
「採用サイト…リニューアルしなきゃなー…」つって、日々過ごしています。
こんにちわ。
しかしリニューアルって、けっこう大変。
夏になる前からずっとそう思いながら過ごしていたら、どうやら9月が終わりそうな気がする。
今まさにそんな気がしている(9月28日現在)。
ということはつまり、8月なんてとっくに終わっているということですね。
「いやぁ、8月中にはサイトがリニューアルされるんじゃないかなぁ、どうかなぁ」と前回言ったような、そんな気がしないでもない。
前回までのお話↓
言ってますね。
ごめんなさい。
間違えました。
まだできてないDEATH!!!щ(゚Д゚щ)
じゃあこの間、一体何してたの?
寝てたの?
死ぬの?
そのような事柄を言われてしまうのかも、いや、もうすでに自分の知らない所で言われているのかもわからない、と毎日ビクビクしながら生きているわけで。
なので事の顛末をここに記しておきたいと思います。
では引き続き、出演は夏場に具合が悪くなるデザイナkrt(筆者)と、最近お腹の調子が(たぶん)良くなったフロントエンジニアSと、いつも赤いTシャツを着ている開発者Tさんの3人でお送りします。
もくじ
ちょっとその前に
【ある5月の採用サイトMTG】
S )制作に着手する前に、解決すべき問題がひとつあります。
それが何かお分かりですか、みなさん(キリッ)
krt )全くもってわかりません(キリリッ)
S )アッ、ハイ。それは現状の採用サイトの情報がめっちゃ古い、ということですよ!
せっかく導線となる技術ブログもオープンしたのにこれじゃあ新サイトリリースまでの間、
来てくれた人がスムーズに応募できないんです!!!
krt )ほーん
Tさん)なるほどー
S )コレは直しましょう…(ゴゴゴゴゴゴゴ)←ちょっと怒ってる
krt )はう…
Tさん)そうですねー
S )ついでにFJHR(総務兼採用窓口兼astamuseの母)さんの要望も聴いておきましょう。あの人がいちばん大変でしょうし
krt )あ、そうだね。FJHRさんが楽になるようにしたいね
S )でしょ
今回は「サイトを作成する」というタスクではありますが、サイトを作るだけでオッケーかと言うと、そうでもありません。
一番の目的は作った採用サイトから実際応募して貰う、また応募の後押しになる必要があります。
そのためにも、弊社で働いていただきたい方と弊社に興味を持ってくれた方がうまくマッチングできるような作りであることはもちろん、応募者とのスムーズなやり取りも大前提です。
また、採用サイトに先立って技術ブログ(当astamuse Labのこと)が開設されたため、その受け皿となる現状の採用サイトがどうなっているのかも確認しました。
一時採用をストップしていたこともあり、着手当時のサイトは情報が古く混乱を招く可能性がありますので情報と現状に合わせること、また、現採用サイトの問題点・改善点などを精査しました。
その際に採用の窓口となる担当者の話も聴いておくことは重要なポイントとなります。
実際に採用を担当している方に話を聴いてみると、開発段階で少し手を加えることによって担当者の負担が軽減する箇所も幾つか見受けられました。
このように、改善点を新サイトに応用しつつ、応募者と担当者がスムーズにやり取りできるフローを考えておくとストレスフリーなサイトになるかと思います。
設計書作成と読み合わせ
【現採用サイト改修が終わった6月のある日】
krt )今日はSに作ってもらった仕様書の読み合わせをしたいんだよね。なんかね、変かも。
S )どこがぁぁぁぁ?
krt )いや、あの、この、ココ、ここに行くまでの導線がないんだけど
S )アッ、ハイ。それは直そう。
krt )お、おね、おねがいします。あと、ココが、
S )まだあるんスかぁぁぁぁ?
krt )タイ、タイトルとか内容がなんかあってないような気がするんだけど、えっ、Tさん、どう思います?
Tさん)そっすねー
S )うん、検討しましょう
krt )あと、まだ、あの、えーと、
(以下略)
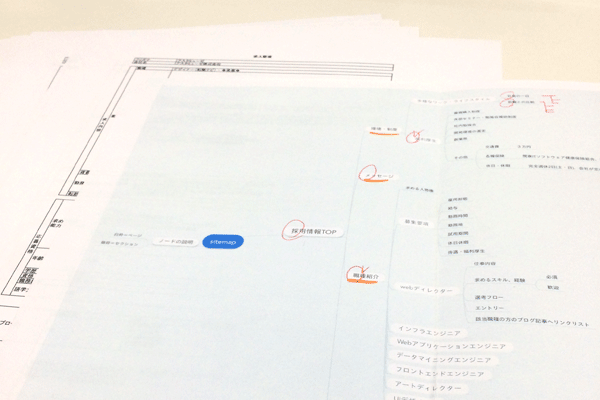
主に企画をハンドリングする人がそれまでのMTG内容や前提条件、サイトマップなどを考慮し、大まかな仕様書を作成します。その仕様書をもとにメンバー間でMTGを重ねていき、過不足を確認していくような形で詰めていきました。
やはりパッと見で大丈夫そうだな、と思ってもその仕様書をもとにデザイン作業などを進めていくと、導線が足りなかったり、コンテンツ内容とコンテンツ名が合致していなかったり、階層構造がちぐはぐだったり、大小様々な齟齬が出てきます。
個人的な所感ですが、少人数のチーム編成の際ではこういった設計書・仕様書等を作る際は全員がいる場で詰めていくことで共通認識ができますし、スピーディかつ楽に作っていけます。
また認識のズレがある場合も早く気づくことができたかなと感じました。


と、まぁ…今回もココマデデスァア(∩ ゚д゚)ア゛ア゛ア゛ア゛ーーーーーー
色々書くべき事はあるのですが、何せまだオープンしていない。
ので、書くことができない!のDEATH!!
という訳で、こちらのエントリーまだ続きます(すみません)!
いちおう記事はストックしてあるのでタイミングを見計らい、良き頃合いに投稿させていただきます。
もし何だったらこちらからエントリーして入社して手伝ってくださっても構いません!!
