
こんにちは、フロントエンドエンジニアの minamo です。
東京都でも緊急事態宣言が解除され、営業再開する施設が増えてきましたね。
今週はなんと2ヶ月ぶりに映画館に行きました(多い時は週3回は行っていたので、かなり久しぶり)!
公開延期作品が多い代わりに昔の名作が上映される映画館も多いので、2ヶ月通えなかったぶん、どんどん映画を見まくろうと思います。
2度目のブログはちょっとした内容ですが、 JavaScript で便利なメソッドがあったのでご紹介したいと思います。
scrollIntoView() メソッド
scrollIntoView() とは、対象の要素が ブラウザの表示範囲に入るまで スクロールする、というメソッドです。
事例紹介
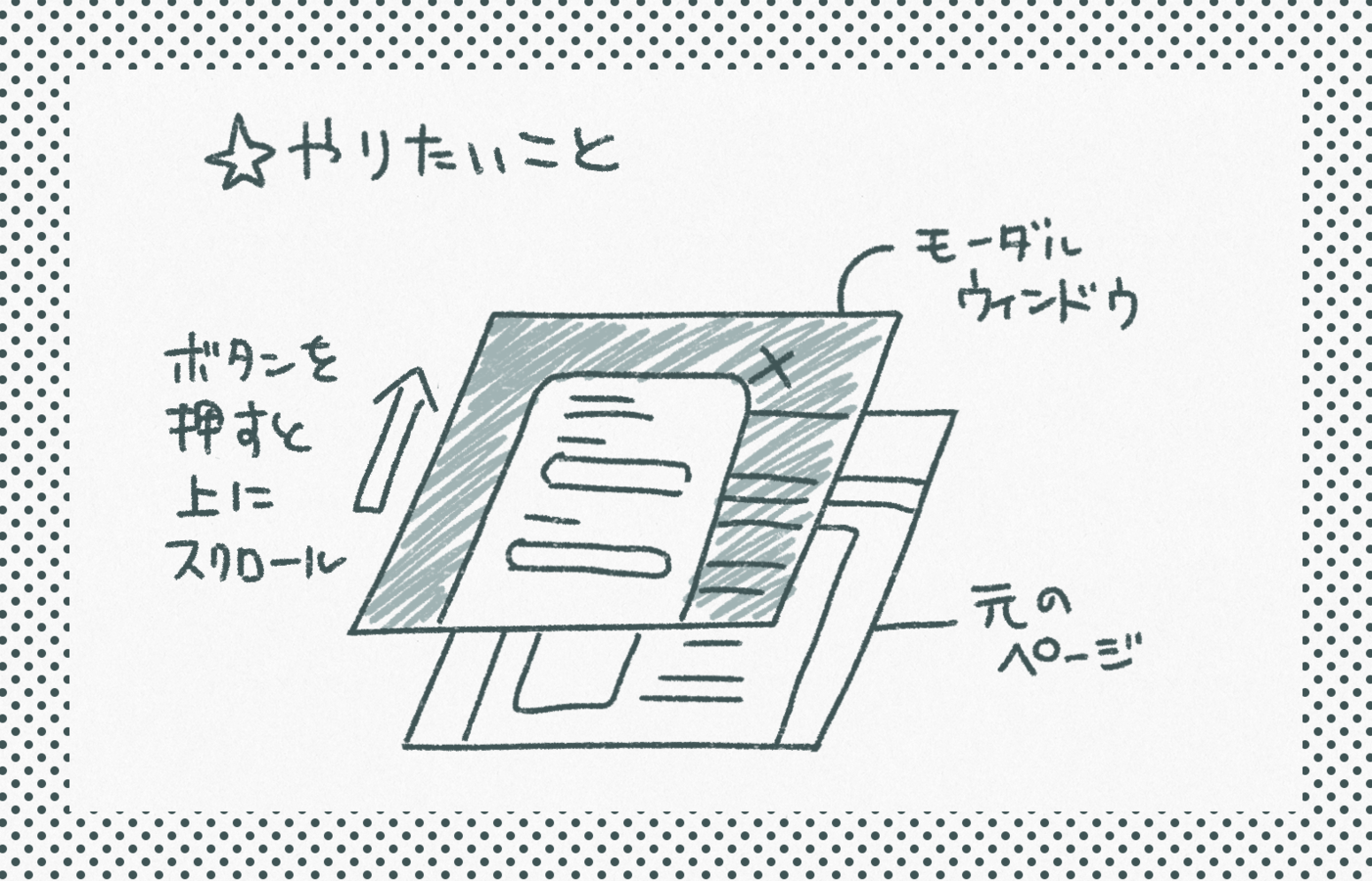
