2017/07/14更新
主に「抽象的な」と言っている箇所の削除・修正を行いました。
前々回くらいに「cssアーキテクチャのtips」とか偉そうなブログ書いた者ですが、 今回自分のcssを崩壊させてしまいました。まったく笑えない、由々しき事態です。
失敗事例をこういうとこで書くべきなのか悩みましたが、反省と自責の意味を込めて書かせていただきます。
astamuse.comのcssアーキテクチャ
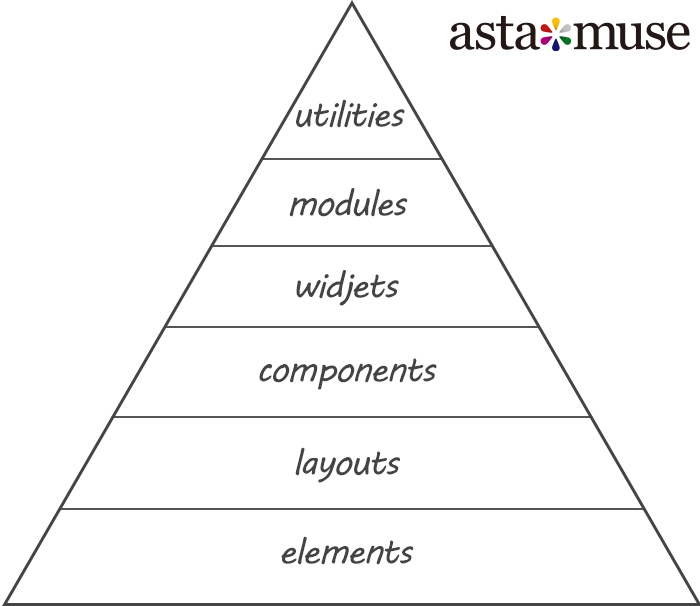
2013年に大幅リニューアルしたastamuse.comのcssアーキテクチャは6つの層で成り立っています。

例としてデザインを見ていきます。

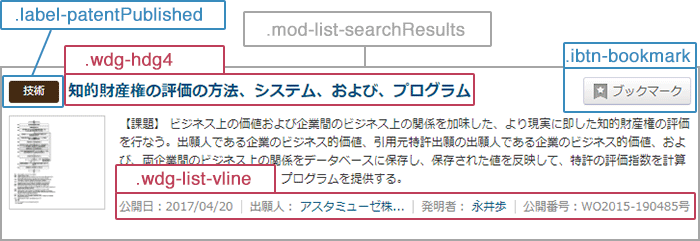
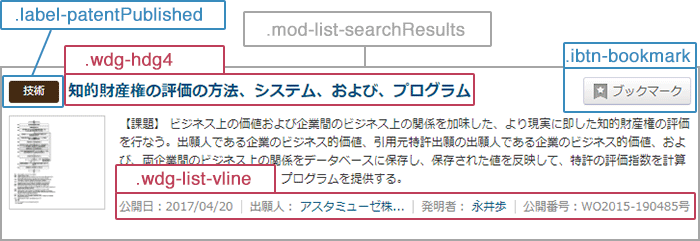
このデザインをastamuse.comのcssアーキテクチャで分解していくと、下記のようになります。

componentsのラベル・ボタン・widgetsの見出し・リストらを、modulesで実装してます。
何ら違和感はないように思えますよね。
少なくとも、このcssアーキテクチャで2013年~2017年まで維持できたという点では「間違いではなかった」はずです。
何が起こったか
本年度より、徐々にastamuse.comのモバイル対応を行っております。
【注釈】astamuse.comの「モバイル対応」方針について
astamuse.comはAsta4Dを使っており、特定のUIをモバイル用UIでオーバーライドすることも容易にできますので、モバイル用cssで「モバイル対応」に取り組んでいます。
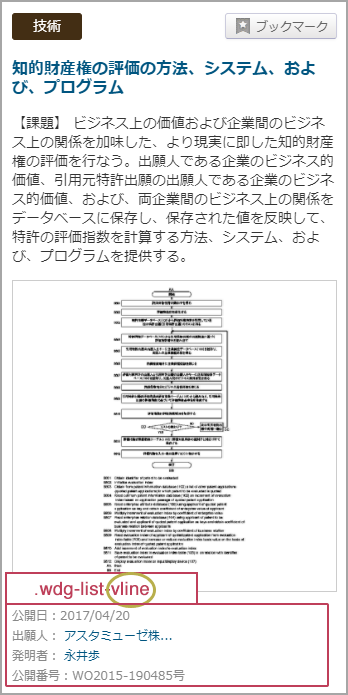
.wdg-list-vline は横並びli間に「|」を装飾するwidgets。

だがしかし!

モバイルだと上記のようなデザインになり、「vline」という単語が意味不明になってしまいました。utilitiesも同じような事態(.line-bottom, .al-center, etc.. )に・・・。
最悪です。抽象的な概念を取り入れすぎた結果がこれです。
[改訂]「構造と見た目の分離」というcssの基本を軽視した結果がこれです。
反省と今後に向けて
今回反省すべきは
- astamuse.comプロジェクト(サイトデザイン・制作メンバー含め)に適したアーキテクチャではなく、自分が好きなアーキテクチャを選択してしまったこと
抽象的なclass名をhtmlに書きすぎたこと- [改訂] 「構造と見た目の分離」を軽視したこと
の2点です。
このアーキテクチャは、widjets,modulesによって新規・追加コンテンツを作るスピードは確かに上がるのですが、
[改訂]この方法は直感的にwidjets,modulesを組み合わせていくことができるので、新規・追加コンテンツを作るスピードは確かに上がるのですが、
中長期で見たときのスピード(削除・リデザイン)を考えると、本プロジェクトには向いてませんでした。
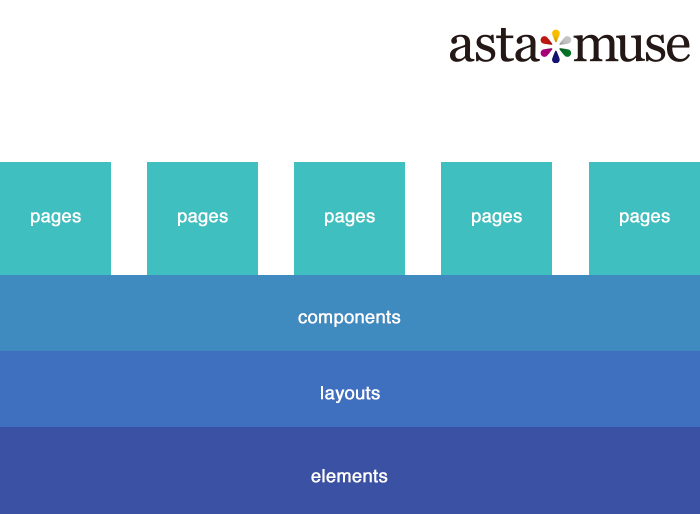
今後に向けてですが、下図のようなアーキテクチャでリデザインしていこうと思います。 各pageの独立性を持たせており、今度のコンテンツ拡充・削除・変更にも耐えていける設計になるはずです。 (Enduring CSSに近しい思想があるかもしれません。)

完了時期がいつになるかまだスケジュールをたててませんが、近いうちにまたここで発表できればなと思います。
最後になりますが、astamuse.comの大規模リファクタリングを一緒にやっていただける方や、私のcssうんちく話を聞いてくれる方を切に、切にお待ちしております。
