お久しぶりでございます。scalaでバックエンドを開発しているaxtstar(@axtstart)でございます。
前回はExcelにはVBAがある!
の話をしましたが、今回は、、、、
やっとScalaの話…ではなく、Scalaは私よりも詳しい方にお任せして
ご存じ、今年、新しくJenkinsに仲間入りしたJenkins Blue Oceanの話をしてみます。
Jenkinsあれ
弊社ではCI・CDツールとしてJenkinsを使用しています。
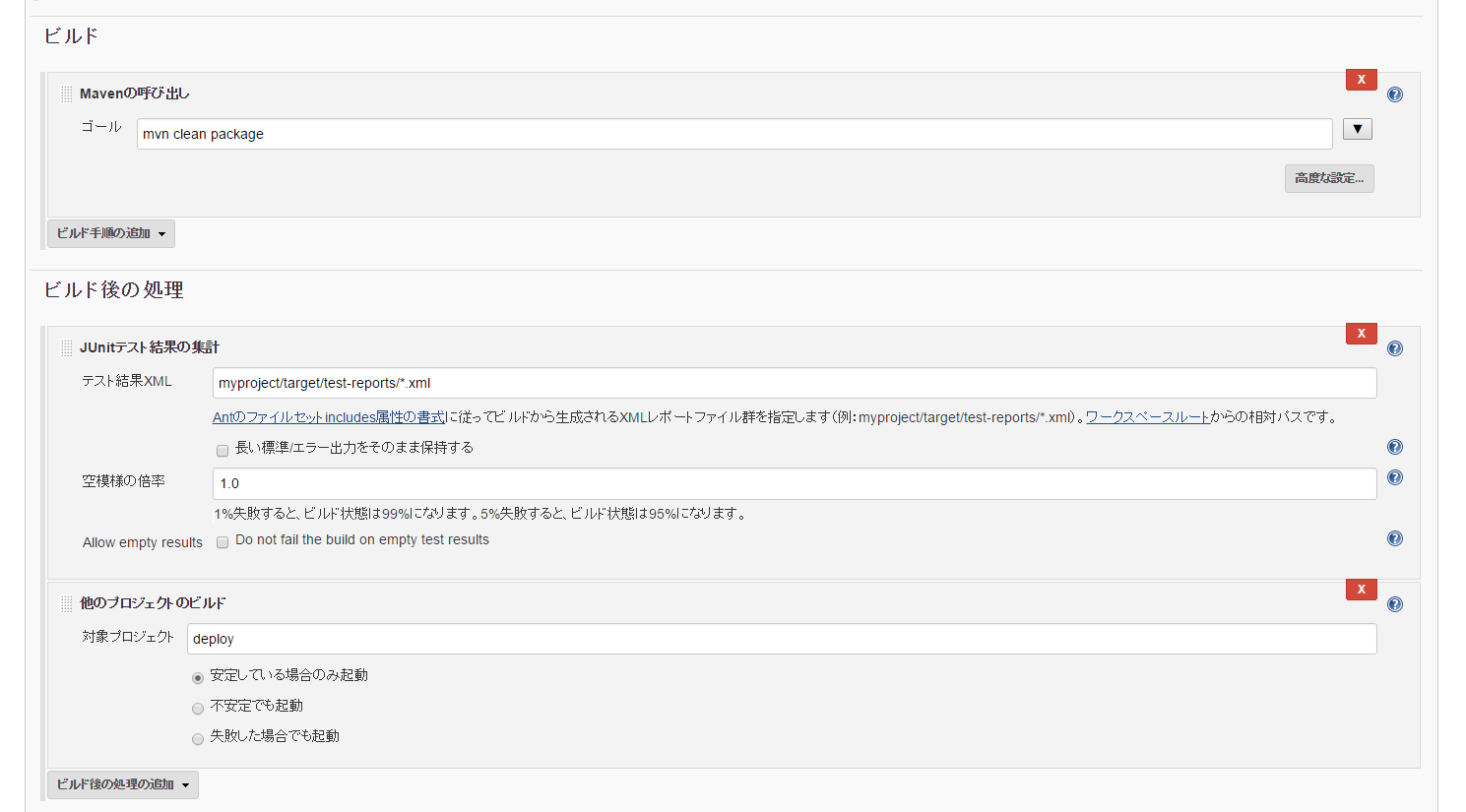
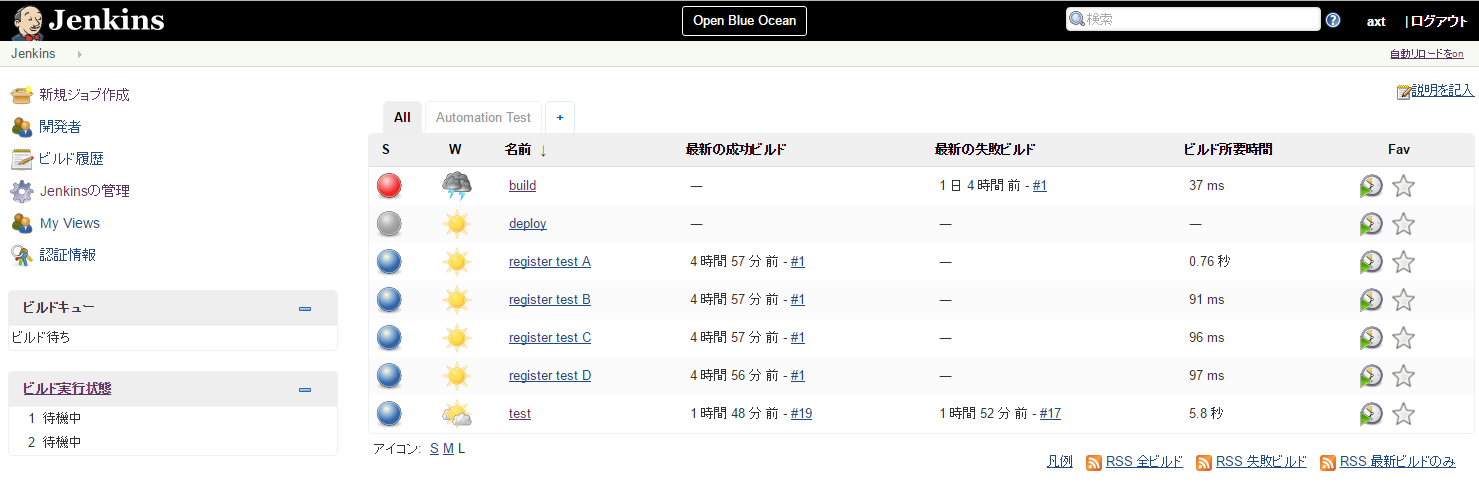
最近までは、GUIによる設定を行っていました。
↓よくあるこんな感じ↓

最近、遅ればせながら、Jenkins PipelineとBlue Oceanを使いだしているので、その紹介と活用方法を書いてみたいと思います。
Jenkins Pipeline
Jenkins Pipelineとは、かつて Workflow Pluginと呼ばれていた、Jenkins内でGroovyによって記述できるワークフロープラグインです。
このプラグインは、
- Jenkins 2.x以上で動作
- Code as Config
- Groovy
- Versatile
