あ、どうも。
アスタミューゼ株式会社でastamuse.comとかastaid.comとか、
プラットフォーム事業のディレクションや広報をやってる波多野と申します。
このたびnamikawaさんから「定期的にゲストに寄稿して欲しいから、なんか書いてよ」と言われまして。
超絶ブロガー、クラウドを愛しクラウドに愛された男、と弊社開発部において数々の異名を持つハイパーインフラクリエイターnamikawaさんの依頼とあっては断る理由がありません。
今回は開発やデザインの話ではなく、
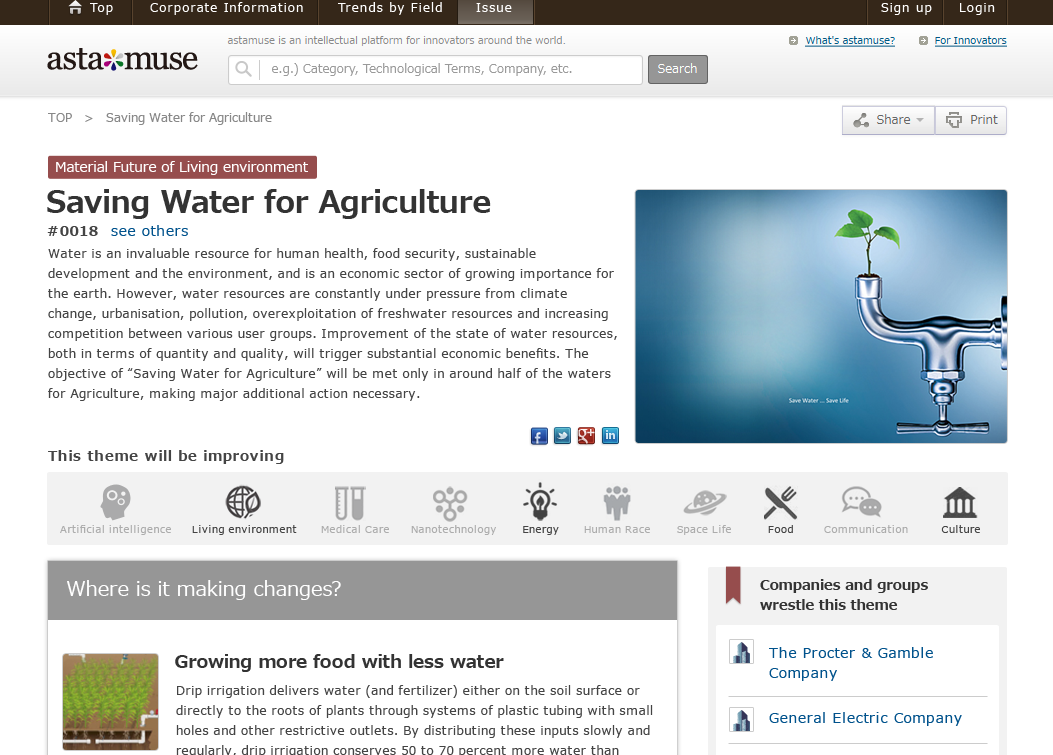
2年前に、astamuse.comを大幅リニューアルした時の、コンセプトとか企画のプロセスについて書きます。
※ちなみに、僕が参画する前に一度大幅なリニューアルしてるんですが、その時の話は松元さんが書いてるこちらをどーぞ。
ある日、社長が「コンセプトをがっつり変えるよーん」と宣言した。
2014年3月に、経営陣+数人が会議室に招集されまして、
社長の永井が「世の中の課題と解決策の種(タネ)をリンクさせ、それを可視化するような形でastamuse.com をリニューアルすべき時だ!」といいました。
この頃のastamuse.comは、利用してる人達の大多数が、知的財産情報を見に来ている研究者や技術者。
そういう人達に、世の中の課題という情報を届けよう。
そして知的財産は「課題の解決に役に立つ宝庫なんだ」と改めて感じてもらおう。
社長は、一通り脳内にあるイメージをバーっと話しまくり、マクロの理念や哲学っぽい話をしたなーと思うと、次の瞬間いきなり細かい画面上のディティールについて会議室のホワイトボードに書きなぐり、、他のメンバーをじっと見て、黙りました。
ぼくらは、社長が書き殴ったホワイトボードを真剣に見つめます。
・・・・・(ほう)
・・・・・(ふむふむ)
・・・・・・・・・・・・(なるほど)
きれいな図、してるだろ。
ウソみたいだろ。
