
アスタミューゼデザイン部のMatsumotoです。
今回の投稿は、デザイン部の勉強会で話した内容を、ブログ用にアップデート+加筆した内容になります。
ちなみに弊社開発部とデザイン部では、持ち回りで勉強会を開催しています。(開発部毎週、デザイン部隔週開催。どちらの勉強会にも自由に参加できます。)
テーマは「デザインツール」。
ちょうど9月にAdobe MAX JAPANが開催されたこともあって、XDについて取り上げました。
目次
Adobe MAX JAPANで学ぶ
Adobe MAX JAPANとは、Adobeのクリエーター向けのカンファレンスで、毎年アメリカで開催されている「MAX」の日本版です。 今年は、本場アメリカでの開催(11月)に先立って、日本では9月に開催されました。アメリカに比べて規模は縮小されますが、7年ぶりの日本開催ということで、かなり盛り上がっていたようです。
ただ、7年前のMAXというのは、デベロッパーのためのカンファレンスという位置付けで、開発関連ツールの発表が主でしたので、そこまでデザイナーやクリエーターのみなさんの注目は浴びていなかった気がします。 7年前のMAX JAPANを知っている方からすると、今回のMAX JAPANはまったく別物に感じたのでは!?

すごく行きたかったのですが、会社の創立記念祭と同日だったため、残念ながら行けませんでした。 ちなみに弊社の創立日は、2005年9月2日。毎年創立祝いのイベントが行われます!
来年は、日にち被らないといいな・・そして、いつか(来年?)は、アメリカで開催のMAXに行きたい。意外と良心的なツアー価格?30万位(往復航空券+宿泊費+3日間のカンファレンスパス10万位+アドビ本社訪問含む)
では、MAX JAPANの講演内容から、デザイナーの日々の仕事に役立ちそうな内容を、ピックアップして紹介していきます。
Adobe MAX JAPAN講演ビデオアーカイブ
当日の講演を視聴することができます。(XDに関する講演は下記)
- 「Creative Cloudワークフロー 手戻りの激減+制作効率の向上」
- 「アドビ初のUI/UXデザインツール、Adobe XDの使い方とロードマップ」
- 「プロトタイプで舵を取れ!Adobe XDを使った最強のUI/UXデザイン手法」

XD猛プッシュな内容です。
そんなわけで、私もこちらの講演に触発されて、XDを使い始めました。
直近の制作環境&ツール導入経緯
* ~7月 - Windowsのみ / Adobeツールのみ
* 8月 - Windows + Mac導入 / Sketch導入 / プロトタイピングツール導入
* 9月 - Windows + Mac / XD試験的導入
半年ほど前から、astamuseのスマホ対応が始まったのに合わせて、会社で使われていなかったMacを使い始めました。(自分の入社時は、MacかWinの選択はできませんでしたが、現在は入社前に自由に選べます!)プロトタイピングツールについては、前回ブログに書きましたので興味がある方はどうぞ。
Adobeが勧める最新のワークフローとXD
Adobe MAX JAPANの講演の中では、繰り返し「Creative Cloudワークフロー」という言葉がキーワードで使われていました。 制作のすべてを、クラウド上のアドビ製品を使ってシームレスに行うことで、手戻りの激減+制作効率が向上するとという話をされていました。
ポイントとしては、 最新のCreative Cloud、特にCCライブラリーやAdobe Stock(写真ストックサービス)を使っている人は、それ以外のデザイナーより10倍効率向上とのこと。

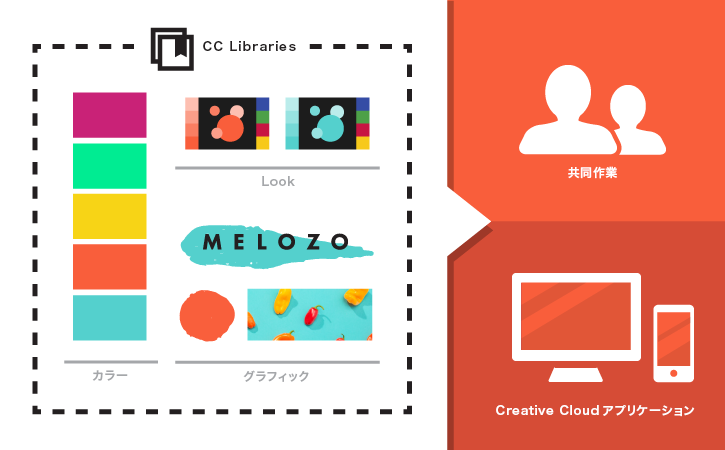
CCライブラリーというのは、各プロジェクトでデザインの一貫性を保つために共有のカラースキームやフォント、画像、UIパーツを格納しておけるクラウド上のフォルダのようなものです。
CCライブラリー内の写真からカンプを作って、クライアントに見せ、その後必要であれば、その写真やイラストをアプリ内でそのまま購入できる。とっても便利そう。
Adobe Stock(写真ストックサービス)とは、去年アドビが「Fotolia」を買収して始めたサービスです。ある時気づいたら、ふと始まっていてアドビだから高いんだろうなと思って調べてもいませんでしたが・・・月額利用は、Creative Cloud 4,980円/月 とは別に、年間契約でさらに月額写真10点3,480円からという値段設定になっています。
ちなみに弊社でよく使っている写真ストックサービスの値段と比べてみると、そこまで高くない価格設定なので導入してもいいかも。(ちなみに弊社では、Adobe Stockをすでに導入しているプロジェクトチームもあります。)
次に、実際の講演の中で、カンプ作成から印刷・WEB制作までのワークフローを実演披露していましたので、その流れを下記で簡単に紹介していきます。
1:Adobe Comp使ってカンプをつくる