- Durable
と説明されています
通常のJobと異なり、Jobの定義に言語(Groovy)を使用することで、 今までGUIで設定していた部分をコードで記述することができます。 SCM内にJenkinsfileと呼ばれる設定ファイルを保存することが可能であり、レビューが(通常のJOBと比較して)容易です。 ファイルであるためコピーが可能で、GUIを用いた連携では全くできないような処理も記述できます。 *1
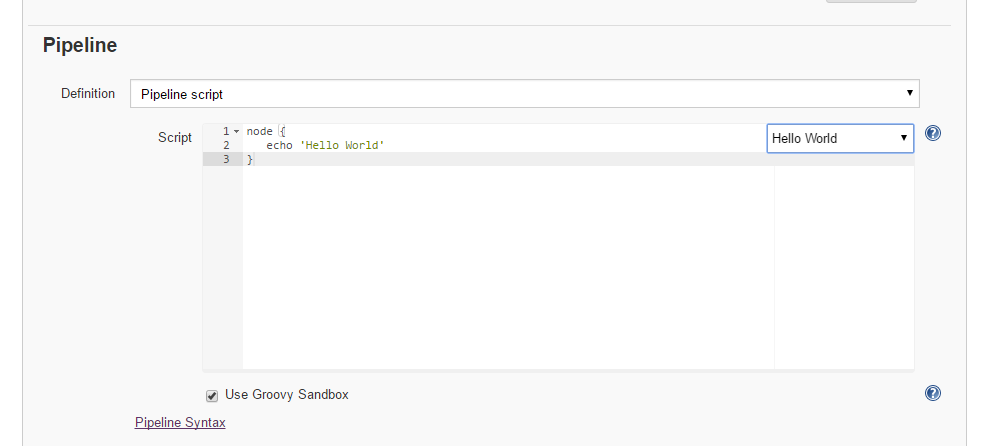
↓おなじみHello World

node
{
echo 'Hello World'
}
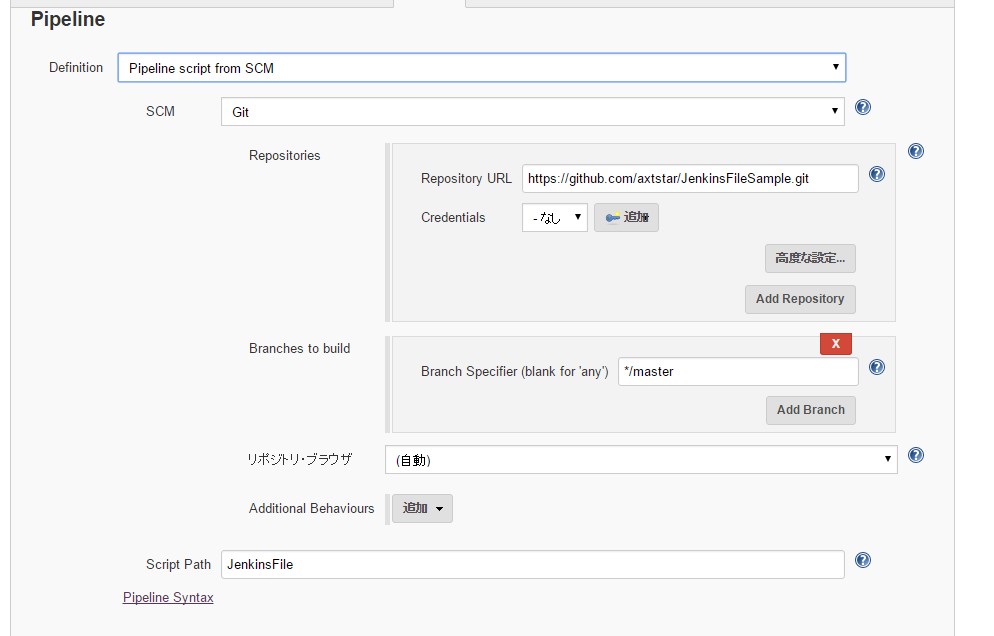
gitから取得する場合

Jenkinsfileと呼ばれるファイルに処理を記述し、例えばgithubで管理できます。
例:
node {
try {
//def array = ["a", "b", "c"] as String[]
stage('prepare'){
sh 'uname -a'
}
stage ('git'){
checkout scm
}
stage ('build'){
parallel 'sbt build':{
sh 'sbt compile'
}, 'node build':{
sh 'npm -v'
}
}
stage ('test'){
sh 'sbt test'
}
stage ('staging deploy'){
sh 'sbt publish'
}
stage ('test after staging deploy'){
parallel 'chrome':{
sh 'echo test'
}, 'firefox':{
sh 'echo test'
}, 'edge':{
sh 'echo test'
}
}
stage ('puroduction deploy'){
sh 'echo test'
}
stage ('test after production deploy'){
parallel 'chrome':{
sh 'echo test'
}, 'firefox':{
sh 'echo test'
}, 'edge':{
sh 'echo test'
}
}
stage('Archive result') {
sh 'touch dummy.xml'
archiveArtifacts 'dummy.xml'
}
} catch(e){
//slackSend (channel: '#general', color: '#FF0000', message: 'Error happened!')