説明終わってるんだぜ。これで…
ちょっと打ちどころが悪かっただけで…
いや社長どこも打ってないはずなのに…
もう、動かないんだぜ…
ざっくりとしたものを、具現化するために必要な項目を決める
社長の説明はまあ言ってることは納得できる。しかし抽象的だな。
って思うものを、さてどう具現化するか。
和也のぶんまで頑張って甲子園を目指さなければいけません。
ぼく、事業開発ディレクターのSさん、開発・デザイン責任者の白木さんで色々話あった結果
- トップページのデザインとレイアウトを大幅に変更。
- それによって技術の成果を活かすべき世の中の課題、を自然に意識できるように。
- ディレクトリ下位層の既存ページは変更なし
- うちのサイト見てる人は研究者とか技術者とかが大多数だから、自分のスキルを活かせそうな課題を紹介するコンテンツを新設
- 3人とも名前が達也じゃないし、全員30超えてるんだからそもそも甲子園目指すの無理
以上の方向性が決まりました。
役割分担どうしよっか
デザイン責任者の白木さん
「話し合いながら、課題コンテンツってこういう感じかなってイメージ湧いたから、ちょっとデザイン案書いてみるわ」
※後日白木さんが持ってきたデザイン案がこちら

ディレクターSさん
「海外とか、社会課題にフォーカスを当てたポータルサイトとか色々あるしその辺調査してみるよ」
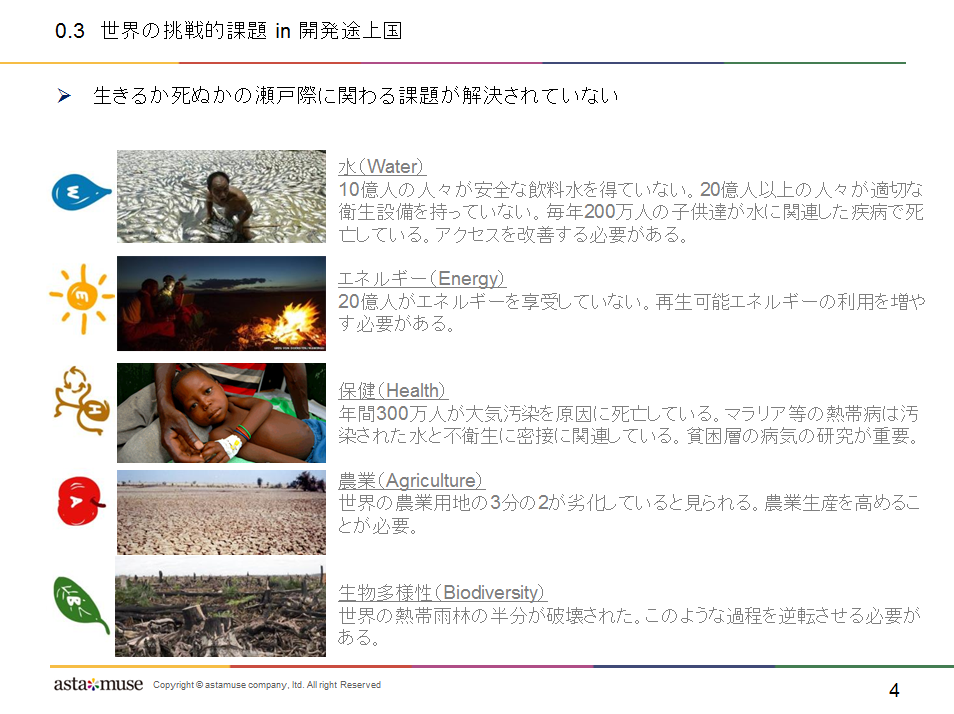
※後日持ってきたレポートがこちら

こんな感じのスライドを30枚くらいにまとめてきてビビった。
ぼく
「じ、じゃあ俺はどうすればサイト上で今回のコンセプトが利用者に届くか、さ、サイト構造とか導線とかちょっと考えてみる」
とは言ったものの。世の中の「課題」ってどう構造化すんだよ
(以下当時の脳内ブレスト)
- 技術が未来に向けての解決策として活用される
- いま解決されてない事象、それが課題ってことだな。
- 食糧問題とか?都市とか?高齢化とか?貧困?医療?
