
ぶちょう)技術ブログの開設、そして採用サイトのリニューアルをやります
みんな)ほう…(ざわ…ざわ……)
ぶちょう)ブログ担当はこの3人(超絶ブロガーにして開発者@namikawaさん、お姉さんぽいデザイナーMatsumotoさん、先生っぽいフロントエンドエンジニアkitoさん)です!よろしくお願いします!
3人)がってん承知!
ぶちょう)で、採用サイト担当はオマエら(お腹の具合が悪いフロントエンドエンジニアS、無気力デザイナーkrt)な。あとは頼んだで
S・krt)えーーー
krt)2人?ブログチームは(ちゃんとした人が)3人いる
S)そうすね(興味なさそう)
ぶちょう)うん、わかった、もう1人追加しましょうね(心配だし)。じゃあ(お父さんぽい開発者@axtstart)Tさん、お願いね
Tさん)御意
そんなやり取りがあったのか、なかったのか、astamuse採用サイトのリニューアルを担当することとなりました、デザイナーkrtです。
本エントリーでは採用サイト制作の過程を備忘録的に残していきたいと思います。
と言いつつ肝心の新採用サイトはまだオープンしていませんが(2016年7月現在)!
たぶん8月中には完成するんじゃないかというもっぱらの噂です。
ちなみにこちらが現アスタミューゼ採用サイトです↓
エンジニア・デザイナー向け採用サイト
(めでたくリニューアルオープンされました)
さあこれが一体どうリニューアルするのか!?(すごく心配)。
目標設定
何をするにもまずはコレですね…
サイトを制作するにあたり、最終的にユーザーからどんなアクションがどのくらい返ってくればサイトとして成功なのか、目標を定めます。
krt)採用サイトってさ、何人くらいコンバージョンすれば良いんだろ?
S)うーん…ふつう採用サイトから直接応募って超有名企業とかでないかぎりは、そんなにないですよ。
それよりもウチみたいな小さい会社は採用サイトを見て会社の雰囲気を確かめるってかんじだと思います。だから直接ここからのエントリーを目的とするんじゃなくて、部署の雰囲気とか、どういう人がどんな風に働いているかをみせて親しみをもってもらう場だと考えた方が妥当でしょうね。
まぁ、もちろんココから直接応募してくれれば1番いいですけど
krt)なるほどー。Tさん、どう思います?
Tさん)そうですね、自分も紹介会社経由でしたけど、入社前は採用サイトとか見て雰囲気みたりしましたよ
krt)そういえばマーケティングに入った人もこの採用サイトチェックして雰囲気がわかって良かったよって言ってくれてた。 じゃあ直接的なコンバージョンを目標にするよりも、間接的に応募の後押しをするイメージで作っていけばいいのかな
S)いいと思います
今回、採用サイトを作る上で大切にしたのは応募者の不安をどのくらい軽減できるか、また入社前後のギャップをどれだけ無くせるか、ということでした。