throw e
}
}
こちらに置いておきました。
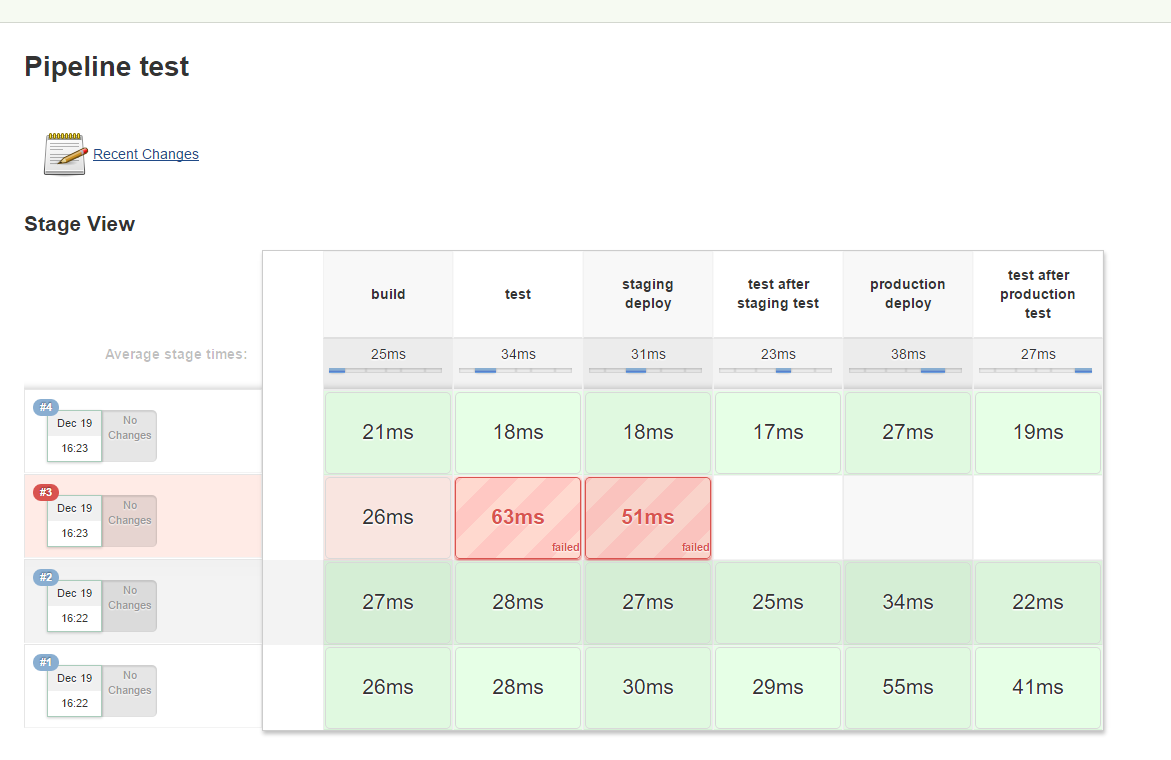
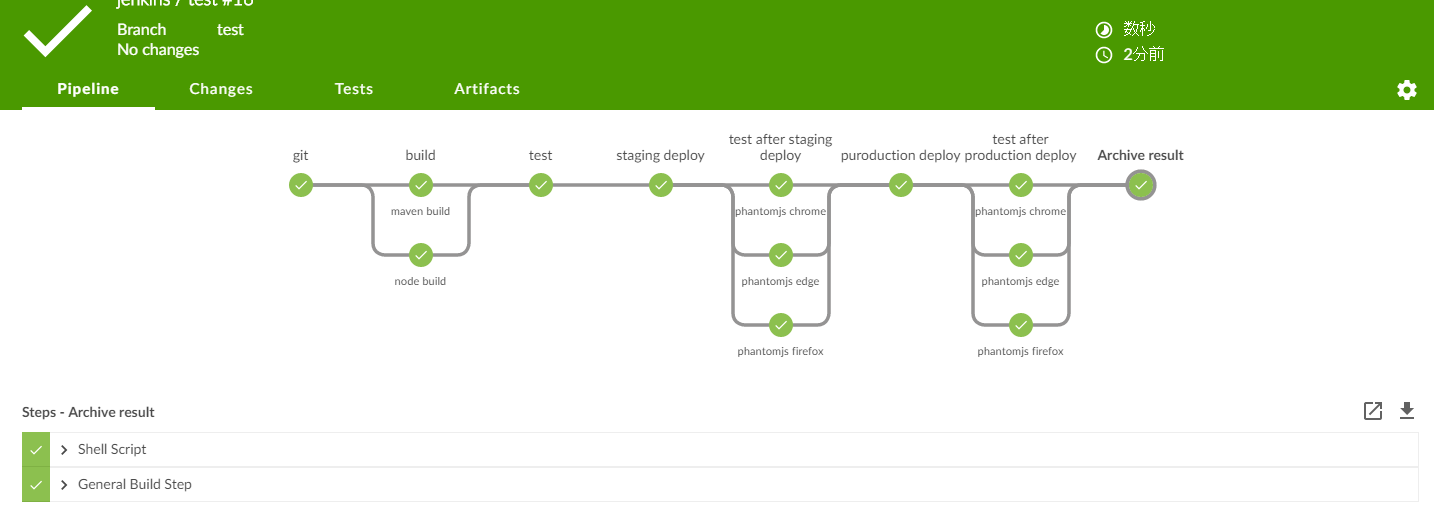
↓上記pipeline実行の様子

stageと記載したブロックごとの状況と履歴が一目瞭然のビューになっています。
また、通常のJobと異なり、PipelineはJenkinsが落ちても処理を継続できるように設計されています。
担当プロジェクトではまず、Webからのトランザクションテストを別々のJOBとして、起動していたのですが、 プラグインで置き換えることで、ひとまとめの処理として閲覧できるようになりました。
Jenkinsの設定が比較的多かったプロジェクトなのでかなり効果を発揮しています。
ハマったところ
以下の2点は少しハマりました。
- In-process Script Approval
RejectedAccessExceptionという例外が発生して落ちる。 Jenkinsの管理 -> In-process Script Approvalで許可する必要がある。