- 最近は、農業とITの組み合わせとか複雑化してるよなー
- あーこんなもん、挙げたらキリがないな。
- はー猫かわいいなー。ああーもう肉球がキュって、キュってなってるうぅぅ
気がつくと現実逃避でネット上の猫画像を漁ること30分。
よし、ラチが開かない。限界だ。誰かに相談しよう。
テクノロジーに関するメディアを中心に、編集の仕事をしていた江口くんという知り合いをカフェに呼び出し、その場でブレスト開始。
その時のメモがこちら

※何が書いてあるかわけがわからな過ぎる。
- 抽象度を思いっきり上げると領域横断しやすいね
- たぶん「課題」は2層構造にしたほうがしっくりくる
- 具体的な課題と、それらをまとめた抽象的な上位概念「安全」とか「子供」とか
- それが達成された先に未来がある。
- 綺麗な入れ子の構造じゃなくて、マルチアサイン型でMECEでもない。
- 閲覧者の顕在ニーズに答えるものより、「知ってもらう」「気が付いてもらう」タイプの情報
- ってことは、ユーザーの声を聞かずにサービス側の哲学で一回書きだそう
- ただし、ハードルを下げるためにビジュアルでパッと目を引きやすくしよう。印象的な画像とかが必要。
- ネタ出しは偏らないように、数多く出るように複数人で。
- 但し、それを編集するのは1人でやらないと収集つかないな
- 社内で100個以上とか書きまくって、そこから整理していこう
当時、アスタミューゼって何してんの?と聞かれた時に
「未来が訪れるスピードを圧倒的に速くするための事業っす」とか言ってて
個人的に「未来ブーム」だったことも影響してたのかも。
社内の何人かに声かけて「未来に向けた課題を書きだそうゲーム」開催
- 何が課題なのか?の定義やルールは一旦なし。迷ったらとりあえず書こう。
- 思いつかねーなーって人のために参考図書をたくさん用意
- 数回に分けて開催
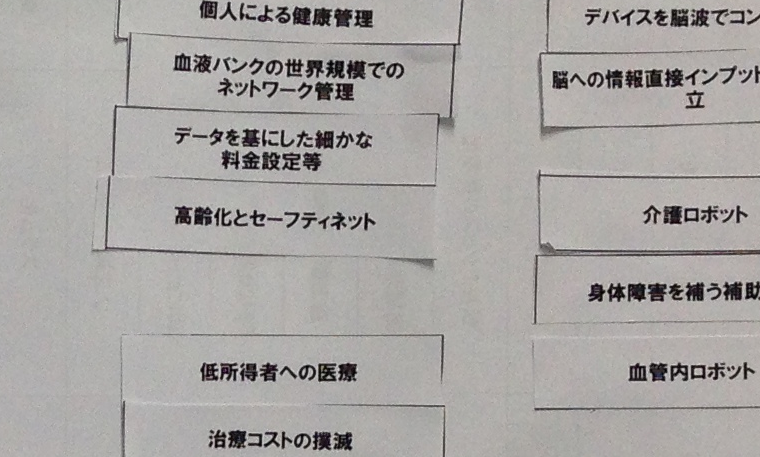