また不安を無くすために良いことばかりを書いて入社して貰っても、思い描いていた環境と違いすぎると長く働いていただくことが難しくなるという話し合いになり、そういったケースを極力無くすために社内の様子、雰囲気、人物像がイメージしやすいコンテンツを作り、応募者の後押しができるサイトを目指す事にしました。
これ以外にも長期的な運用ができるよう、更新性のあるコンテンツは極力絞り、より運用しやすいサイト設計を目指すことになりました。
ブレスト
次にやったことはブレストです。
コンテンツを作成するにあたり、「アスタミューゼはどういう会社なのか?」という部分を改めて明確にする必要がありました。
そのイメージを製作者間で共有し、認識のズレを補正していきます。
S)よし、じゃあ制作開始にあたって1回ブレストしましょうか
krt)なんで?(めんどくさい)
S・Tさん)えっ
krt)えっ
S)いや、会社のイメージがどうかっていう、作る人間が会社について理解してからじゃないと、作るものの方向性決まらなくないですか?作る人たちで共通認識を持つためにやった方が良いと思うんです。 あとこういうのやってみたかったんですよねー(と言って大量のふせんを配りはじめるS)。
krt)なーる。じゃあやろう(めんどくさい)
Tさん)………(暖かい目線)
S)はい、じゃあうちの会社のイメージについてのブレストをします。具体的でも抽象的でもかまいません。 悪いイメージ、良いイメージもなんでもOKということで。まずはふせんに各自できるだけたくさん書きましょう。
~5分後~

S)おっ、みんなけっこう書きましたね!(うれしそう) じゃあこれをホワイトボードに貼り付けて分類分けしていきましょう。
krt)う、うん…

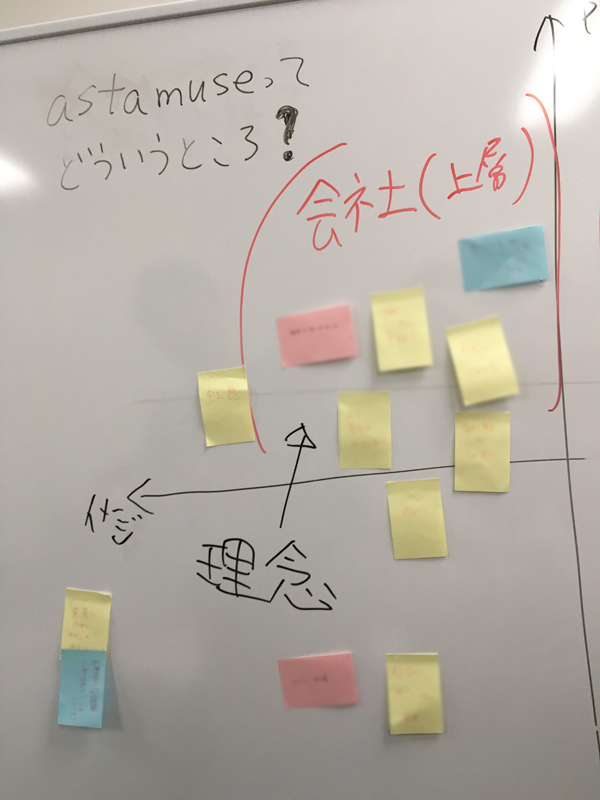
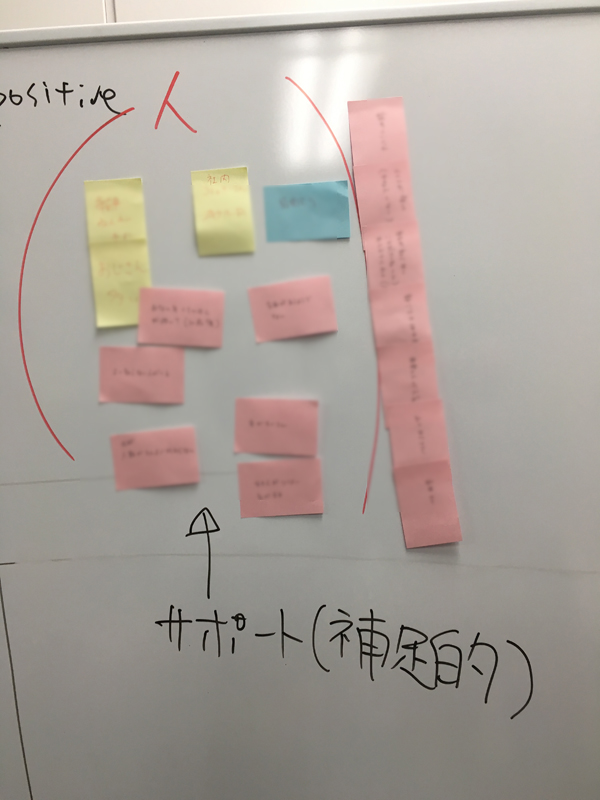
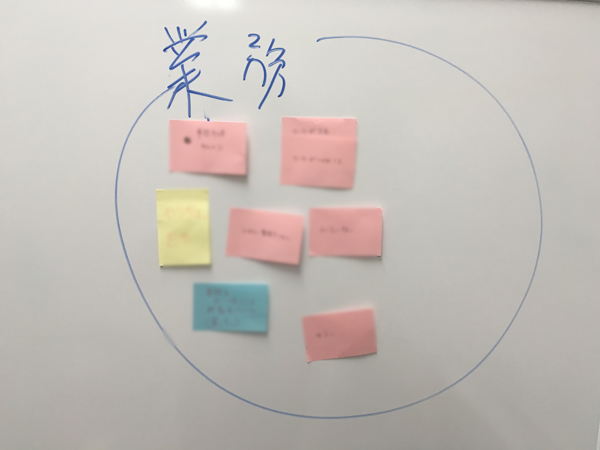
このようにブレストした内容を、具体的←→抽象的の横軸、良い←→悪いの縦軸で構成されたマトリクスの中に配置していきました。
軸に沿ってふせんを貼り付けていくとある程度、イメージ(ふせん)がカテゴリー分けすることができそうです。



- 会社について
- サービスについて
- 人について
- 業務について
今回ブレスとした内容は大体、この4カテゴリーで分けることができました。
コンテンツ洗い出し
次はブレストの内容を元に、どのようなコンテンツを作るのかを洗い出しします。
「アスタミューゼに入社することのメリットは何か?」という部分と照らし合わせながら意見を出し合いました。
S)ってか、ウチの会社に入るメリットってなんなんすかね?