- シリアル化エラー
NotSerializableExceptionという例外が発生して落ちる。 落ちる箇所をメソッドにして「@NonCPS」アノテーションを与える必要がある。
上記ともこちらに説明があります。
Blue Ocean
Jenkins Blue OceanはJenkinsのUIを変えるプラグインで、Jenkins Worldの資料 *2 を見ると、それまであまり変更の無かった、UX部分に手を加えることで、昨今のDevOps、ChatOpsといった要請にこたえていくという方向性のようです。
デフォルトでは導入されていないので、Jenkinsの管理->プラグインの管理->利用可能 に行き、フィルターで「Blue Ocean」と入力してBlue Ocean betaをインストールすれば、 必要なプラグインを合わせてインストールしてくれます。

インストールが成功すると、下記のようにBlue Ocean UXへのリンクができますので、それをクリックすれば、Blue OceanのUXに行けます。 元々のViewも無くなるわけではありません。

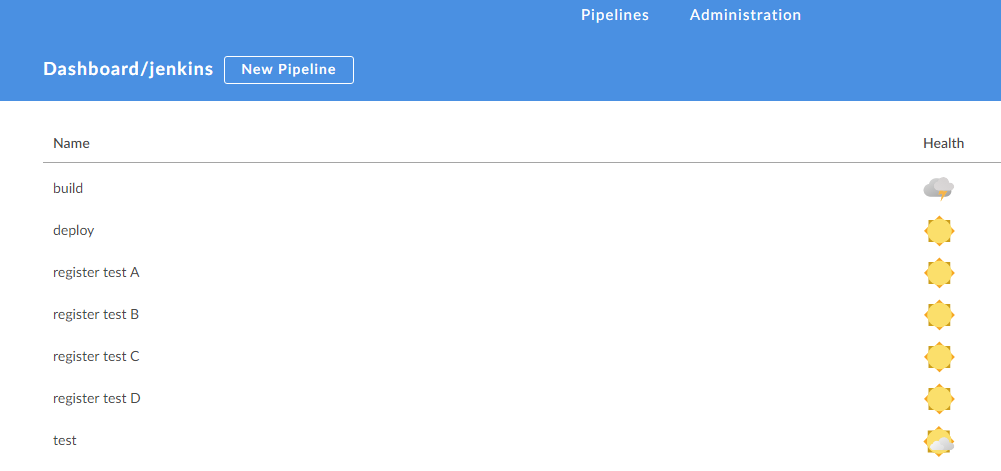
Pipeline Pluginの結果をBlue OceanのViewで見ると、昨今のCIツールであるTravis CIなどが提供している画面に似た画面が表示されます。


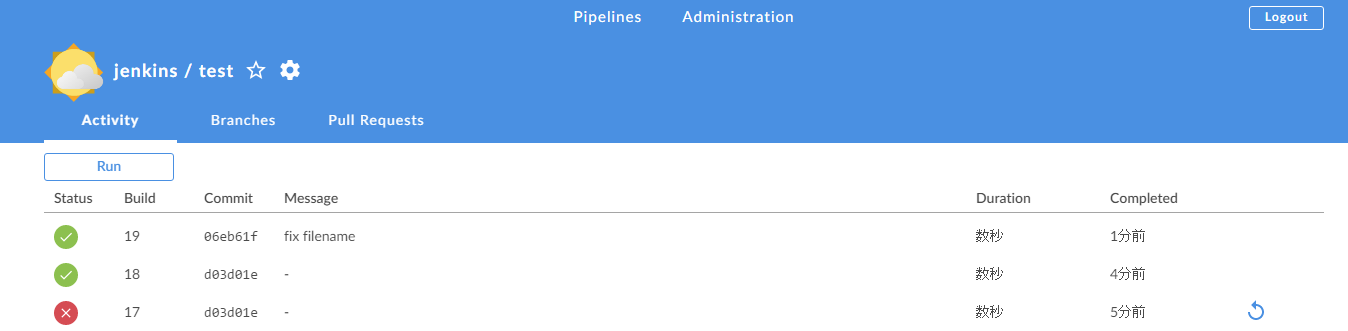
このよう感じで今風の画面が出てきて、個々のビルド結果とその詳細が見れます。


stage内でパラレルで実行した処理に関しては、デフォルトのViewではわからないのですが、
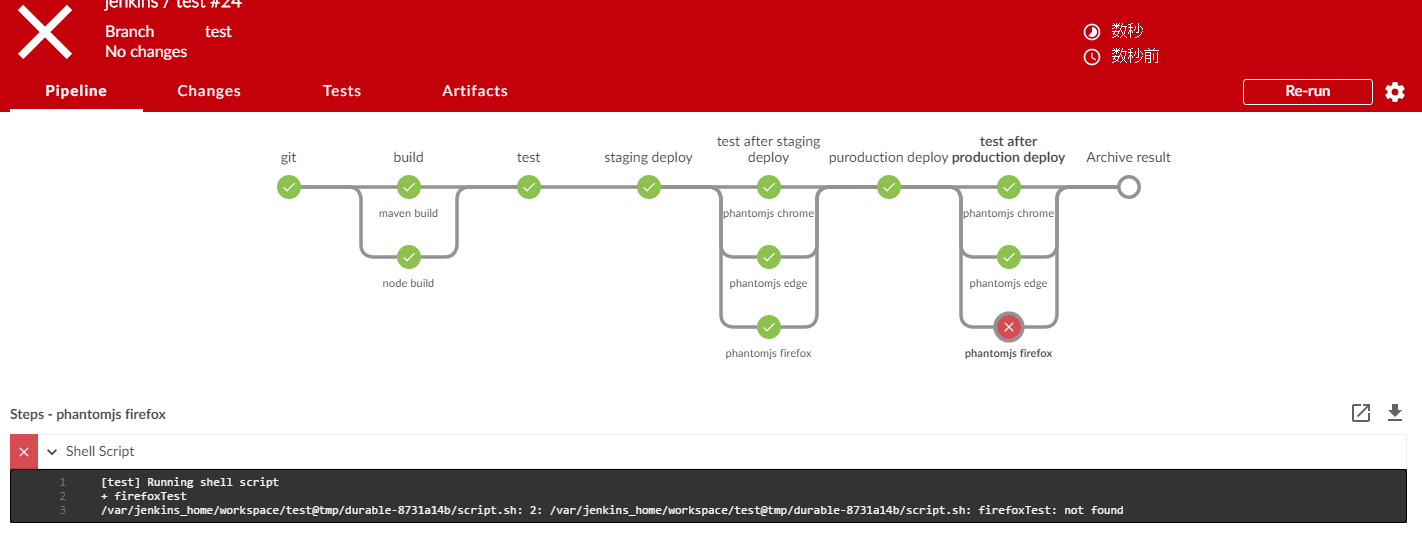
Blue Oceanの場合はそういった部分もパラレルである様に表示されています。
また該当部分のエラーにも素早く移動することができます。
さていかがだったでしょうか?
最後に
今年最後の投稿になってしまいました。
寒い時節が続きますが、皆様もお体にお気をつけてよいお年をお迎えください。
Have a good new year!