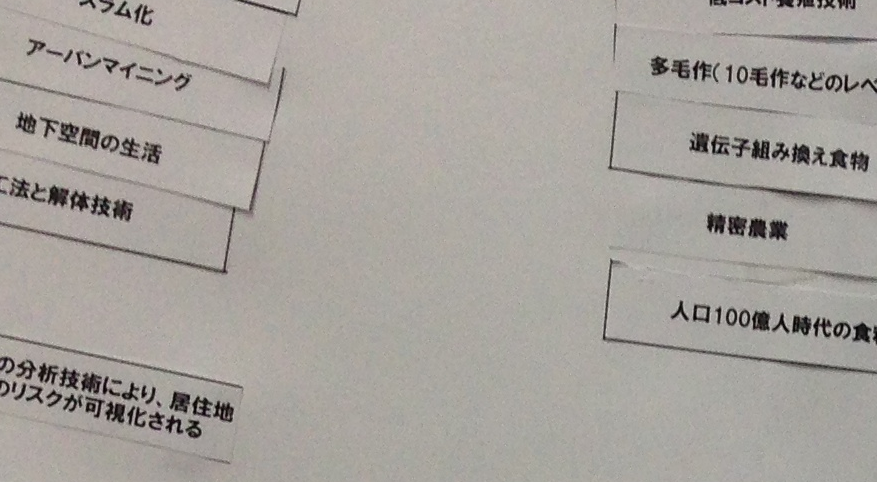
その結果以下の様な感じで課題が書き出されていきました

↓

↓

↓
↓
↓
※こんなことをしてる間、世の中では日本がブラジルW杯でコートジボアールとコロンビアにボコボコに負けたり、ケヴィン・ケリー著「テクニウム」の日本語版が発売になったりしてました。
↓
↓
↓

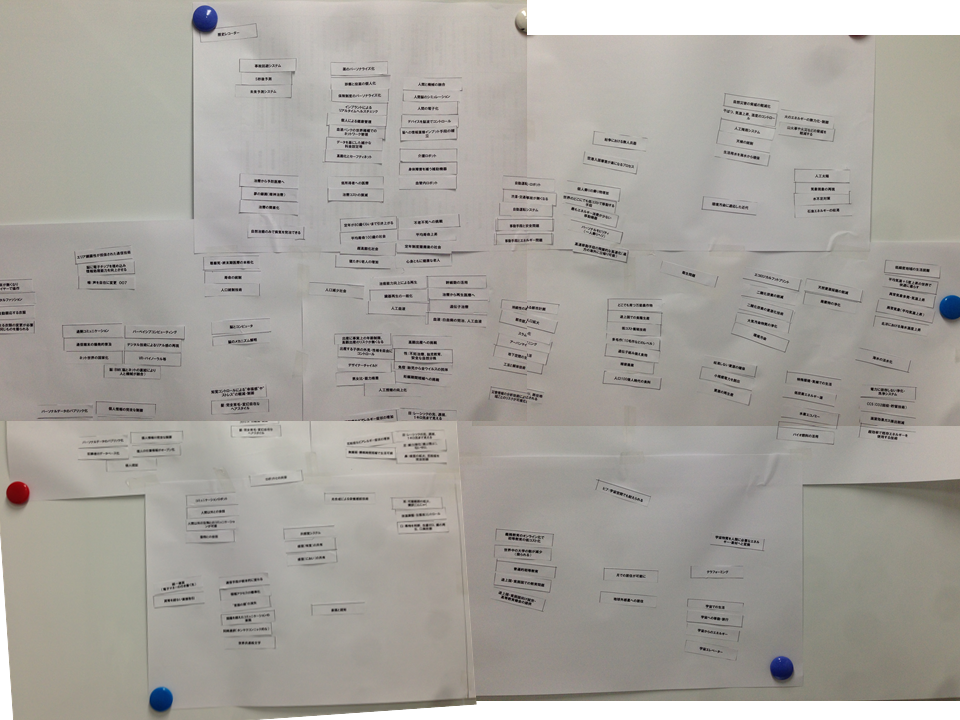
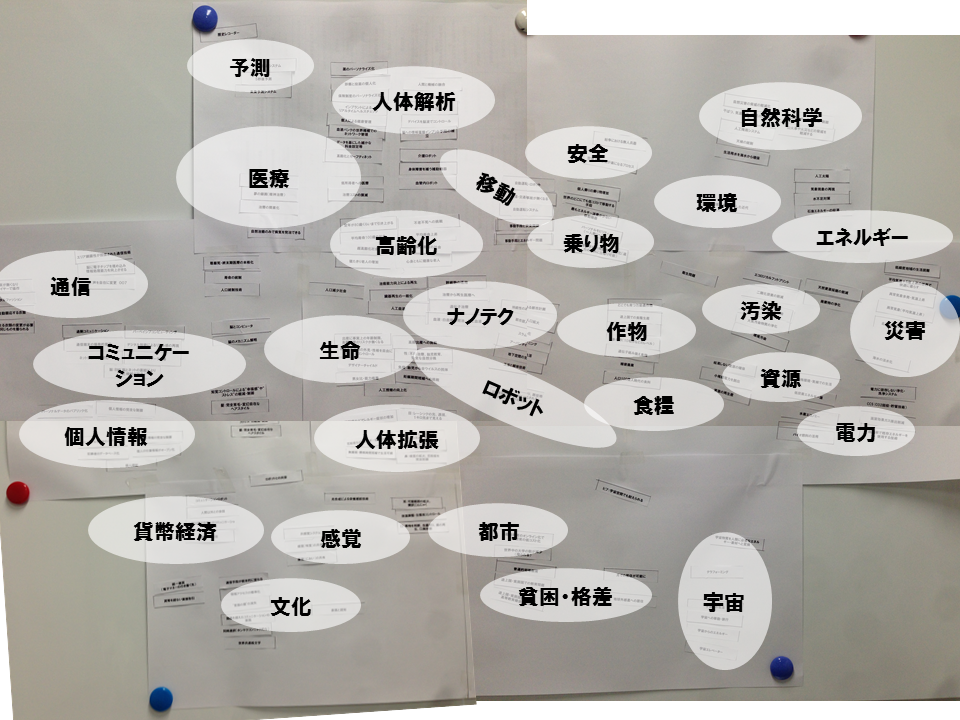
※最終的に書きだされたものを、似たものでまとめたのがこちら。
あまりに多いんで、A3用紙を10枚くらい繋ぎあわせたボードに貼りだしてます。
お?
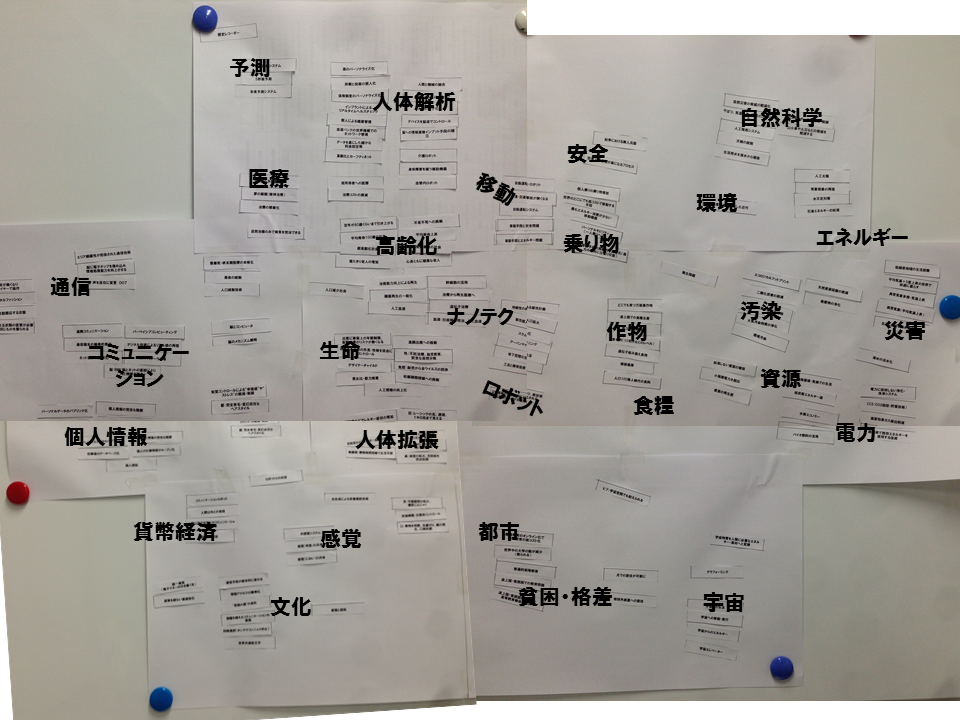
なんか集合体を見てたら言葉が浮かんでくる・・・?


