前置き(長い)
先日、というか結構まえの話になるのですが、とあるSNSを閲覧していたところ「明朝体で喋る人が好きなのだけれど大体の人がゴシック体で会話をしておr…(以下省略)」といった内容を発信している方をお見かけました。
こちらの投稿は「その感じ、とてもよくわかります」と言う分かる派と「明朝体やゴシック体といったものは文字として表されるものにも関わらず、それを用いて喋るとは一体どういうことなのか?」と言った分からない派が発生し、書体について様々な意見が投じられていたようです。
しかし「分かる派」の方々でも具体的な説明を求められると、「そいつはなかなか難しい」という様子で双方の理解は平行線を辿り、霧散、といった具合です。
筆者はいちおうデザイン的なそれを生業としており、先の投稿にあったような「明朝体」「ゴシック体」という類のものを意識する時間が非デザイナーの人よりは相対的に多いような気が何となく、しなくもないかな、と感じています。 そういった事情もあり「明朝体で話す感じ」については一定の理解が可能であるのと同時に、「意味がわからない」とおっしゃる方の言い分も確かによく分かります。 なぜならこういったやり取りは書体に限ったことではなく、主にデザイン界隈、すなわち「意匠」について語られる時によく見かける風景で、昨日今日に始まったことではないからです。
例えて言うなら、ある意匠(デザイン)を見て「うわぁ、これめっちゃイケてる、最先端、それでいてダウナー」的な感想を持ったとしても他の人が「全くそうは思わない、なぜそう感じるのか説明しろ」と言われて具体的な説明ができなければ先ほどの事例と同じことで、お互いの意見はいつまでたっても平行線、一生お互いの良いと思った素敵なデザインについて理解しあえないままで終わることになり、とても悲しい、的なことになりかねない。
とまあ極端な例ですけど、でもデザインが醸し出すイメージ・印象を具体的な言葉に変換して伝えることはそんなに難解なことなのか?といったら案外そうでもないハズです。 それはデザインされたものを「分解する」ことで誰でも簡単にできることだと思います。
ひっじょーに長くなりましたが、取りあえずそういうことで今回はデザインを「分解する」的なものが何なのかについて、「書体」を例に考えていきたいと思います。
基礎を知る
まず、はじめに分解しようと思う要素の基礎を確認する必要があります。 筆者自身がよく行う事ですが、既に知っている事であっても分解していこうと要素については調べ直すようにしています。 知っていると思っていた事柄も過大解釈していたり、思い違いをしていたり、偏った見方をしていたり、という場合も決してゼロではありません。 基本的には自分の知識や記憶をあてにしない、というスタンスでいることが大事なことかもしれません。
ということで、まずは書体の基本をざっと確認していきます。
書体の基本
書体とフォント
書体の英訳がフォントと考えている人もいるため混同されがちですが、厳密には違います。
書体:統一されたデザインを持つ文字の集まり フォント:書体をディスプレイ表示や印刷などで使えるようにデータ化したもの
このような違いがあるものの実際には「書体」のことを指すときにも「フォント」と言いがちですし、仕事以外の場ではその違いを意識して使うことはあまりないかもしれません。 ちなみに書体の英訳として相当するのはtypefaceらしいです。
和文書体と欧文書体
そして「書体」と一口に言っても世界には数え切れないほどの、ありとあらゆる種類が存在しています。 すべてを確認するのはこの場ではムリな気がする。 なので理解しやすいように大きく2つに分けてみるとまずは「和文書体」と「欧文書体」に大別することができます。 読んで字のごとくですが、
和文書体:日本語(ひらがな/カタカナ/漢字/その他)をデザインした書体
欧文書体:アルファベット表記の文字をデザインした書体
簡単に説明するとこのようになります。
明朝体とゴシック体
さらに和文書体も大きく2つの種類に分けることができるのですが、それが先述した「明朝体」と「ゴシック体」です。 これらは馴染みがある書体ですよね。 それぞれの特徴は
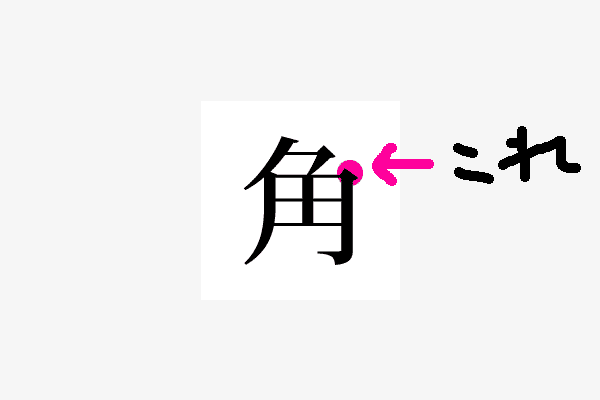
明朝体:縦の線は太く、横の線は細くデザインされており、筆で書いたような「うろこ(※)」「はね」「はらい」などもデザインされた書体
ゴシック体:線の太さがほぼ均等で直線的にデザインされた書体
(※)うろこ:線の右端、曲がり角の右肩につけられる三角形のこと。毛筆で書いた文字にある「押さえ」。