これは私が scrollIntoView() メソッドを知るきっかけだったのですが、モーダルウィンドウの中でスクロール移動したい!というときに便利でした。

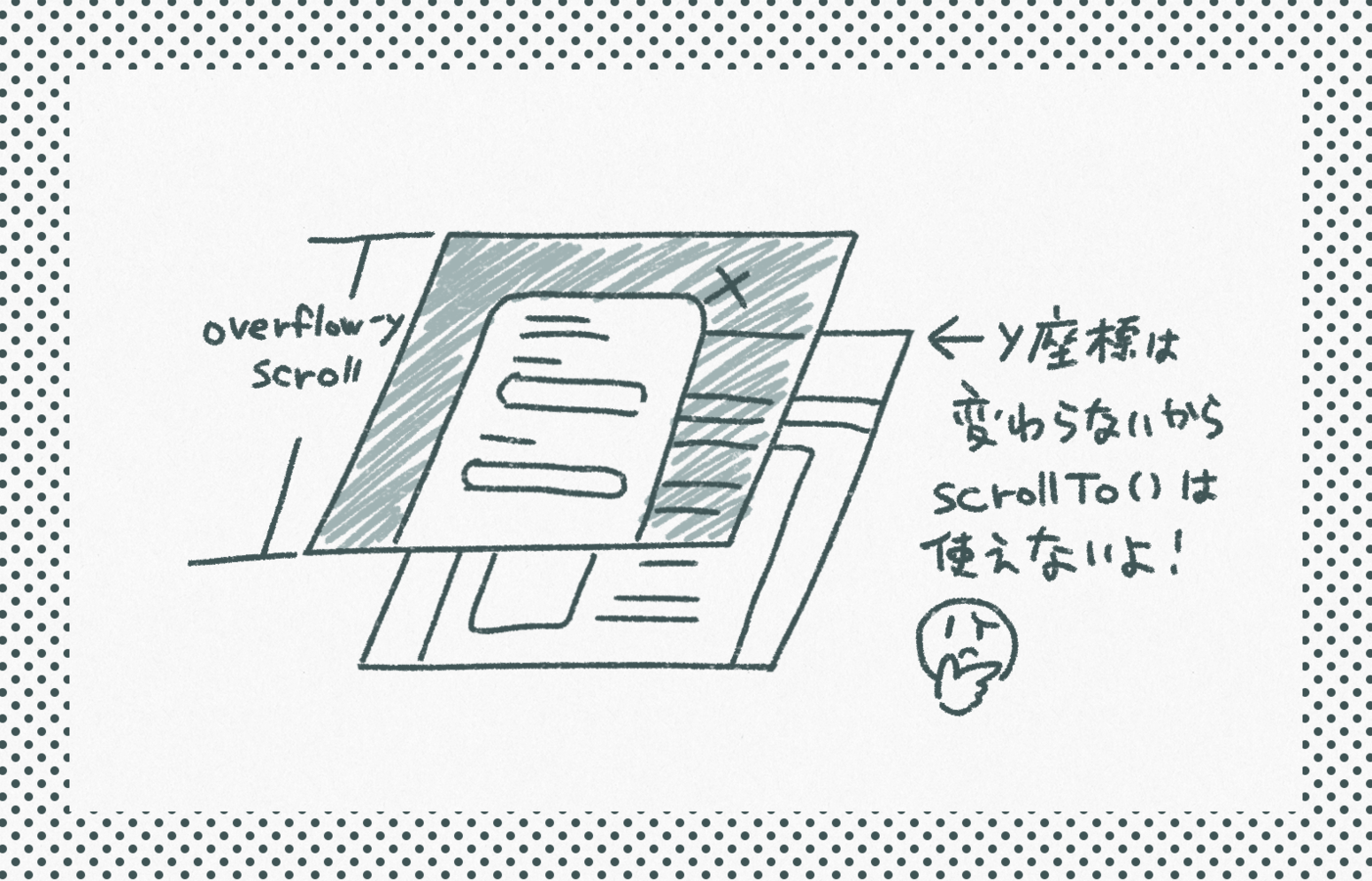
最初は安直に scrollTo() で移動すればいいや〜と思ってたんですが、モーダルウィンドウ表示のように overflow-y: scroll; している中ではこの方法は使えなかったんですね。

そこで scrollIntoView() の出番です。
const element = document.querySelector(‘.title’); // 移動させたい要素を指定 element.scrollIntoView();
これで指定した要素が見える位置までスクロール移動してくれます!
