksumming file=onigiri-catch_linux_64-bit.zip
• checksumming file=onigiri-catch_windows_64-bit.zip
• SIGNING ARTIFACTS
• skipped reason=artifact signing is disabled
• DOCKER IMAGES
• skipped reason=docker section is not configured
• PUBLISHING
• S3
• skipped reason=s3 section is not configured
• releasing with HTTP PUT
• skipped reason=put section is not configured
• Artifactory
• skipped reason=artifactory section '' is not configured properly (missing target)
• Docker images
• Snapcraft Packages
• GitHub Releases
• creating or updating release repo=omi-chan/onigiri-catch tag=v0.1.0
• release updated url=https://github.com/omi-chan/onigiri-catch/releases/tag/v0.1.0
• uploading to release file=dist/onigiri-catch_0.1.0_checksums.txt name=onigiri-catch_0.1.0_checksums.txt
• uploading to release file=dist/onigiri-catch_windows_32-bit.zip name=onigiri-catch_windows_32-bit.zip
• uploading to release file=dist/onigiri-catch_linux_64-bit.zip name=onigiri-catch_linux_64-bit.zip
• uploading to release file=dist/onigiri-catch_linux_32-bit.zip name=onigiri-catch_linux_32-bit.zip
• uploading to release file=dist/onigiri-catch_macOS_32-bit.zip name=onigiri-catch_macOS_32-bit.zip
• uploading to release file=dist/onigiri-catch_macOS_64-bit.zip name=onigiri-catch_macOS_64-bit.zip
• uploading to release file=dist/onigiri-catch_windows_64-bit.zip name=onigiri-catch_windows_64-bit.zip
• homebrew tap formula
• skipped reason=brew section is not configured
• scoop manifest
• skipped reason=scoop section is not configured
• release succeeded after 5.26s
コマンドがないと言われたら、$GOPATHが通ってない可能性があります。
$GOPATH/bin/goreleaser に入っているはずです。
- リリースされた!
無事リリースされると以下のようにバイナリファイルがgithub上で公開されます。
Releases · omi-chan/onigiri-catch · GitHub
これで、onigiri-catchを全世界の人に使ってもらうことができます。
ゲームをつくって思ったこと
時間軸も含まれている4次元の世界でシステムをつくるの楽しい・難しい
普段のシステム開発では、何かしらのアクションによる次イベント発火という構図が主なので、
時間軸による状態の変化を表現することの楽しさ・難しさを感じました。
まるでパソコン上で天地創造している気分になりました。
onigiri-catchの世界でもおにぎりは逆流しないし、重力は下に向かっているのです。
難しすぎても簡単すぎても面白くない
つくったゲームを試していて、難易度の設定がそのゲームが継続的に遊ばれる・浸透するかどうかの重要なファクターのひとつだなと感じました。
onigiri-catchでは、おにぎりの落下速度とバーの移動速度・可動性を何度も調整しました。
できそうでできない、絶妙なラインに難易度を設定するのが遊びたくなるポイントだと思いました。
以上です、またゲームつくりたいと思います。
ありがとうございました。
一緒にはたらく仲間を募集中です!バナーからよろしくお願いします。
では。サリュ!