セリフ体とサンセリフ体
また、欧文書体も「セリフ体」と「サンセリフ体」の2つに大別できます。
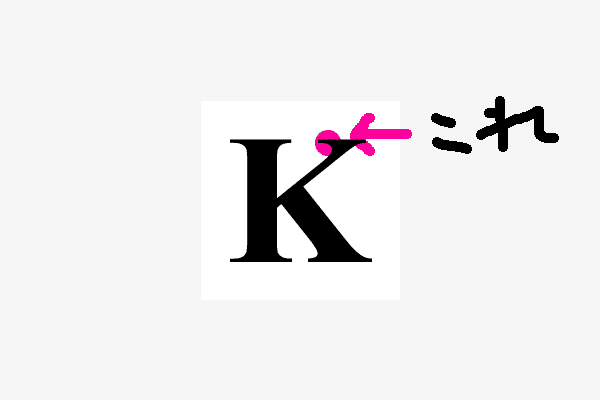
セリフ体:縦線が細く、セリフ(※)をもつ書体。欧文書体の中でもっともスタンダード。
サンセリフ体:すべての線の太さがほぼ均等で、セリフをもたない書体
(※)セリフ:明朝体でいう「うろこ」と同じ(ような)もの

こうやって比べてみると、和文書体も欧文書体も同じような大別の仕方で、「あしらい」なども非常に似ていることがわかります。
と、ここまでの解説は書籍やwebなどにももっと詳しく解説されていますのでもっと知りたい方は自力で調べて下さい。
「書体」とはいったい何なのか(「分解」的なことの実践)
それでは「書体」がどういったものか大まかにわかったところで、実践です。
「書体」とは上記の『書体の基本』にも書いたように【統一されたデザインを持つ文字の集まり】です。 ではその「文字」とは何か? 端的に言ってしまえば「言葉/言語」を表す「図形」と言い換えられます。
ではその「図形」は何なのか? それは「点と線」で構成された形です。
つまり、人はある特定の「点と線」の重なりを「文字」と認識しているわけです。
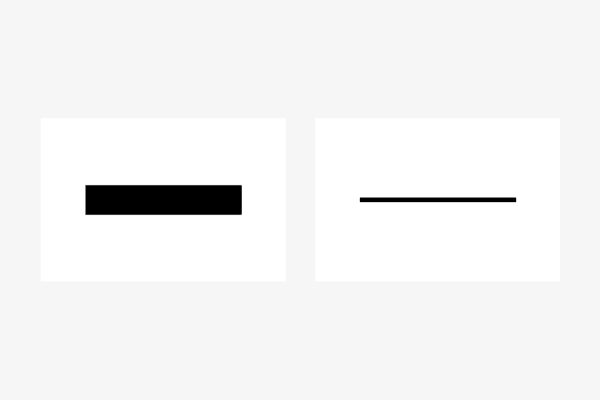
ではここで、2つの線を見比べてください。

「力強い線」はどちらで「繊細な線」はどちらでしょう?
通常、左の線を力強く、右の線を繊細と感じるのではないでしょうか。
このように、人は「線」の太さ・強弱に対して共通する印象・イメージを持っていると言えます。
では
「線(と点)」の重なりを「文字」を認識していて
その「線」の強弱に特定の共通するイメージを持っている
ということは 持ってもらいたい印象・イメージを、線に強弱をつけることによってコントロールされた「文字」が「書体」ということになります。
便宜的に線の強弱と書きましたが、もちろんそれだけではありません。
「文字」を織り成す線には直線もあれば曲線もあり、また途中で曲げて角をつけることもあれば、その角度の付け方にもイメージが宿ります。
つまりは人が共通で持ち得る「あしらい」に対するイメージを積み重ねることよって、「書体」に「雰囲気」を持たせているのです。
例:ゴシック体
上記のことを前提として、「ゴシック体」の持っている雰囲気的なそれを例として書き出しておきたいと思います。
ゴシック体のイメージ :強い、重さ、頑健
 なぜそういうイメージを持つか?:濃さは密度を連想させ、塗りの部分が多いため字が重く見える。また、角張っていてゴツゴツとしている所に男性的な印象を持つ。輪郭もはっきりとしているので、擬人化するとハキハキと大きな声でしゃべる男性が想像される。
なぜそういうイメージを持つか?:濃さは密度を連想させ、塗りの部分が多いため字が重く見える。また、角張っていてゴツゴツとしている所に男性的な印象を持つ。輪郭もはっきりとしているので、擬人化するとハキハキと大きな声でしゃべる男性が想像される。
(もう少し例を出しておきたいところですが、体力の限界なので終わります)
このように細かく分けて考えていくことで、「これめっちゃイケてる」と思った時に説明の手がかりになるはずです(多分)。
参考書籍:タイポグラフィの基本ルール-プロに学ぶ、一生枯れない永久不滅テクニック-[デザインラボ]
![タイポグラフィの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-[デザインラボ] タイポグラフィの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-[デザインラボ]](https://images-fe.ssl-images-amazon.com/images/I/51WV%2BW1nY5L._SL160_.jpg)
タイポグラフィの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-[デザインラボ]
- 作者: 大崎善治
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2010/11/30
- メディア: 大型本
- 購入: 14人 クリック: 110回
- この商品を含むブログ (5件) を見る
あと【書体編】と明記してありますが続きものというワケではないのでこれで終わるかもわからないなぁ…と 自分のプレッシャーにならない程度にゆるいペースでまとめて逝きたいです。
書体について教えてくれる人が居たら弊社にお越し下さいませ。