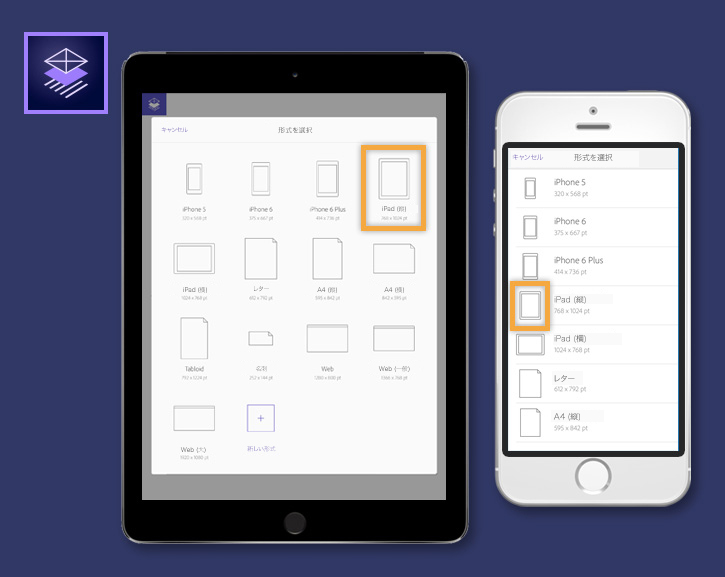
Adobe Compとは、タブレット上でデザインカンプが作れる、タブレット用のアプリ。
なんか使いづらそうと思ったのですが、はじめからタブレット向けとして本格的に開発されたということで、かなり感覚的に操作がおこなえそう。
PCに向かう必要がないので、MTGや電車の中でのちょっとした場面でパッと作業ができるところもポイントです。
ダミー画像などは、Adobe stockから選んでラフカンプをサクサクと作っていました。 この時点で、写真を使って具体的に作成して共有できるので、クライアントも含め、理解度が高く、手戻りが少ないという話をされていました。
2:Adobe Illustrator にて印刷データを作成
カンプ作成後は、チラシの作成にうつります。 見た目を整えるために、CCライブラリーに事前においてある共有デザインスタイルを使って、カラーやロゴデータなどをカンプに反映。共有のデザインスタイルを使用しているので、すでにこの時点で最終のイメージに近いカンプができていました。
3:Adobe Photoshopで写真データを購入&加工
Adobe stockの写真は、IllustratorやPhotoshopのアプリ内で写真が購入できて、購入前に加工したフィルタ等も同時に反映されます。このフローも制作効率が向上するポイント。
4:Adobe Photoshopでフォントを検索
今まで知らなかった新機能がこちらでは紹介されていました。 今年6月のアップデートで追加されたPhotoshopの画像からフォントを検索できるという新機能「マッチフォント」。