見えた!上位概念だ!
ここを何レイヤーにもわけて言葉をマッピングしたらマルチアサインできる!
それをウェブ上でリンケージしたら領域横断性も出るじゃないか!
やった!やったぞ!よし!もう見えた!完全に見えた!
クララ!クララが立ったの!おじいさん!見て!クララが立ったのよ!
おじいさん「現実逃避してんじゃねえ」
ぼく「、、、ごめんなさい」
おじいさん「課題が300個くらい書きだされてるじゃねえか、全部載せんのか?」
ぼく「、、いやそれはさすがに多い・・・」
おじいさん「だろ?てことは?」
ぼく「バランスよく案を絞ったり、まとめて1つにしたり・・・・」
おじいさん「だな?必要だな?で?それをやるのは・・?」
ぼく「、、、ぼくです」
広げて広げて、のプロセスから一気にまとめる
もう3,000文字超えてるし、細かい話端折りますが。
こっから大変だったんですよ、クララも立ってなかったし。
未来で何が起こせるか?の文章って、ずーっと書いたり編集してると、
「あーもう血管内を自動治療するロボットが動きまわって、言葉は自動的に翻訳されてるー」
ってどっぷり浸かったあとに、はっ!って現実に戻されて
「うあああ!なんでおれマウスをわざわざ手で動かしてるんだ!原始的!原始的!もう21世紀なのに!21世紀になってもう10年以上経つのに!!ずっとずっと前にはもう!アポロ11号は月に行ったっていうのにー!100年後のみんなに申し訳ない!ごめん!技術革新の進捗遅れててごめんーー!」
メンバーの何人か、こんな感じになったりして。大変でした。
なんだかんだありましたが、ウェブサイトがリニューアル。
事業開発ディレクターとか、手伝ってくれた他メンバー、インターンのみなさんの協力によって情報収集と執筆、画像のチョイスなどを経て、
開発の方にリリース後も情報更新しやすいよう内部をCMS化して頂き無事リリース。
これが完成形だとか、最善の形だとは思ってませんが、
この日以降、社外からの色々な反応に接するごとに、
ある程度は、僕らが何をしようとしてるのか、を宣言する形には出来たのかな、と感じてます。
さいごに
甲子園を目指したり、アルプスに住んだり、デビュー曲がアポロだったりはしないけど、
もしこれを読んでるあなたがデザイナーやエンジニアだったとして。
そして自分のスキルによって作られたものが、未来を創りだすことにまっすぐ繋がってほしいな。
と思うようであれば。
アスタミューゼって会社は、この機会にちょっとチェックしておいても
いいかもしんないっす。
ってことで。
アスタミューゼでは、エンジニア・デザイナーを募集中です。ご興味のある方は遠慮なく採用サイトからご応募ください。お待ちしています。
ぼくからは以上でーす。