krt)さー?
S)それ1番だめなやつ
krt)面目ない
Tさん)あ、でもすごく残業が少ないと思いますよ。前に比べたら私は全然です。
夜とか、帰り際に急に無茶なこと言われたりする会社とかあるじゃないですか? そういうことがないし、マーケの人も前もって話を持ってきてくれてスケジュールの調整とかできるし、そこは良いんじゃないですかね。
S)確かにそれはありますね。おれも前は無茶苦茶な時期ありましたよ。
まぁ本来はこういうのがふつうの事かも知れないけど、入る前はどんな働き方か分からないですからね。
よし、それ押していきましょう。
あとは…今の福利厚生の中に「セミナー参加推奨」ってありますね、これどうだろう?
krt)え、でもそれは他の会社でもよくあるじゃん。メリットになんのかね?
Tさん)いや、それ結構だいじですよ。ウチの会社って本当に気軽に行けるじゃないですか。
ふつうは「セミナー参加推奨」って唱ってても、実際平日に行きたくても雰囲気的に行ける気がしないんですよ。「コイツこの状況で何いってんだ?」みたいな。
直接言われはしないですけどね。でもそんな雰囲気のなかで行けないじゃないですか。
ウチは本当にみんなふつうに行くから、それはすごくイイと思います。
krt)へー、そうなんだ…
あ、たしかに有給とかもそうですよね、他の会社の人とか「雰囲気的に有給取りづらい」とかよく聞く。
でもデザインとか開発の人たちは有給消化率よさそうだし、ぶちょうにも「休みます」って言いやすいですよね。
Tさん)それもありますね~
S)そういうのはプライベートの充実に繋がってるってことで、メリットとして打ち出せますよね。いいかも。
できる限り事実に即したメリットを打ち出し、ここからよりアスタミューゼで仕事をすることが魅力的にみえるようコンテンツを掘り下げます。
実際はもうちょっと具体的なコンテンツ内容まで話しましたが、それはサイトができてからのお楽しみと言うことで…
仕様書・ワイヤー制作、コンテンツ内容詰め作業
各コンテンツの洗い出しが終わったので、いよいよサイトの骨格が見えてきました。
コンテンツが決まれば
- サイトマップ
- 仕様書
を作ることができます。
S)実はもうサイトマップは作ってきたんです。
Tさん)おおっ
krt)おー、超スゴイやんけ。そしたら、仕様書も頼んます。
S)えっ?あ、うん、まぁいいですけど…
じゃあコンテンツのデザインの方は何となく進めちゃってくださいね。
TOPページのイメージはみんな何となく同じだと思うんで。
krt)おっけー
Tさん)自分もコンテンツ作る為のアンケート作ります
krt)じゃ、取りあえず今後はおのおの作業すると言うことで…とりあえず終わろう。
ということで、現在は仕様書を詰める・コンテンツ内容を詰めるという作業で一旦終了しております。
すごく中途半端なところでぶった切って大変申し訳ございません。
でも仕方ないんです本当にまだこの段階なんです。
瀬戸際です。
取りあえず8月のリリース(たぶん)に向けて鋭意制作中ってことで、その際には良いものをお見せできるようがんばります。
ちなみに今回使ったツールなどもmemoしておきたいと思います。
- mindmeister
- マインドマップがサクサク作れるwebツール
- justinmind
- ワイヤーがサクサク作れるwebツール
~ デザイン、そして実装へ ~
こちらは次回エントリーまで持ち越しますね(あと1回分のエントリが確保できて一安心DAYO!)。
ではまた…!!