”ふと目にしたポスターや雑誌、パッケージなどのタイポグラフィからインスピレーションを受けて、こんな感じのフォントを使ってみたい、と思うことはありませんか。そんな時は「マッチフォント」が便利です。Photoshopが画像内の文字から似た欧文フォントを探してくれます。お使いのPCにフォントがあまり入っていなかったとしても大丈夫。数多くのフォントを提供するTypekitからも似ているフォントを検索して、すぐに利用することができるのです。- Adobe 公式サイトより”
このシチュエーションよくある!これは便利!
5:Illustratorで書き出し
Webデザインでは、ほとんどIllustratorは使っていなかったのですが、知らぬまに便利な機能がたくさん増えていました。 オブジェクトをドラッグ&ドロップで簡単に書き出せます。Web・アプリデザイン用アセットの書き出し機能(今年6月にアップデートされた機能) Webデザイン対応への期待が高まるIllustratorは、今後のアップデートも要チェックかなと思いました。
6:XDにてプロトタイプ作成
ここでようやくXDの登場。画面遷移+動きを作っていきます。 ワイヤーフレーム作成もできちゃいます。パワポより断然見やすいのでいいかも。(※他のプロトタイピングツールでもカンプ作成できるものもあります。)
8:XDにて写真・テキストも簡単に自動配置
テキストファイルをデザインに直接ドラッグ&ドロップする読み込み機能 、自動でマスク処理される画像の配置機能、繰り返しアイテムを簡単デザインできるRepeat Gridなど他のアプリにはないとっても便利な機能満載。面倒な作業が自動化されて、今まで以上に作業時間が短縮されそうです。 やっぱりAdobeは最強かも。 この後は、DreamWeaverにて実装の説明でしたが、ここでは割愛します。
XDを他ツールと比較
使う前は、Sketch のようなUIをデザインするソフトかと思っていましたが、XDは、UIデザイン機能とプロトタイピングツールが合体したソフト。タブ切り替えで、デザインとプロトタイプが一瞬で切り替わり、作業できます。UIデザインとプロトタイピングが一つのアプリ内でできるのが最大の特長かと。
とういう事で、UIデザイン機能単体で比べるなら・・・
XD vs sketch?
プロトタイピング機能単体で比べるなら・・・
XD vs プロトタイピングツール?
(※現在はかなりたくさんのプロトタイピングツールがありますが、ここでの比較は私が実際使ったことのあるツールで比較しておりますので、ご了承ください)
XD vs Sketch

XD利点
前項でも触れましたが、Sketchにはない面倒くさい作業を自動化してくれる機能が満載。
- テキストファイルをデザインに直接ドラッグ&ドロップする読み込み機能
- 自動でマスク処理される画像の配置機能
- リピートグリッド機能(同じパーツを繰り返し自動的に生成してくれる機能)
XD難点
- XDに一番期待していたのは、Photoshop/Illustratorの連携。同じAdobe製品なのに互換性がないのは残念すぎる。Sketchを使ってても一番欲しいと思った機能
- psdやaiファイルで保存できない (psd/aiで書き出してブラッシュアップしたい。この連携機能は早々に追加してほしい)
- 単独でデザインを完成させるのは難しい(Photoshop/Illustratorありきでデザインする設計)
- パス・シェイプの編集が困難(Illustratorまかせ?)
9月の勉強会の時点では、まだまだSketch>XDでしたが、11月のアップデートで同等レベルまでXDが追い付いてきました。弊社でも実作業で、XDを導入する可能性は近いかもしれません。(あとはWindowsバージョンを待つのみ?)
XD vs プロトタイピングツール

XD利点
- プレビュー時に画面操作を録画できる
XD難点
- シェアされたプロトタイプにコメントを書き込むには、AdobeIDへログインが必要(フィードバック機能)
- プロトタイプを修正する度に、共有リンクを作り直す必要がある
- ヘッダー&フッターの固定設定ができない
- 画面の操作性がいまいち
プロトタイピングについては、いま使っているツール(Prott/Marvel/Invision)の方に軍配が上がるかなという印象です。
今後のXDアップデート予定
今年3月にプレビュー版がリリースされてから、毎月アップデートされてきたXDですが、先月ついに、ベータ版がリリースされました。 ユーザーのリクエストを元に機能追加を検討しているため、ユーザーのフィードバックが反映されやすく、色々あったらいいのにと思っていた機能が11月のアップデートですべて実装されていました。
さすがAdobe。今後のアップデートにも期待できます。ただ、色々機能つけすぎて重くならないでほしいなと・・。
そして、来たる12月のアップデートで注目すべきは、Windows版の対応でしょうか!
Adobeとのお付き合いは、なんとなんと今年で、18年目ですが、こんなにもAdobeのアップデートを心待ちにしているのはいつ振りだろう・・。楽しみ!
世の中のデザイナーたちの状況
今後の動きで気になっているのは、実際にどのくらいの企業でXDを導入していくのか?ということです。まだベータ版なので導入している企業は少数だと思いますが、みなさん、今使っているSketch、プロトタイピングツールをXDに切り替えていくのか気になるところです。
ちなみに、現在Wantedly内で掲載しているデザイナーの求人募集要項をチェックしてみました。「XD」で検索をかけてみると、12月現在時点:3件。一方、「Sketch」は、151件も!
XDが正式リリースした後は、どうなっていくんだろう・・・。 今後は、XDがデザイナーの必須ツールとなりえるのか、しばらくウォッチしつづけないとと思っています。
まとめ
で、何が最適なツールなのか?
先月のXDマンスリーアップデートによって、最終的には、Sketch+プロトタイピングツールから、XDに乗り換えていく可能性がだいぶ高まってきました。
他Adobe製品との互換性次第ではありますが、やっぱりまたAdobeに戻っていくのかな。
ただ、Sketchや他のプロトタイピングツールも素晴らしく便利なツールで、ようやく使い慣れて快適になってきたのでしばらくは使い続けたい。こちらのさらなるバージョンアップにも、期待したいなと思います。しばらくウォッチしながら、自分のベストな方法を模索していこうと思います。