オプション(引数)
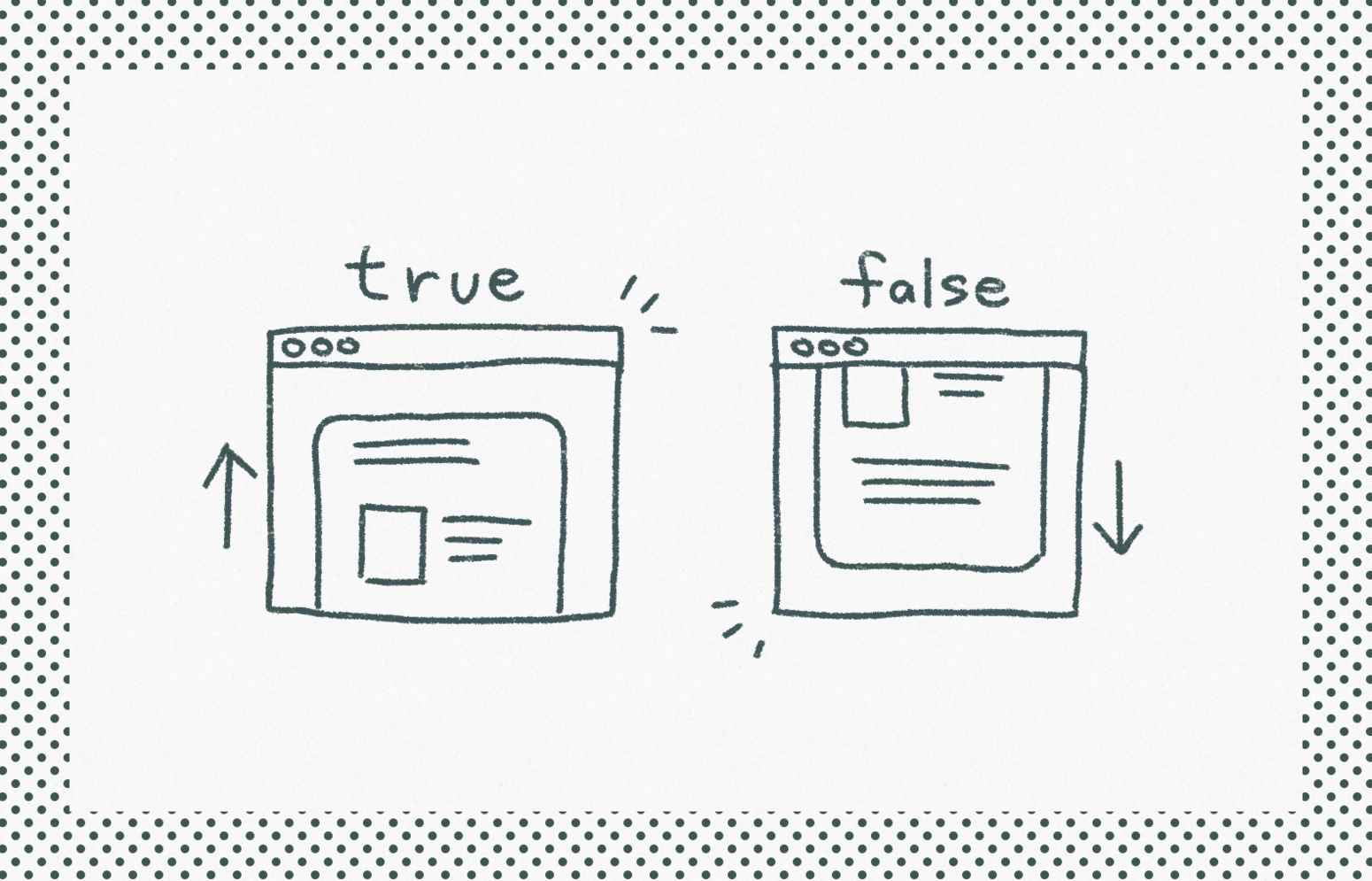
alignToTop
デフォルトの true では表示させたい要素の上辺がブラウザの上辺に合わせて表示されますが
false を指定すると、表示させたい要素の下辺がブラウザの下辺に合わせて表示されます。

element.scrollIntoView(false);
scrollIntoViewOptions
behavior: 'smooth' でスムーススクロールができます。
element.scrollIntoView({
behavior: 'smooth'
});
オプションでやってくれるなんて気がきいてますね。
注意事項
一部ブラウザ (IE, Safari) では smooth オプションが有効にならないそうです。
astamuse ではいつでもエンジニア&デザイナーを募集しています。
もちろんリモートでの面接にも対応していますので、お話だけでもお気軽にどうぞ!
